Do you want to choose which script loads on which pages? Then, you would benefit from learning how to add scripts to specific pages in WordPress easily.
Tailoring your website’s user experience and functionality to match your audience’s needs is crucial for growth. One of the key ways to achieve this is by adding custom scripts to specific pages on your WordPress site.
These scripts can range from advanced analytics tracking, interactive elements, and personalized user experiences to optimization scripts that enhance site performance.
Adding scripts selectively rather than site-wide not only improves load times but ensures that your users get a customized experience, directly contributing to higher engagement and conversion rates.
Why Adding Scripts To A Specific Page Is Important
Custom scripts can significantly enhance your website’s functionality, but adding them globally can lead to unnecessary loading of scripts on pages where they’re not needed, slowing down your site. By targeting specific pages, you ensure that your site remains fast, efficient, and relevant to your visitors’ needs.
For instance, a custom contact form script only needs to load on the contact page, not on every page of your site.
Imagine you want to track pixel events on a specific page. Loading the script on the entire site instead of that particular page can make your tracking unreliable. Therefore, it’s crucial that all page-specific scripts load on their respective pages. Pro Tip: WPCode provides the easiest way to add conversion pixels to WordPress sites.
So, let’s see all the ways you can add scripts to specific pages in WordPress sites so you can pick whatever works best for you.
Method 1: How To Add Scripts To Specific Pages For Free
You can add scripts to specific pages in WordPress for free with WPCode. It is the most powerful plugin for inserting custom code snippets and scripts into WordPress sites with ease.
It supports various types of scripts, including JavaScript, HTML, CSS, and PHP, providing a versatile solution for customizing your website.
With WPCode, you can effortlessly add, edit, and manage your code snippets in an environment that automates everything for you. Over 2 million websites trust WPCode to run their business.
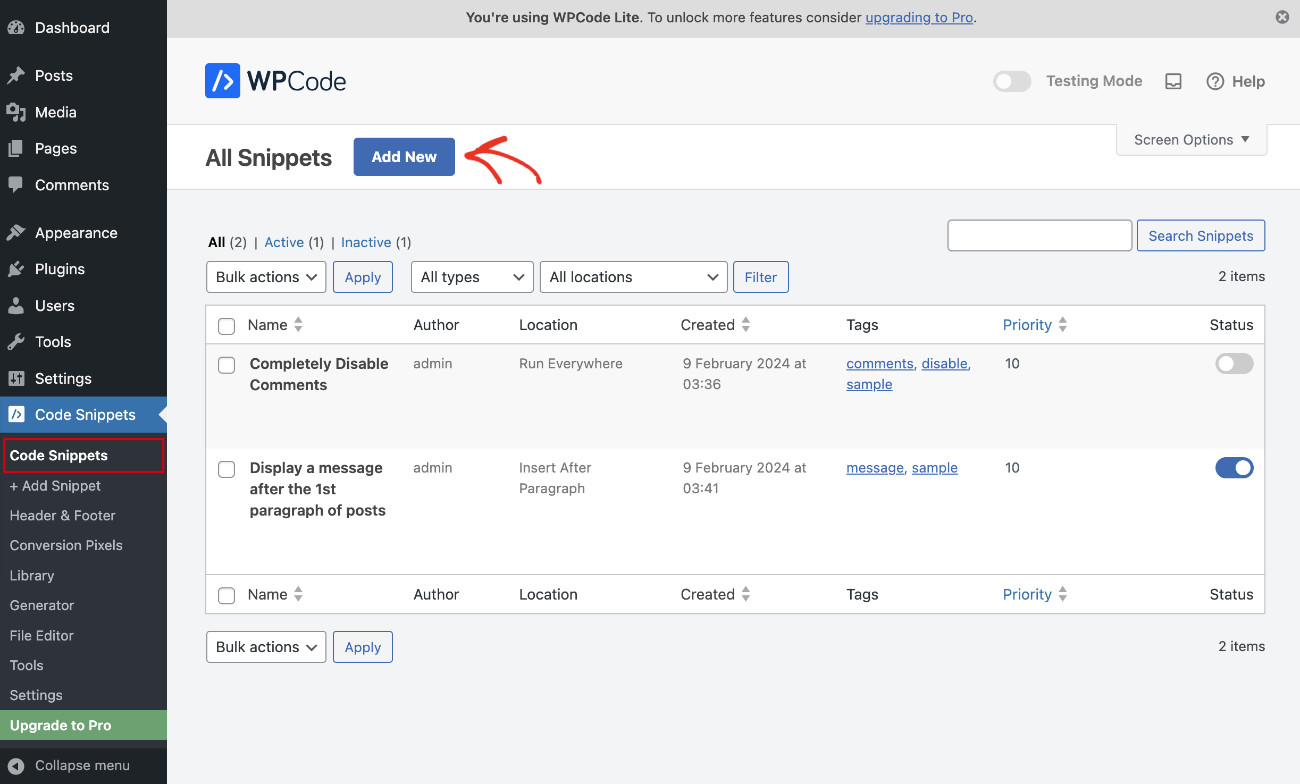
You can install and activate WPCode like any other WordPress plugin. When it is activated successfully, you’ll see a new menu item labeled “Code Snippets” on the left side of your WordPress admin bar.
