After adding a new script to your site using WPCode, how can you ensure your code has loaded properly on the page?
The answer is you can check the page source and verify if the script has been loaded.
Viewing the page source helps you make sure the changes you’ve made to your website are live and functioning as expected.
In this article, we’ll show you how to check the page source in WordPress using your browser and ensure that your new script is properly loaded.
Quick Access:
Why Viewing The Page Source Is Important
When you add a custom script to your website—whether it’s for tracking, changing the layout, or adding new functionality—you need to verify that the script is present and correctly implemented on the page.
Viewing the page source allows you to see the raw HTML, CSS, and JavaScript that make up your webpage.
This is especially important for WPCode users who frequently make changes to their WordPress site with custom code snippets.
By checking the page source, you can ensure that the script you added is being loaded by the browser as intended. If it’s not there, you can proceed to troubleshoot before assuming the script isn’t working.
How To Check The Page Source
You can easily check the page source in any major web browser, such as Google Chrome, Firefox, Safari, or Microsoft Edge.
Here’s how to view the page source in WordPress:
First, open the webpage where you’ve added your script on your browser. Then, you can use either one of the following methods:
You can press the following buttons simultaneously to view the page source:
- Mac: Command + Option + U.
- Windows: CTRL + U.
- Linux: CTRL + U.
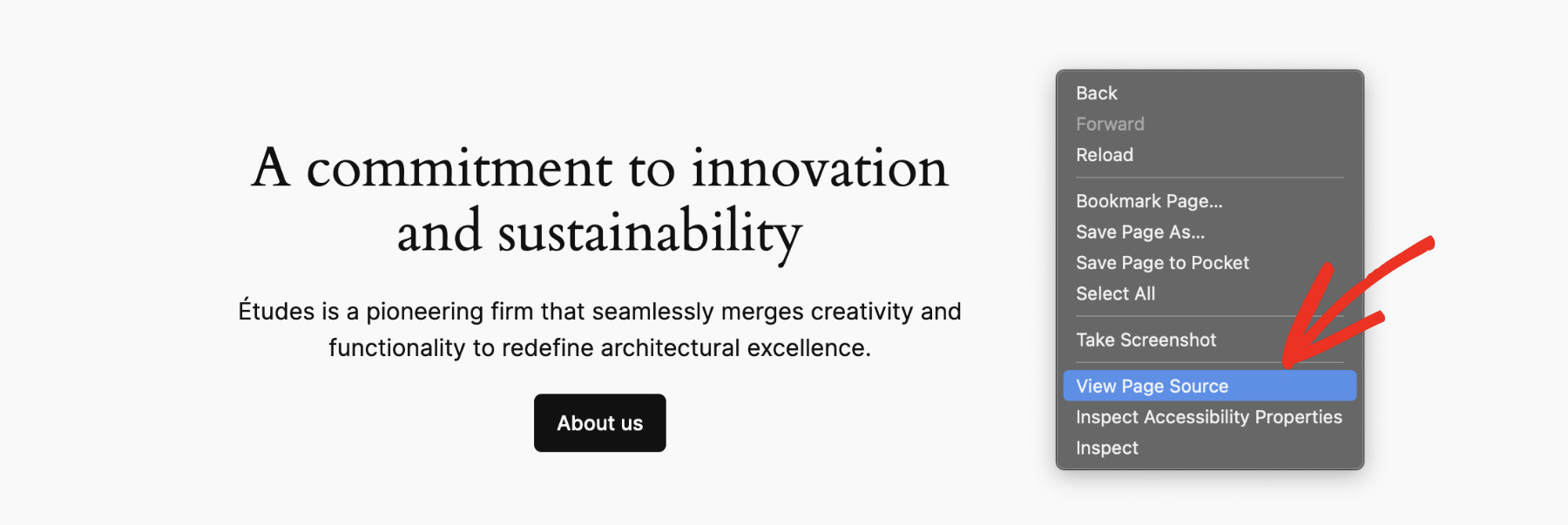
Alternatively, you can right-click on any blank area of the page (not on an image or link) to open the context menu. Then, depending on your browser, select “View Page Source” or “View Source.”

