Do you want to learn how to copy-paste code snippets into WordPress that you found on the internet?
Imagine your WordPress site as a garden. Initially, it’s a plot of land with potential but lacking the personality and specific features you desire.
Just as you might add a variety of plants, pathways, and perhaps a water feature to transform this space into your ideal garden, adding custom code to WordPress allows you to cultivate a site that truly reflects your vision.
Without these personalized touches, it would be just like any other basic website out there.
Custom code snippets, such as PHP or JavaScript, can extend the functionality of your site for your specific needs, whether to extend your WordPress theme functionality or extend any plugin functionality.
Therefore, in this tutorial, we’ll show multiple methods on how to copy-paste code snippets into WordPress sites with step-by-step instructions for each.
Method 1: How To Copy-Paste Code Snippets Into WordPress Using WPCode (Recommended)
WPCode provides the easiest way to add custom code snippets to your WordPress website, as it is solely designed and developed for this purpose.
It lets you add, edit, and manage all code snippets. It will create an environment that will automatically take care of all these without manual intervention. Over 2 million websites trust WPCode with their website, so rest assured you’re in safe hands.
WPCode comes with a free version that is available on the WP Plugin directory. However, the premium version is the best choice for enhanced functionality and personalized support. It’s designed to simplify the experience for advanced users and provides even more convenience for snippet management.
You can install and activate it like any other plugin in WordPress. When WPCode is activated successfully, you’ll see a new menu item labeled “Code Snippets” in your WordPress admin bar.
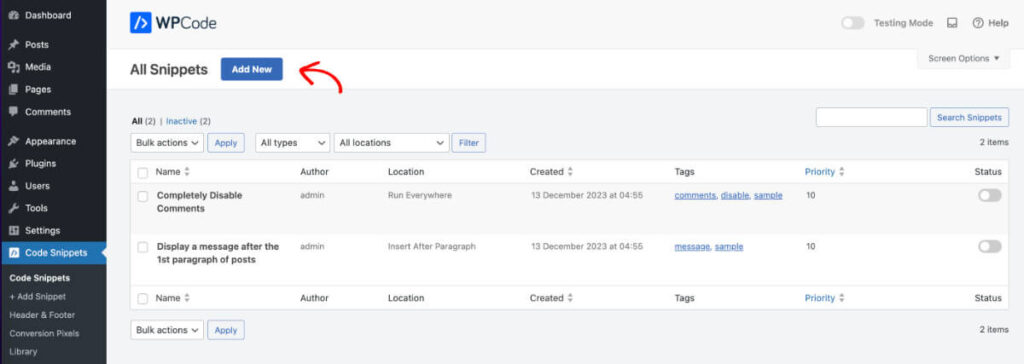
Now go to Code Snippets > Add New in order to add code snippets.

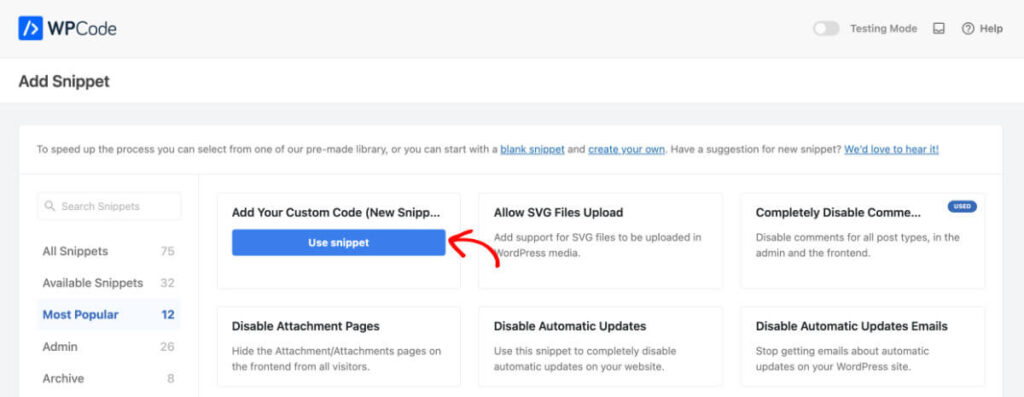
Find the “Use snippet” button underneath the “Add Your Custom Code (New Snippet)” and click on it.