Navigate to Code Snippets > Add New in order to create a new code snippet.

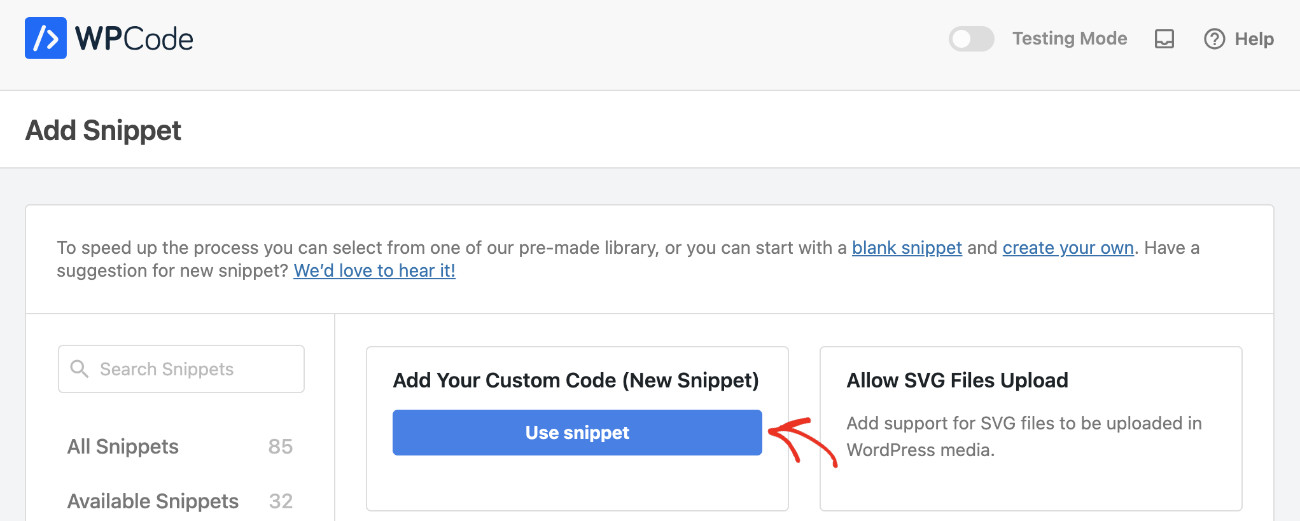
Find “Add Your Custom Code (New Snippet)” and click “Use Snippet” to create a fresh snippet.

