After making changes to your website, how would you tell if a page is cached?
Imagine you have made a few important changes to your WordPress website, but when you check it out on your browser, the changes aren’t showing up. It’s frustrating.
That’s because you might be seeing a cached version of the page, which means your browser is loading an older copy stored locally rather than fetching the updated version from the server.
So, let’s show you how you can tell if a page is cached on your website.
Quick Access:
Why Clearing Cache Is Necessary
Clearing your cache is more important than you might think—especially when you’re making changes to your website.
Imagine this: You’ve just used WPCode to insert a custom script that changes the layout of your homepage. You’re excited to see the new design live, but when you check your site, everything looks the same as before—no changes, no updates.
Your first thought might be that something went wrong with your code, or the update didn’t save. But the problem isn’t with your website; it’s with the browser.
When you visit a website, your browser saves certain elements—like images, CSS, and JavaScript files—so it can load the page faster next time. This is called caching, and while it speeds up your browsing, it can also show you an outdated version of your site.
That’s where clearing the cache comes in. By clearing out those old files, you’re telling your browser to load the latest version. Once you do, your new layout appears just as you intended.
For WPCode users, this is especially important. WPCode lets you make quick, powerful changes to your WordPress site with just a few snippets of code. Whether you’re adding custom CSS, tweaking JavaScript, or inserting tracking scripts, you want those changes to be visible right away.
If you don’t clear your cache, you might think your code isn’t working, but in reality, your browser is just stuck on the old version.
Clearing your cache ensures that you—and your visitors—see the most up-to-date version of your site, saving you from unnecessary frustration.
How To Tell If A Page Is Cached In WordPress
You can easily find out if a web page is cached using the Developer Tools on your web browser, especially using the Inspect Tool. If you’re interested, here’s a detailed tutorial on how to use Developer Tools.
Here’s how to tell if a page is cached:
If you’re using major web browsers like Google Chrome, Firefox, Safari, or Microsoft Edge, you can easily open developer tools with a keyboard shortcut.
Keyboard shortcuts for opening Developer Tools:
- On Windows: Press CTRL + Shift + I.
- On Mac: Press Command + Option + I.
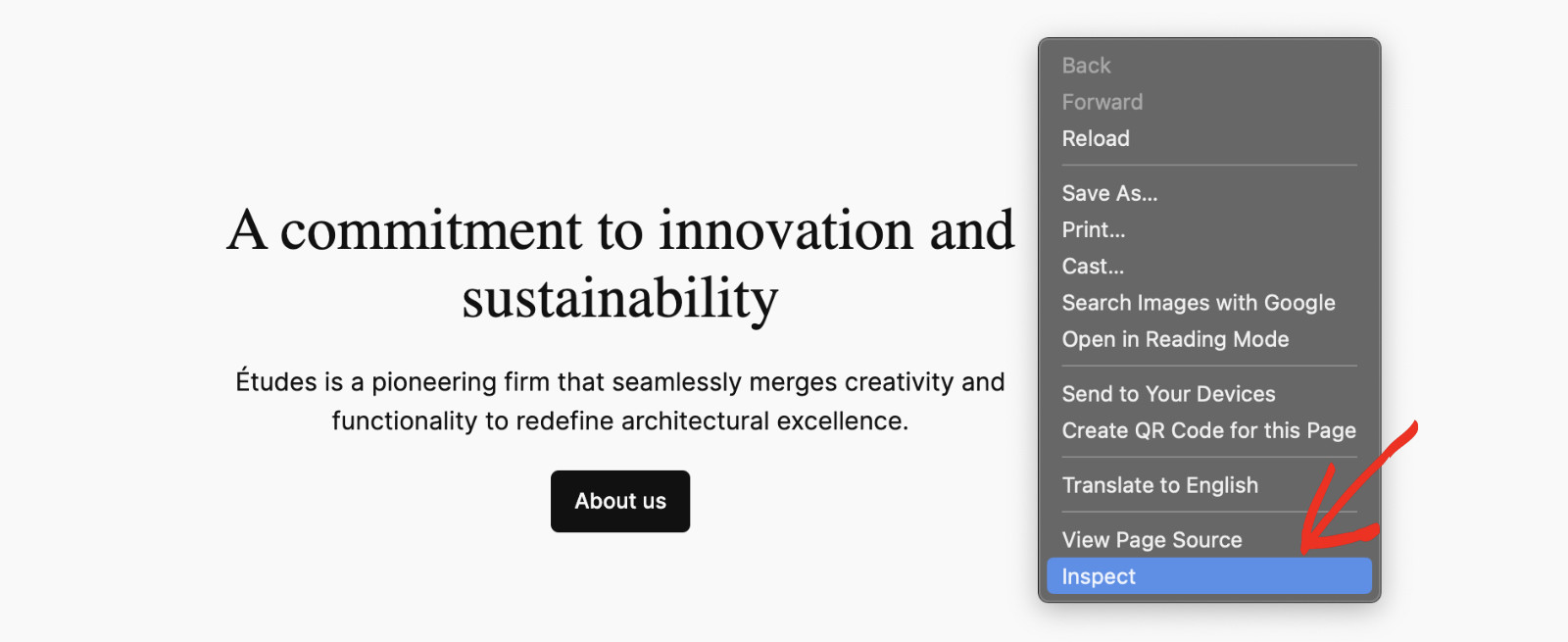
You can also right-click on any part of a webpage and select “Inspect” to open developer tools. This works in any browser.