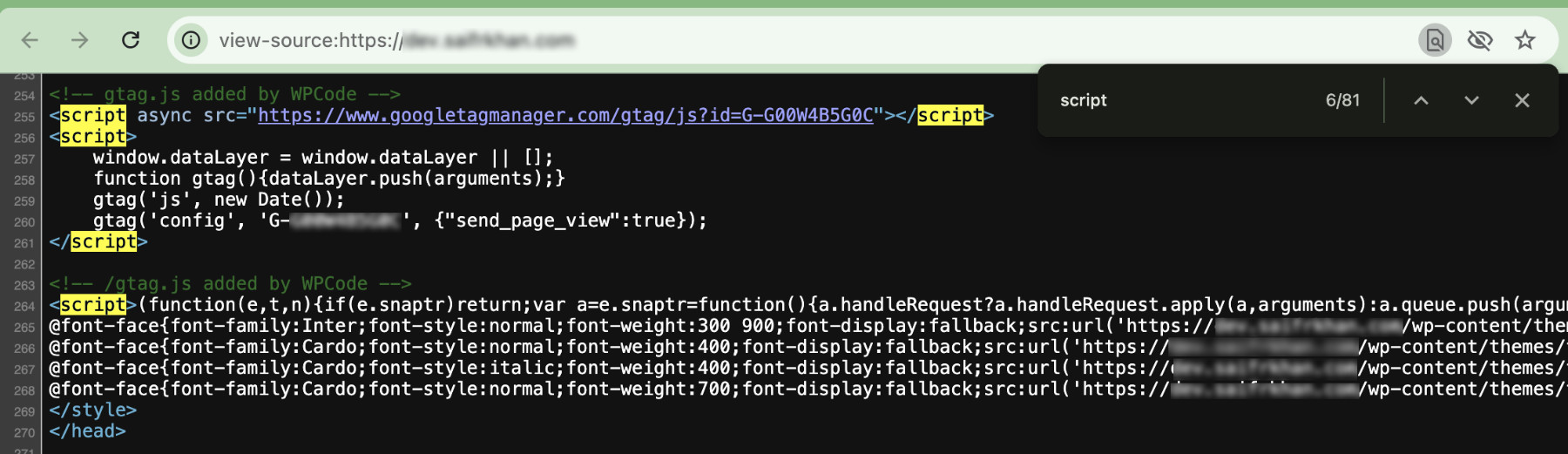
This will either open a new tab or a window displaying the raw HTML of that webpage. You can search for your script by pressing CTRL + F (Windows) or Command + F (Mac). This will open the search box where you can type your desired keyword.

If you see your script in the source code, that means it has been properly loaded on the page.
How To Check The Page Source As A Logged-In Vs. Logged-Out User
Sometimes, the changes you make to a website may only be visible to logged-in users or vice versa. To ensure that your script is visible to all visitors, it’s a good idea to check the page source in both logged-in and logged-out modes.
- Logged-in Mode: Simply view the page source while you’re logged in to your WordPress admin panel. Follow the steps shown above, just make sure that you’re logged into your website.
- Logged-out Mode: Open an incognito or private browsing window and navigate to your website. Repeat the above process to view the page source. This will show you how the page appears to a visitor who isn’t logged in.
By using the Incognito Window or Private Window, you can confirm that the script is visible to all users, not just those who are logged in.
Troubleshooting: What If The Script Doesn’t Appear
If you can’t find your script in the page source, don’t panic. Here are a few common issues and how to resolve them:
- Check for Caching: If you’re not seeing the script in the page source, it’s possible that you’re viewing a cached version of the page. This means the browser might be loading an older version of your site. To resolve this, clear your browser cache or use the “Empty Cache and Hard Reload” feature on your browser. For detailed steps, refer to our how to tell if a page is cached in WordPress article.
- Script Placement: Make sure your script is placed correctly. We have articles on how to add Google Analytics, Google Ads, Pinterest Tag, and Facebook Pixel. You can also learn how to add scripts to specific pages in WordPress.
- Plugin Conflicts: If your script still doesn’t appear, check for any plugin conflicts that might be preventing it from loading. Deactivate other plugins one by one to see if the script appears in the page source.
Conclusion
Knowing how to check the page source in WordPress can save you time and stress. It’s a valuable skill that you can use to ensure the changes you make to your WordPress site are actually live.
Whether you’re adding a new script with WPCode or making any other updates, viewing the page source lets you verify that everything is in place and functioning as expected.
Get WPCode Pro to add advanced functionalities to your website with minimal effort!