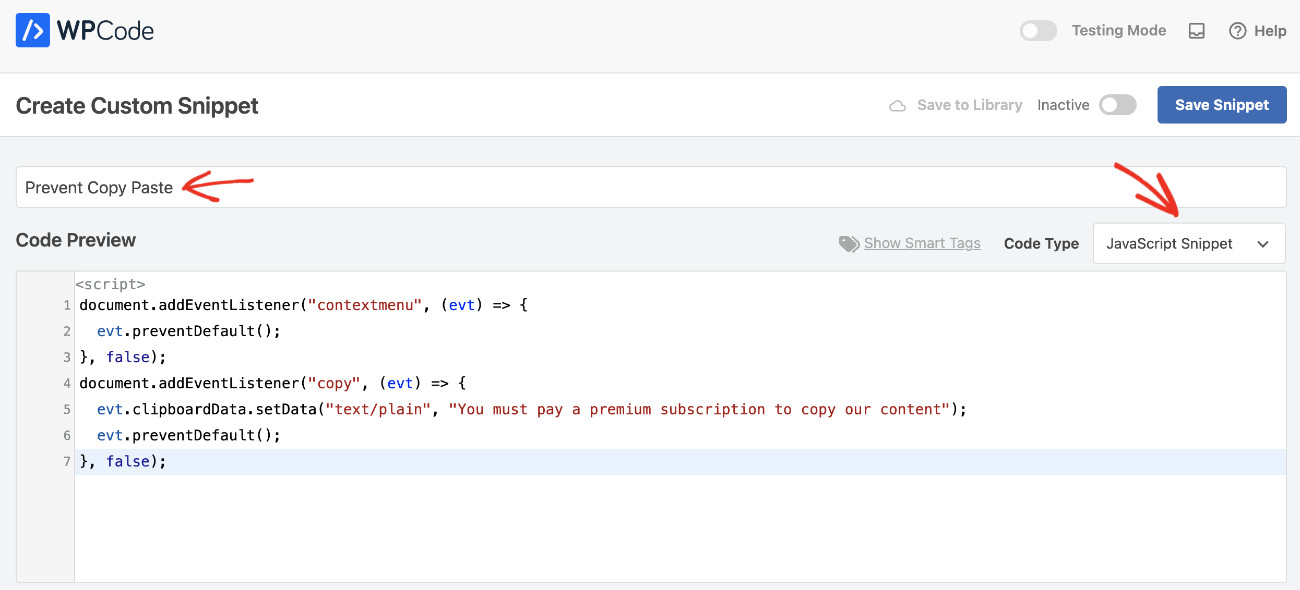
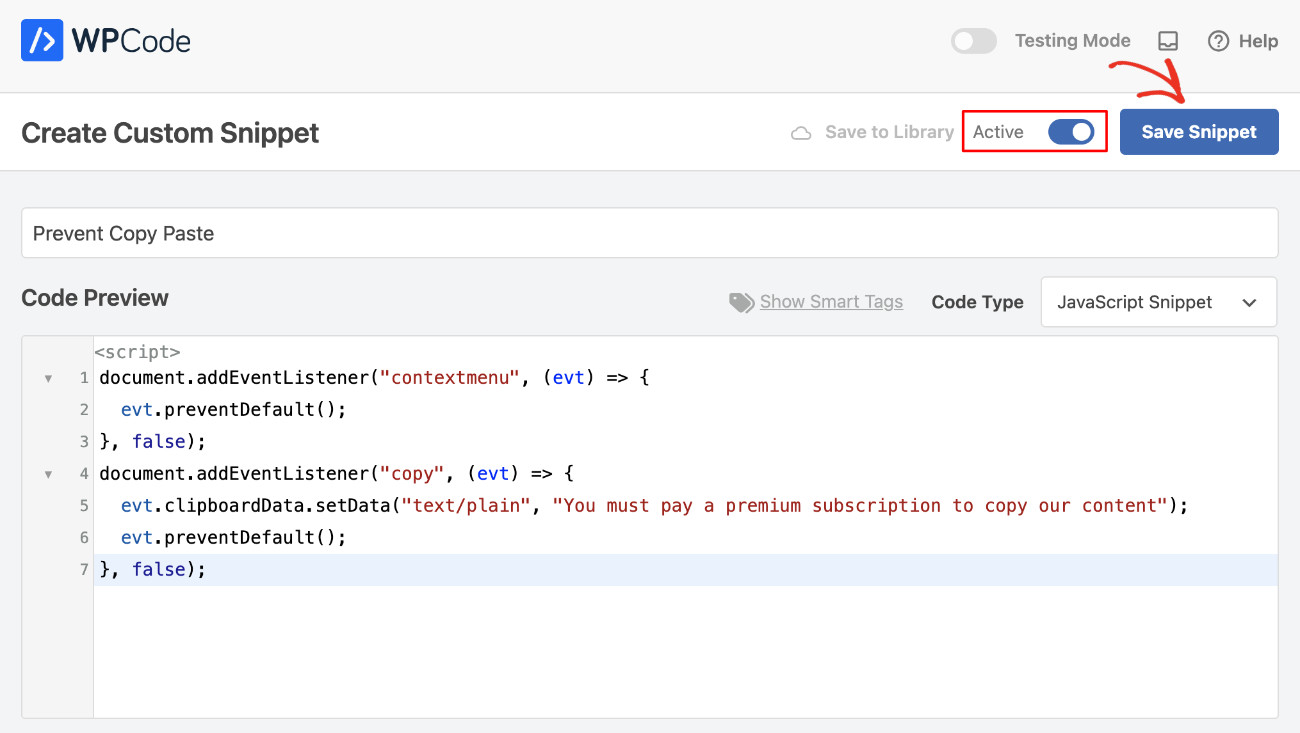
Name your snippet for easy identification, choose code type, and then write or copy-paste your script into the code area.