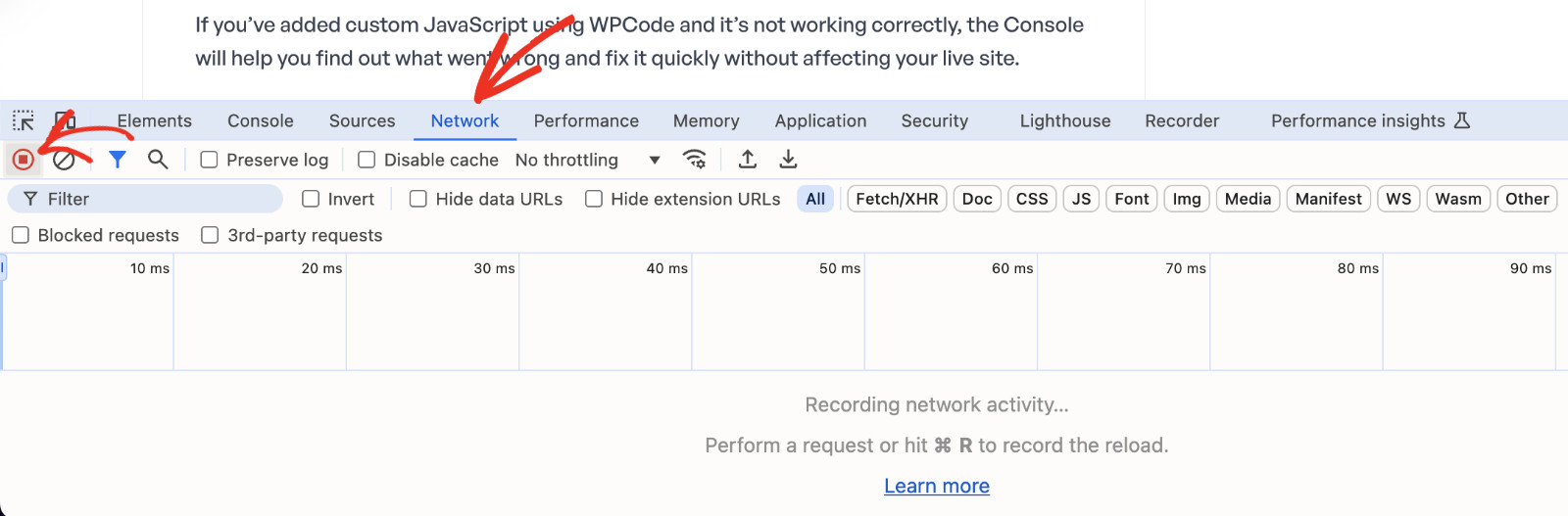
Now, navigate to the “Networks” tab and start clicking the record icon to start recording the network log. If it’s red, then the recording has started.