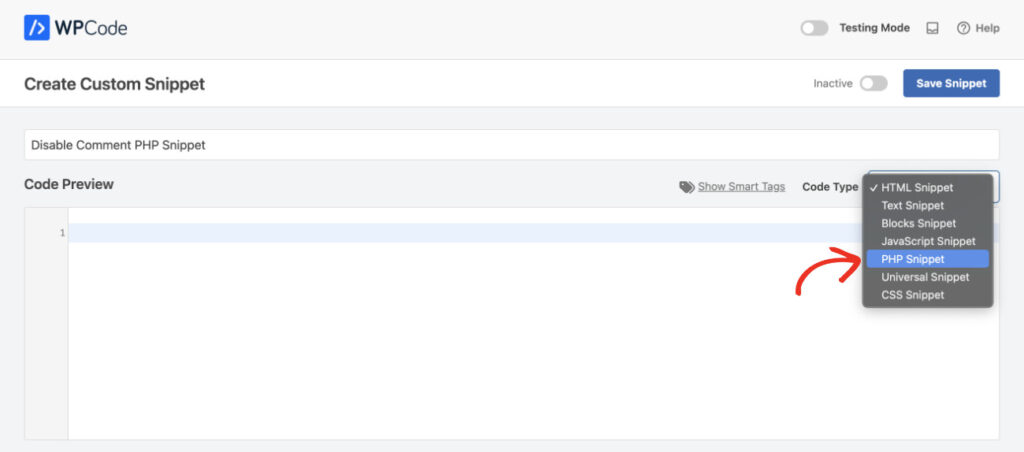
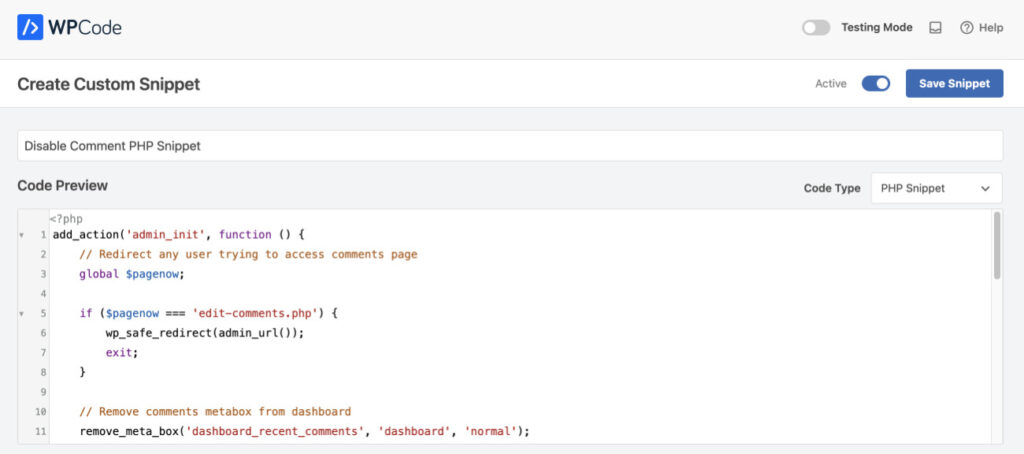
Then, name the code snippet properly. Additionally, you can choose to add any type of snippet from the list. Let’s pick a PHP Snippet.

Now, it’s time to paste the code that you copied or typed in the Code Preview area. I have copied a PHP snippet that lets you disable comments on your website. The code is attached below:
add_action('admin_init', function () {
// Redirect any user trying to access comments page
global $pagenow;
if ($pagenow === 'edit-comments.php') {
wp_safe_redirect(admin_url());
exit;
}
// Remove comments metabox from dashboard
remove_meta_box('dashboard_recent_comments', 'dashboard', 'normal');
// Disable support for comments and trackbacks in post types
foreach (get_post_types() as $post_type) {
if (post_type_supports($post_type, 'comments')) {
remove_post_type_support($post_type, 'comments');
remove_post_type_support($post_type, 'trackbacks');
}
}
});
// Close comments on the front-end
add_filter('comments_open', '__return_false', 20, 2);
add_filter('pings_open', '__return_false', 20, 2);
// Hide existing comments
add_filter('comments_array', '__return_empty_array', 10, 2);
// Remove comments page in menu
add_action('admin_menu', function () {
remove_menu_page('edit-comments.php');
});
// Remove comments links from admin bar
add_action('admin_bar_menu', function () {
remove_action('admin_bar_menu', 'wp_admin_bar_comments_menu', 60);
}, 0);
Tip: You can find many other code snippets like this on the WPCode Snippet Library.