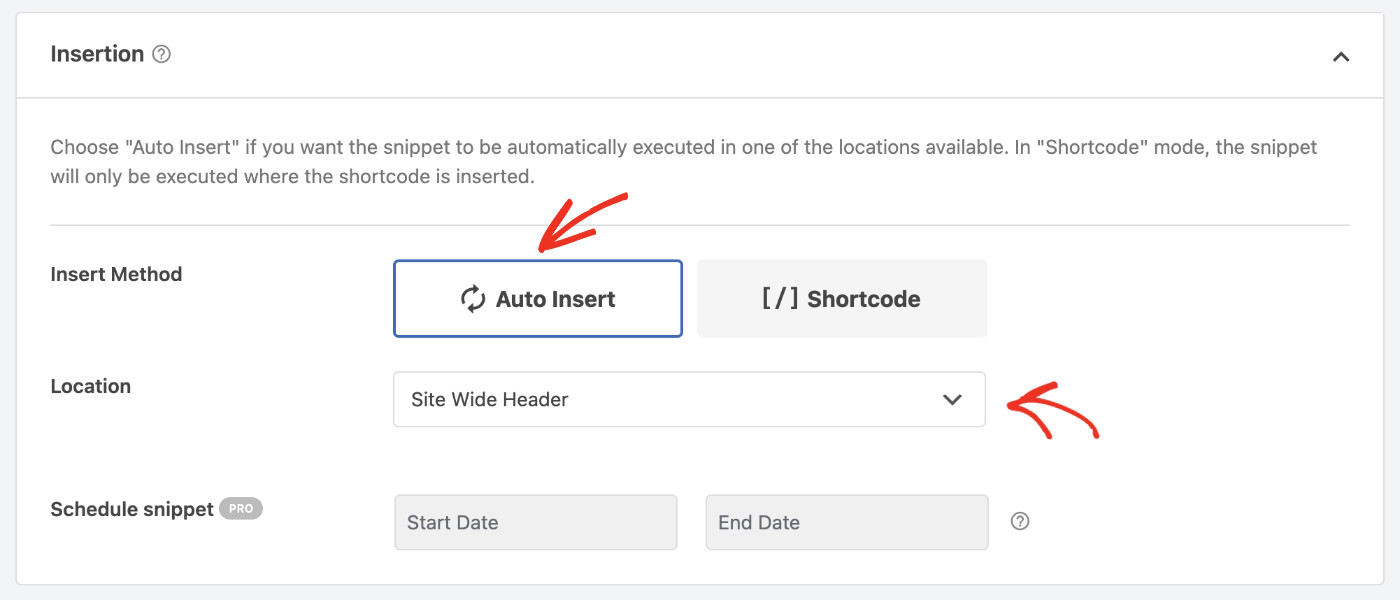
Now, we need to define how to insert the script. For this, please choose “Auto Insert” as the Insert Method and set the Location to “Site Wide Header.” This means the script will be added inside the tags. In the next step, we’ll define which page it’s loaded on.