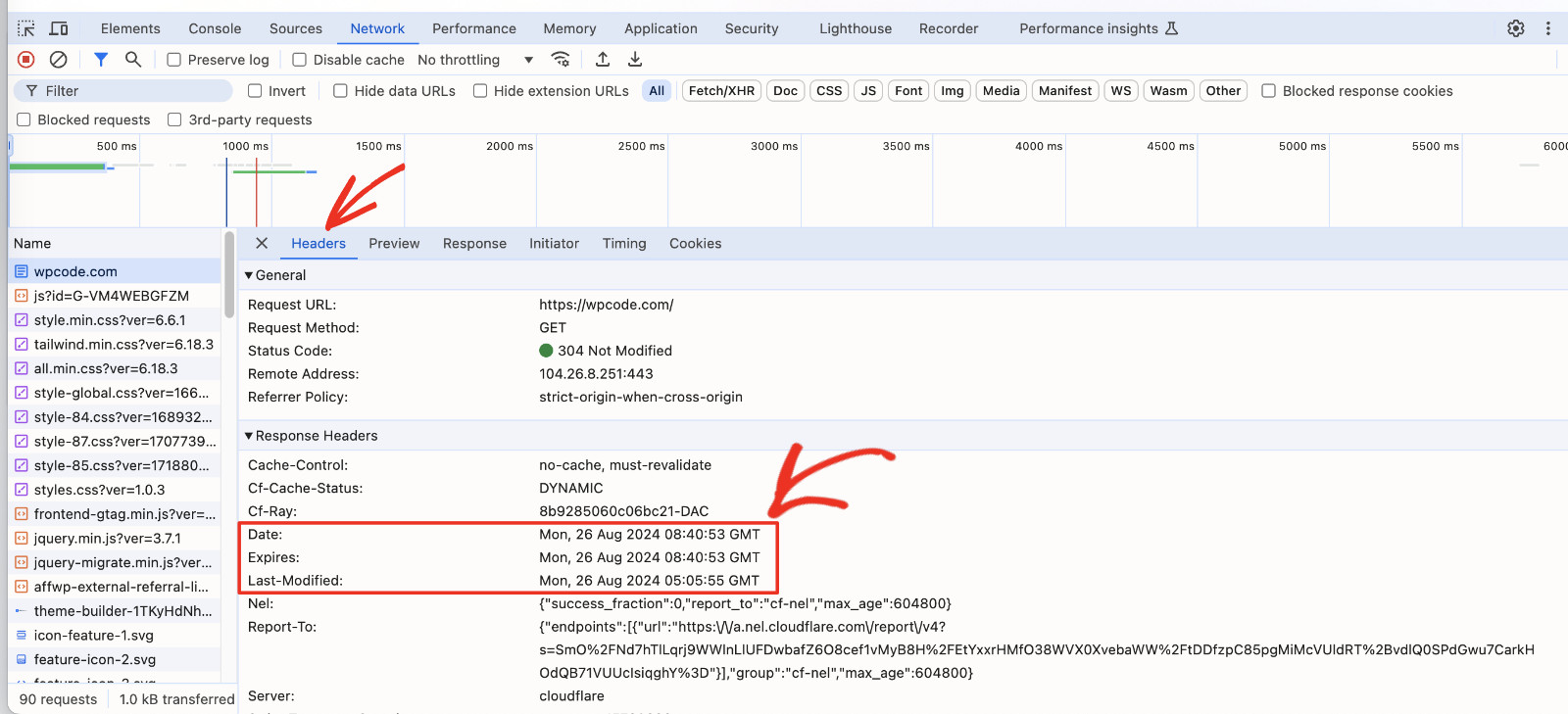
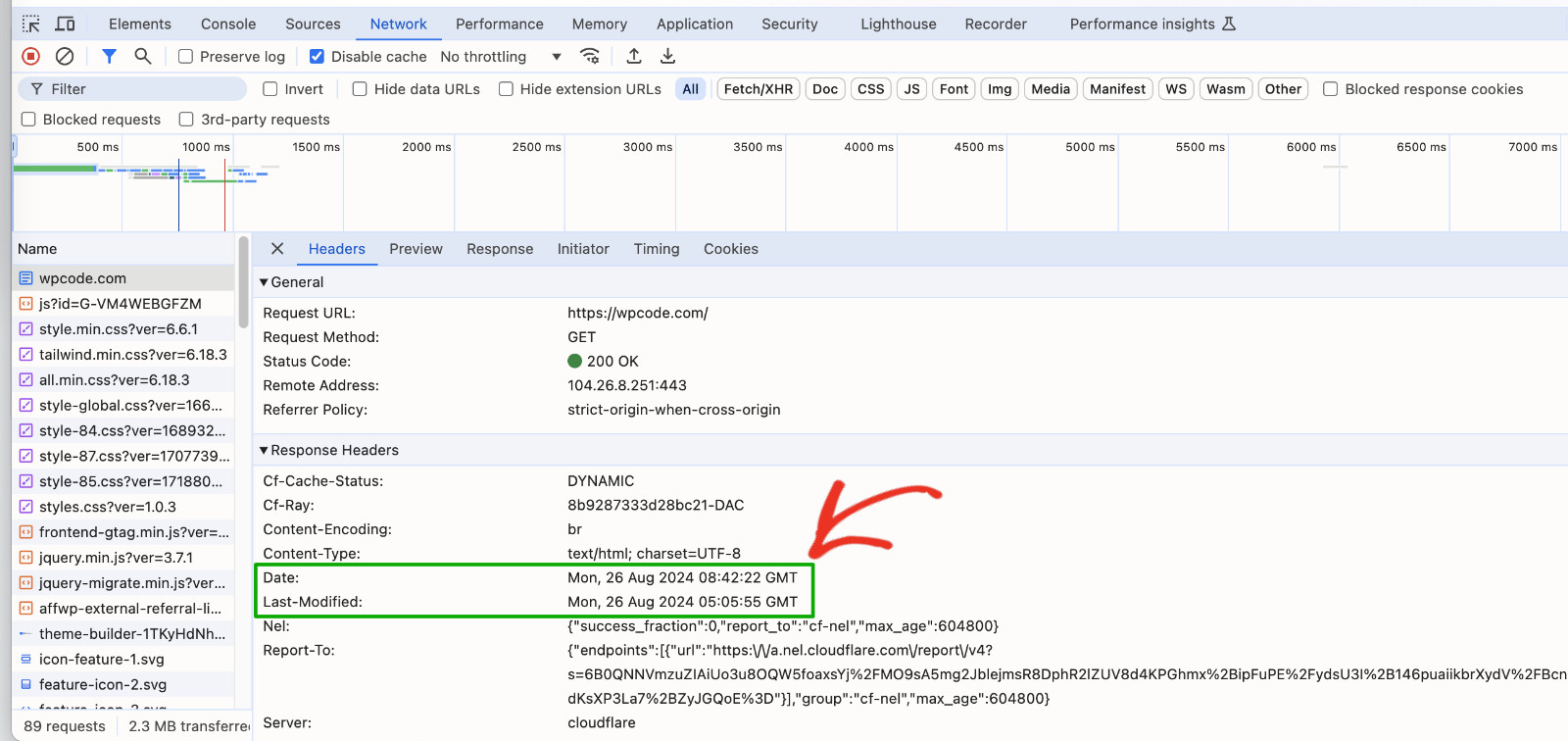
Then, reload the webpage you are on. Once the loading is complete, a list of requests will appear in the following bar. Select the webpage you are on and go to the “Headers” tab. The caching information will be in the “Response Header” section.

Here, you’ll find information about if the page is cached, how long it has been cached, and when the cache will expire.
How To Clear Cache In WordPress If Needed