After adding the code, you need to define when or how to run it on your website.
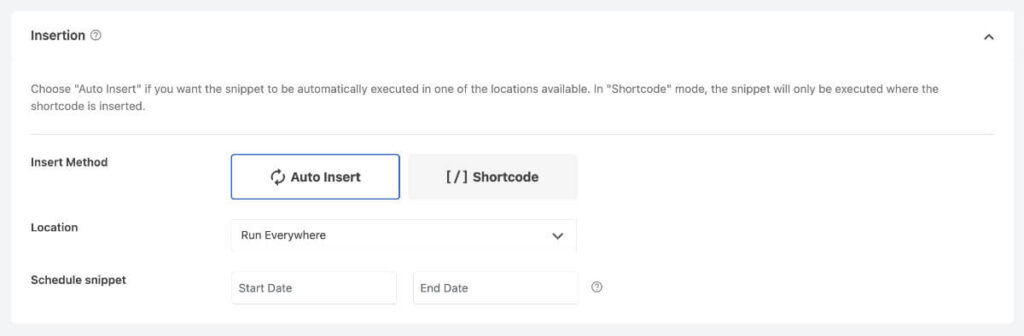
You’ll find the Insertion section right below the Code Preview area. You can use different logic for each of your code snippets.
You can automatically run your code by choosing Auto Insert. Then, you need to define in the Location whether it’s a global or page-specific code.
You can also enable scheduling by choosing the Start and End Date in the Scheduling snippet.

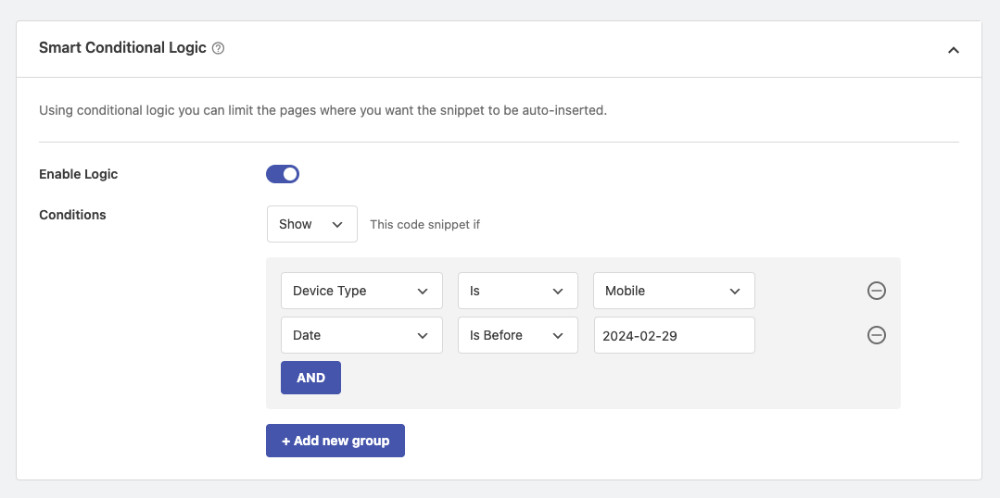
Using WPCode, you can take customization to the next level with its conditional logic capabilities. It lets you dictate the precise conditions under which your snippets will be executed.
For instance, you can determine that the code snippets will run only on mobile devices until a certain date.

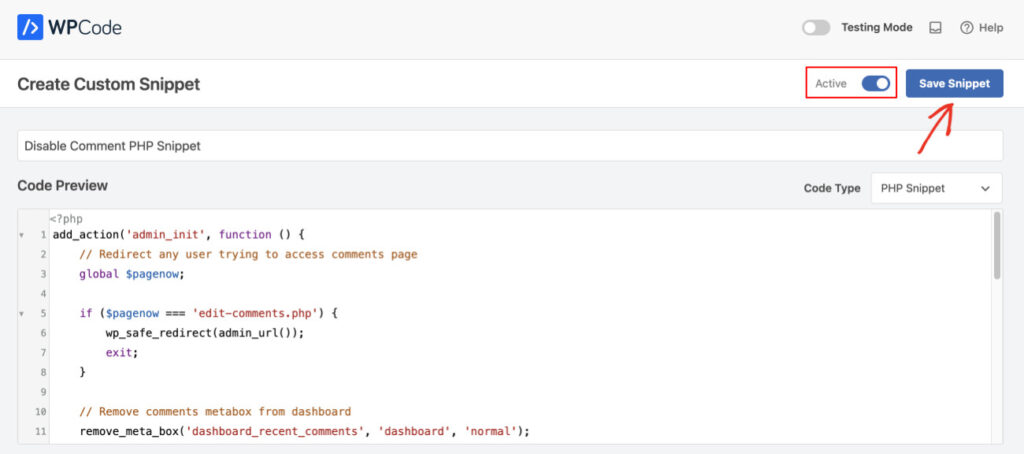
Additionally, WPCode ensures you peace of mind by sending immediate email alerts to notify you when code snippets throw an error or stop working. Please “Activate” and “Save” your snippet once you’re done making tweaks.