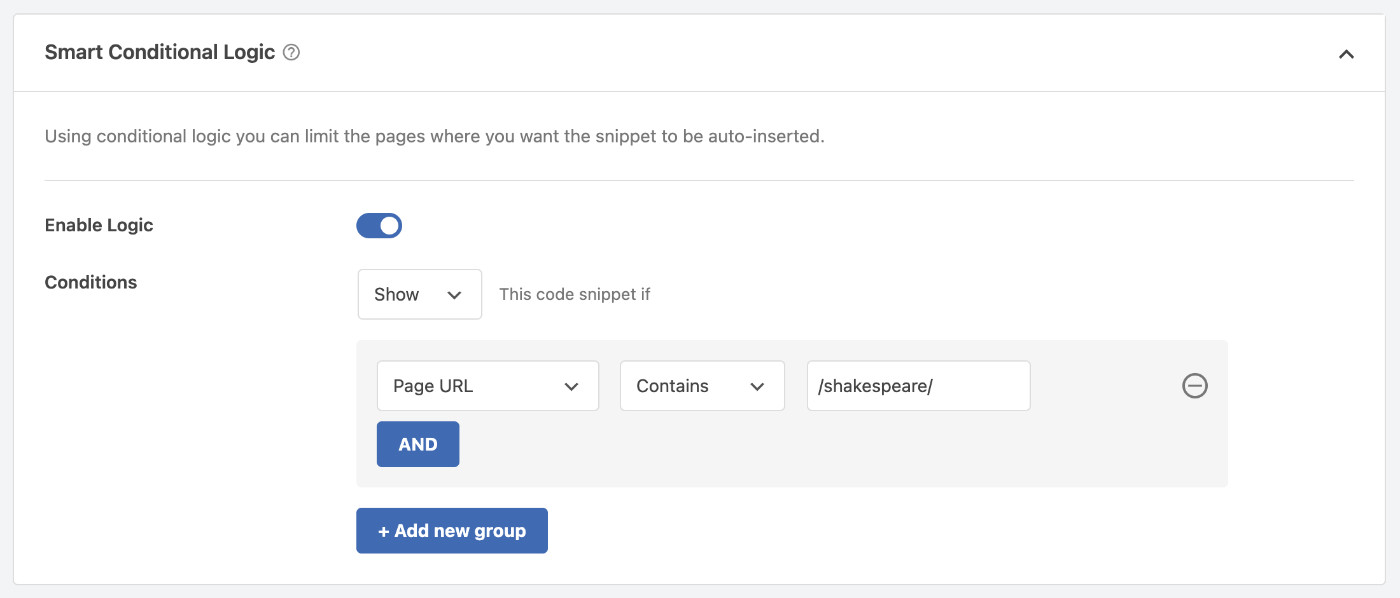
The Smart Conditional Logic helps us limit the location where a script loads. Since we want to load the script to a specific page, let’s customize the condition accordingly.
From “Smart Conditional Logic,” turn on “Enable Logic.” Set the “Conditions” to “Show.” Click on “+ Add new group.” Select “Page URL” in the first field, choose “Contains” in the second field, and write the page slug in the third field. Please make sure to include the forward slash “/” before and after the page name for better results. For instance, if the page URL is https://www.example.com/shakespeare/, then write “/shakespeare/” in the field.

Now, WPCode will look through all page slugs on your website and only load this script to that specific page. Activate and “Save Snippets” once you’re done!

The drawback of this method is that if your post’s slug changes, you will also have to update the snippet condition. Which may slip your mind as we humans are forgetful.
However, there are other simpler ways to achieve this without the aforementioned drawback. Let’s take a look below.
Method 2: How To Add Scripts To Specific Pages From Page Editor
You can achieve the same thing much more easily with WPCode Pro. It comes with a plethora of features, such as chain conditional logic, conversion pixel addon, error logging together with email notifications, and many others!
WPCode Pro also makes it much easier to add scripts to a specific page by integrating directly with the WordPress page editor, making it seamless and more intuitive to manage custom scripts.
To add scripts to specific pages from the page editor, open up the page to which you want to add the script in Edit mode.