There are mainly two types of cache in WordPress. The first one is the browser cache, and the second one is the server cache. Let’s see how you can clear each type of cache when needed.
How To Clear Browser Cache
The browser cache is cached locally, so when you clear the browser cache, you should see the latest version of your webpage.
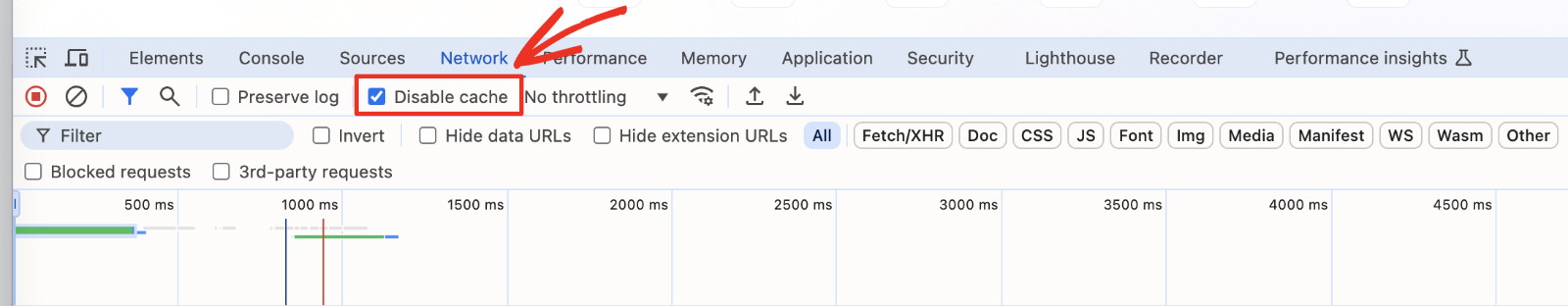
To clear your browser cache, open the Developer Tools and navigate to the “Networks” tab (as shown above). Then turn on the “Disable Cache” button and reload the page.