Method 2: How To Copy-Paste Code Snippets Into WordPress Using functions.php Within A Child Theme
Using a child theme to add code snippets in WordPress is comparatively difficult but a good option for those who like to tweak their website with their own hands. It lets you make modifications to your website without losing anything when the main theme updates.
To build your own child theme, create a folder named after the main theme. Let’s take the Twenty Twenty-Four theme, for instance. So we’ll name this folder “twentytwentyfour-child”.
Now, create a text document and add the following lines:
/*
Theme Name: Twenty Twenty-Four
Description: Twenty Twenty-Four Child Theme
Template: twentytwentyfour
Author: Your Name
Author URI: http://yoursite.com
Version: 1.0.0
Theme URI: http://yoursite.com/twenty-twenty-four-child/
Description: Twenty Twenty-Four Child Theme
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: twentytwentyfourchild
*/
You can save this file inside your “twentytwentyfour-child” folder and name it “style.css”.
You need to create another file inside the same folder. Create a new text document and paste the following code:
<?php
Name the file as “functions.php”.
Now it’s time to compress the folder and turn it into a zip file.
Then, log into your WordPress dashboard, navigate to Appearance > Themes, then click Add New Theme. You can now upload the child theme you just created by clicking the “Upload Theme” button at the top.
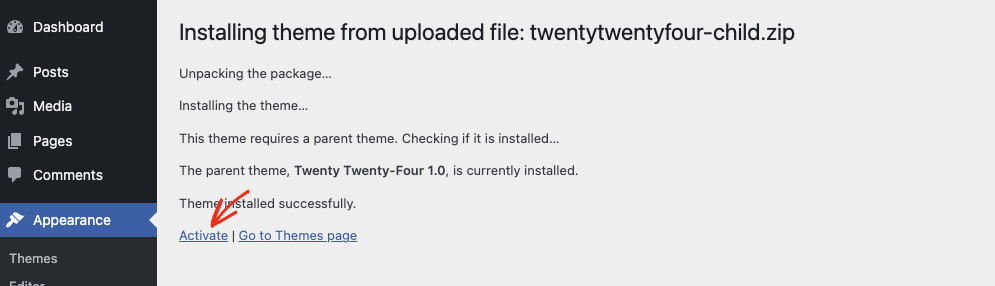
Upload the twentytwentyfour-child.zip file here and click “Install Now”
You should see the success message. Now, click “Activate”.

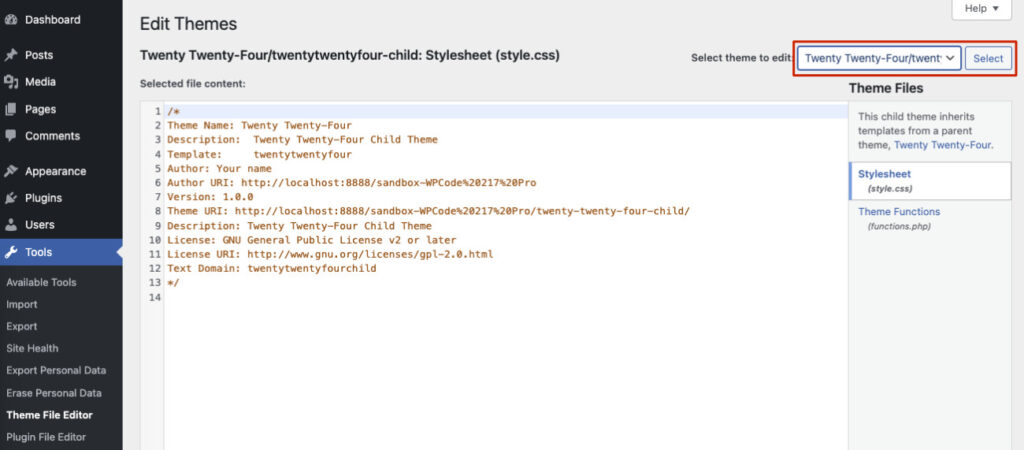
In order to copy-paste the custom code snippet in the functions.php file, visit Tools > Theme File Editor. Make sure that the child is selected at the top right corner.