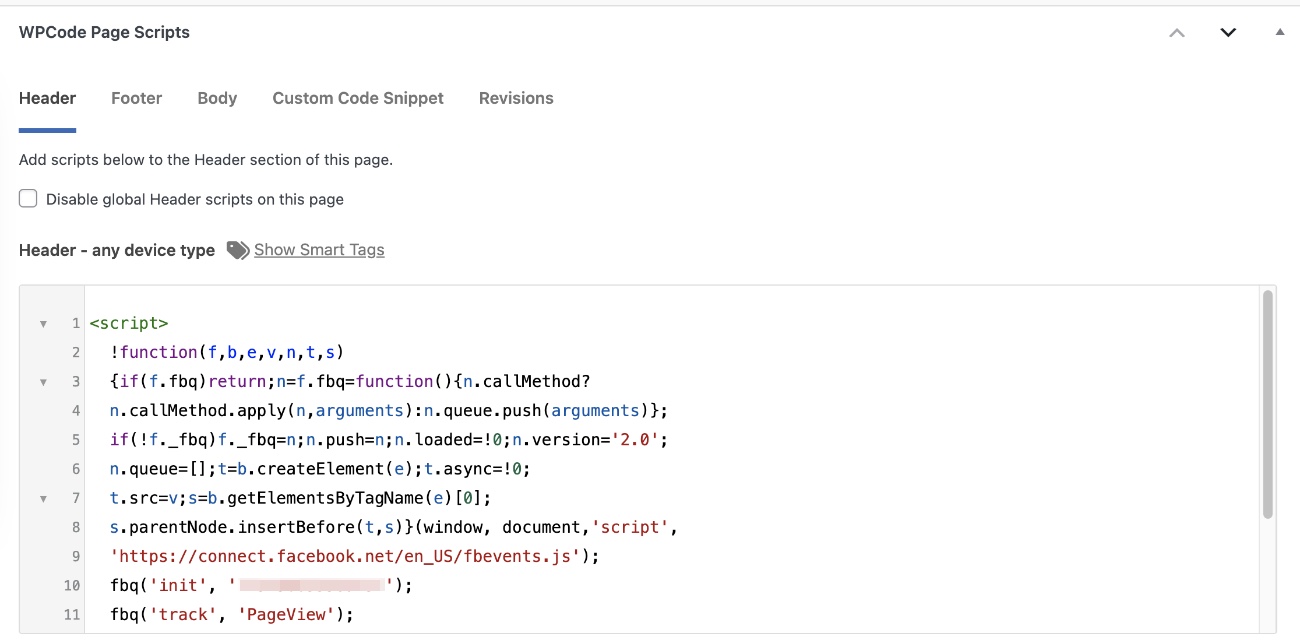
You’ll see the “WPCode Page Scripts” metabox at the bottom of the page. From here, you can add scripts to the header, footer, or body area. Select the tab according to your need.
Let’s add the Meta (formerly – Facebook) Pixel script to this page. You can copy your Meta Pixel script and paste it into the “Header – any device type” field.

You can also add scripts to specific devices if needed, such as mobile or desktop only. For this, you need to paste the script into its respective field.
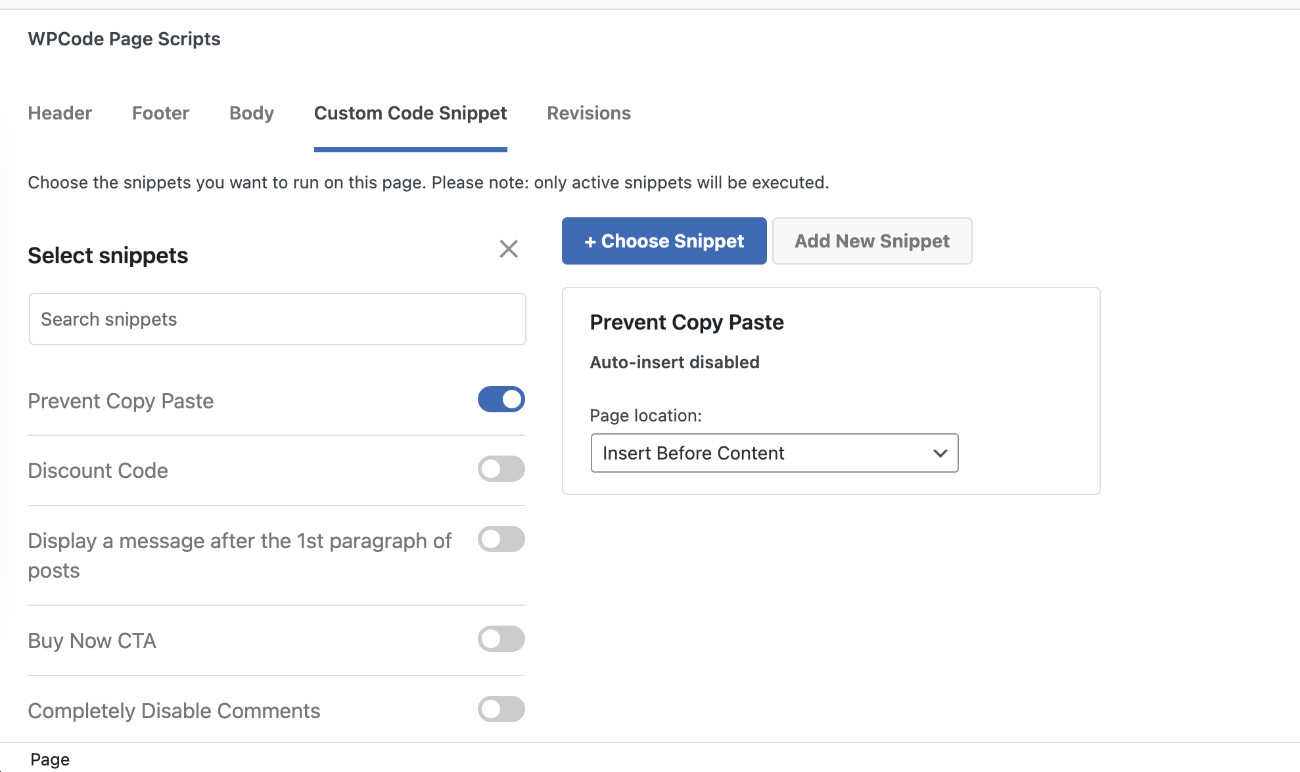
In addition to adding scripts to the header, footer, or body, you can add all the snippets you have already created. To do that, navigate to the Custom Code Snippet tab, then select and activate the ones you want to load on this page.