Now, the cache data has been updated, and you’ll see the current version of the web page.

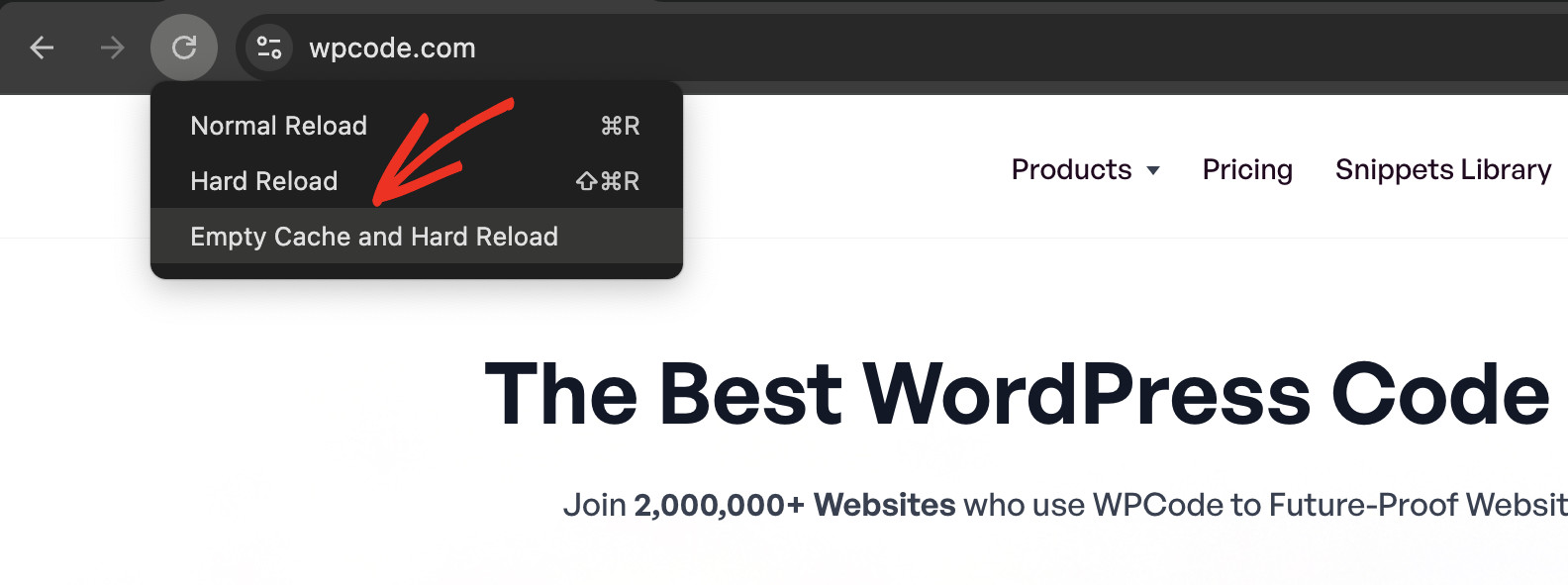
Pro tip: If you are using a Chromium-based browser, such as Google Chrome or Microsoft Edge, and you don’t need to see the cache information, you can simply use the “Empty Cache and Hard Reload” button.
To do that, you can simply open Inspect Element and right-click on the reload button on your browser. Then click on the “Empty Cache and Hard Reload” button. It’ll remove all cache for this particular webpage.

How To Clear Server Cache
If you are still seeing an older version of your webpage after clearing the browser cache, then it’s highly likely that your website is cached on the server. In this case, you usually have two options.
You first need to clear the cache from your WordPress backend admin panel. Most caching plugins have the option to clear the cache with one click. If that fails, your last resort is to clear the cache from your Hosting panel. Here’s a detailed guide on how to clear the cache in WordPress for different levels.
Conclusion
Knowing how to check if you’re viewing the latest version of your website can save you a lot of headaches when making updates. That’s why being able to tell if a page is cached is crucial. We believe you learned how to see a cached version of a webpage and clear the cache when needed.
Give WPCode a try today if you’d like to power up your website functionality!