Now copy and paste code snippets into the functions.php file of your child theme. When you’re done, click “Update File”.
Please note that this method is potentially risky as directly adding code to “functions.php” can sometimes lead to errors, potentially making your site inaccessible. If that happens, you might have to connect to your website via FTP to resolve these issues.
Method 3: How To Copy-Paste Code Snippets Into WordPress Using A Site-Specific Plugin
Creating a site-specific plugin is also a good option for those who are used to writing code. By creating a site-specific plugin for your website, you can ensure that the code you add doesn’t get lost whenever you update or change your theme or other plugins. It also keeps everything neat and organized.
In order to build a plugin, you’ll need to create a document file and paste the following code:
<?php
/*
Plugin Name: Custom Code Snippets Plugin
Plugin URI: https://yoursite.com/
Description: Plugin for adding custom code snippets
Author: Your Name
Version: 1.0
Author URI: https://yoursite.com/
*/
Save the file as a PHP file and name it “custom-snippets.php”. Then compress or zip the file. The file name should be “custom-snippets.zip”.
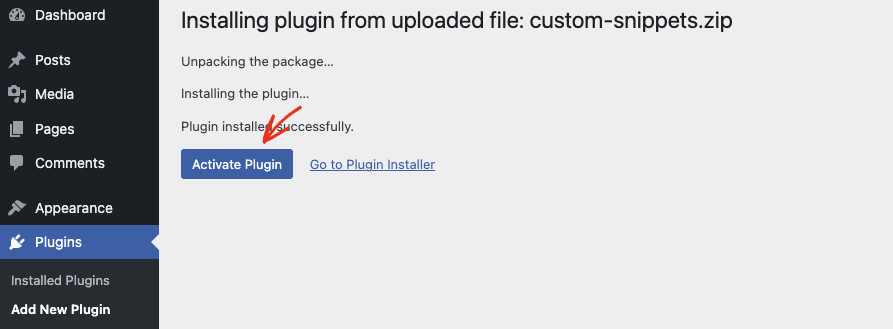
Then, upload the plugin by going to the backend of your website Plugins > Add New Plugin > Upload Plugin. When uploading is complete, click “Install Now”. You should see an “Activate Plugin” button click on it.

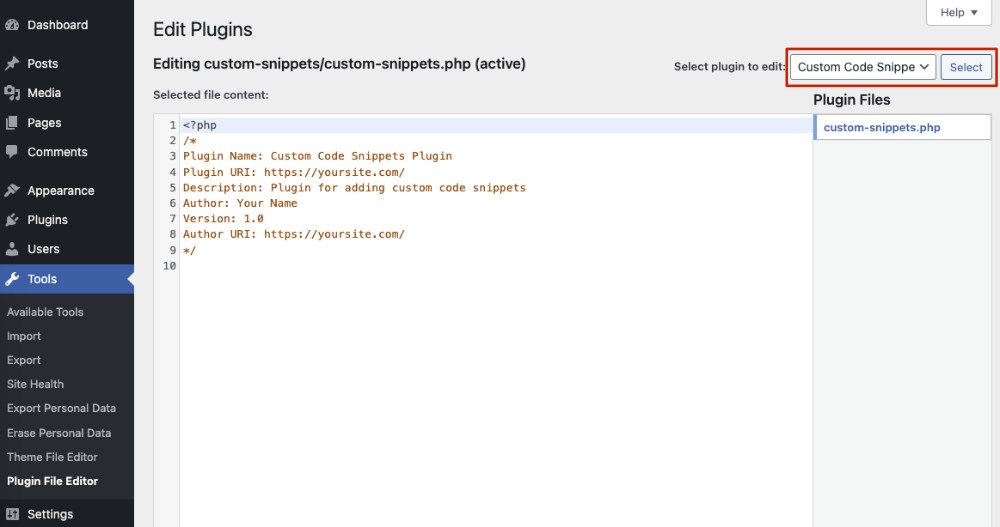
Navigate to Tools > Plugin File Editor in order to copy-paste code snippets directly into the plugin file. After that make sure the custom plugin you just created is selected at the top right corner. When you’re done, click “Update File”.

Plugins may be automatically deactivated by WordPress if you make a mistake while editing it, but you should still be careful using this method as, in some instances, the only way to recover from an error involves having to edit files on your server.
Conclusion
Adding or copy-pasting code snippets to your WordPress site may seem difficult at first, but in reality, it is not. The effort you put into here is really worth the investment. It can not only transform your website’s appearance but also improve its functionalities significantly, making it stand out.
With the right help and tools, even if you’re new to this, you can make your website better without worrying. We hope that we were able to help you overcome the fear of coding and ensure a smooth, error-free process for adding or copy-pasting code or scripts into your WordPress site.
Get WPCode now to add codes and scripts to your website.