You need to “Publish” or “Update” the page once you’re done!
Method 3: How To Add Scripts To Specific Pages From Snippet Editor
With WPCode Pro, you can add scripts to one or more pages right from the Snippet Editor area. This is most convenient if you’d like to reuse the script right from the Snippet Editor.
To achieve this, click on “Code Snippets” from the left sidebar of your Dashboard. Then, open up a snippet in Edit mode or create one by clicking “Add New.”

Navigate to the “Smart Conditional Logic” section and activate “Enable Logic.” Then, set the “Conditions” to “Show.” Now click on “+ Add New Group” to create the logic.

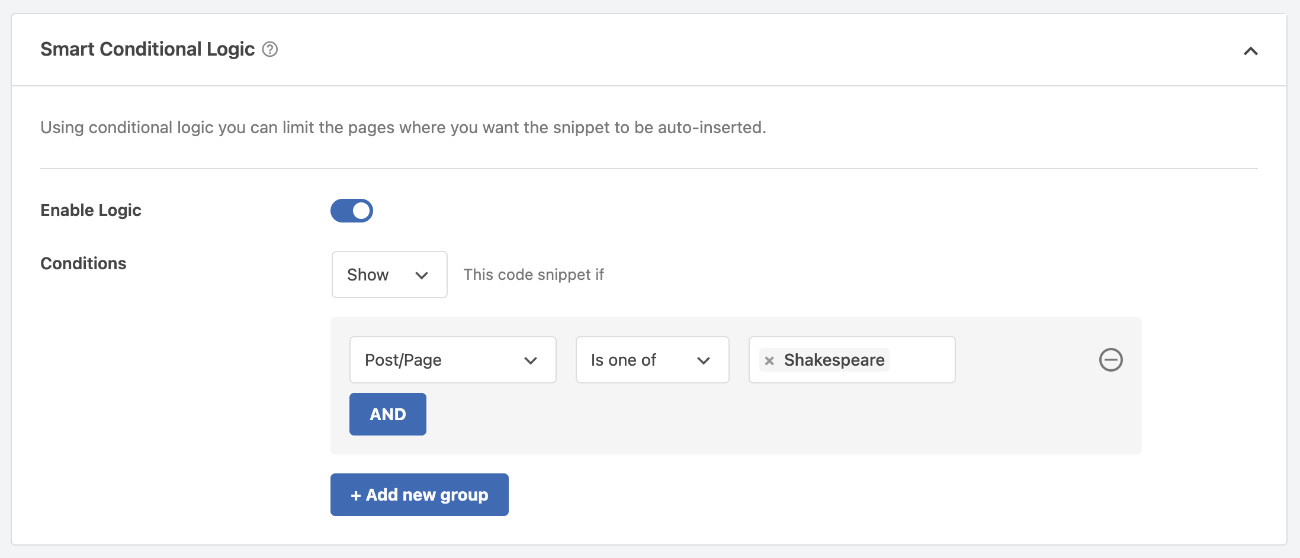
Select “Post/Page” in the first field, pick “Is one of” in the second field, and then search in the third field to find and select the pages where you want to add the script.

Make sure to Activate the snippet, then click “Save Snippet” or “Update” according to your scenario.
See Your Script In Action
Imagine you’ve followed Method 1 and added a custom JavaScript alert that says “Welcome to our special sale!” on all product pages that contain the word “sale” in their URL.
Now, when a user visits any of these targeted pages, they’re greeted with a personalized message, enhancing their shopping experience.
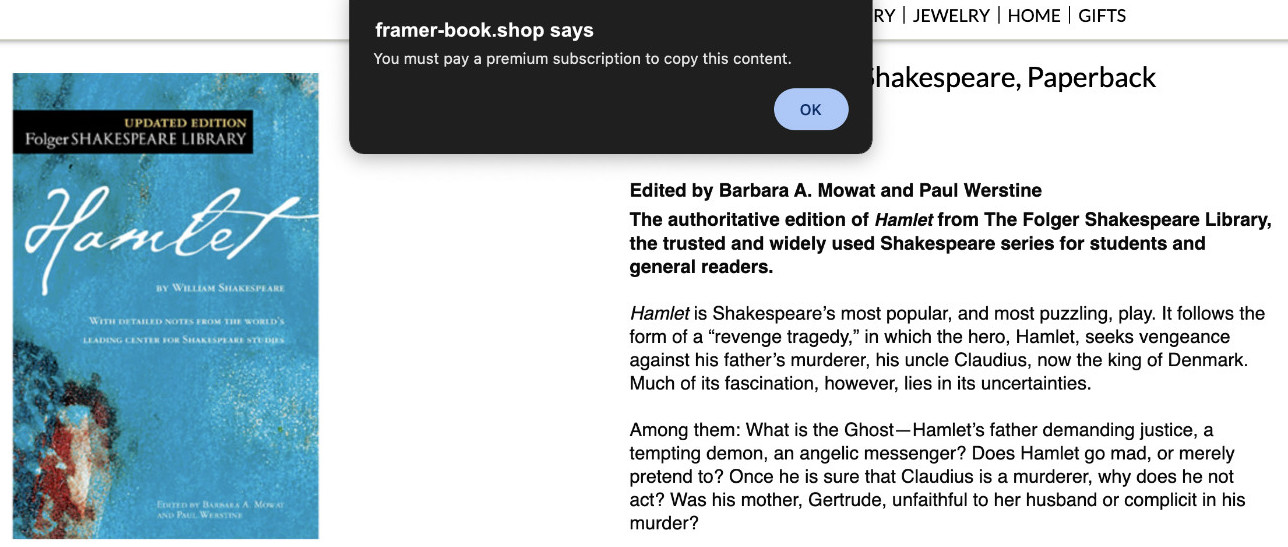
The following example shows a script that prevents copy-paste for this particular page.

Conclusion
We hope you now have the full command on how to add scripts to specific pages on WordPress sites. With this newfound knowledge, you can dramatically improve your website’s functionality, user experience, and overall performance.
Get WPCode Pro to use advanced code management features with ease!



Ok
I need to *disable* a site-wide snippet on a couple pages. Is there an option for exceptions?
Yes, you can use the Smart Conditional Logic options in any snippet to create rules on when not to load a snippet. Simply switch the “Show” to “Hide” in the Conditions builder. More on how that works can be found in this article.
Should a span class call conversion tracking script be inserted as CSS, HTML or JavaScript? For example:
888-555-1212
That sound like something that you would insert as HTML. Feel free to reach out using our contact form at https://wpcode.com/contact if you want to share more details. We’re happy to help.