Do you want to add Snapchat Pixel to WordPress sites?
If you run ad campaigns on Snapchat but do not track conversions, it will lead to lost opportunities and a wasted budget. Adding Snapchat Pixel to your website will enable precise tracking of your ad spending and help you ensure the best return on investment.
Therefore, in this tutorial, we’ll show you how to add Snapchat Pixel to WordPress easily.
Quick Access:
What Is The Snapchat Pixel & Why It Matters
The Snapchat Pixel is a piece of JavaScript code that allows you to track visitor’s actions on your website after they interact with your Snapchat ad. This tracking is crucial for measuring, optimizing, and building audiences effectively based on real user data.
The Snapchat Pixel consists of two parts:
- Base Code: This script should be added to every page of your website. It initializes the Snapchat Pixel and begins the data collection process.
- Event Codes: These are additional scripts that you place on specific pages to track particular actions, such as purchases or sign-ups.
Event codes can track a variety of interactions, including:
- Purchase: Tracks users who complete transactions.
- AddToCart: Monitors items added to shopping carts.
- PageView: Captures visits to key pages.
- SignUp: Records sign-up events of users.
- ViewContent: Notes when users view specific content or product details.
Why Add Snapchat Pixel To Your WordPress Sites
By integrating the Snapchat Pixel, you unlock several capabilities essential for a robust digital marketing strategy. Here are a few reasons why you should add Snapchat Pixel to your WordPress site:
- Track and Optimize Conversions: Directly link user actions to specific Snapchat ads to refine and improve your campaigns.
- Measure Campaign Effectiveness: Understand which elements of your ads capture attention and lead to conversions, helping you optimize future ad spending.
- Audience Building: Use collected data to segment your audience more effectively, creating targeted ads that speak directly to users’ interests and needs.
- Rich Insights: Gain a deeper understanding of how users interact with your ads and your website, shaping your marketing strategies with precision.
Now, let’s explore how you can add Snapchat Pixel to WordPress sites and begin harnessing these advantages for your business.
What You Need To Add Snapchat Pixel To WordPress
Here are all the things you need to add Snapchat Pixel to your WordPress website.
- A Snapchat business account.
- A Snacpact Ad account.
- Admin access to your WordPress website.
- WPCode Plugin to integrate Snapchat Pixel into your website.
How To Create a Snapchat Pixel
In order to create a Snapchat Pixel, you first need a Snapchat account. You can either convert your existing personal account or create a new business account directly on Snapchat’s platform.
Once your business account is ready, you can create an Ad Account and configure Snapchat Ads Manager. This is where you’ll manage your ads and track their performance using the Pixel.
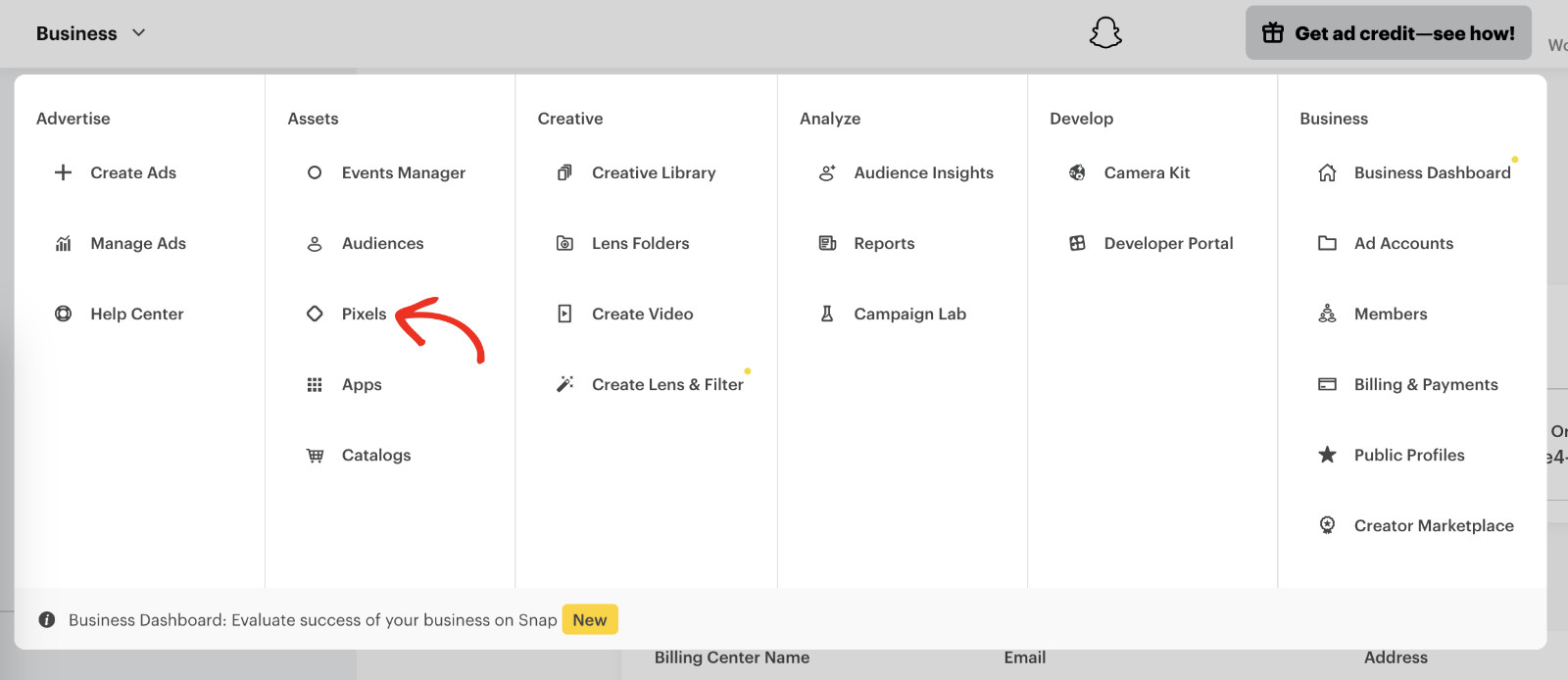
After logging into your Ads Manager account, open the top menu bar by clicking in the top left corner, then select “Pixels” in the Assets column.

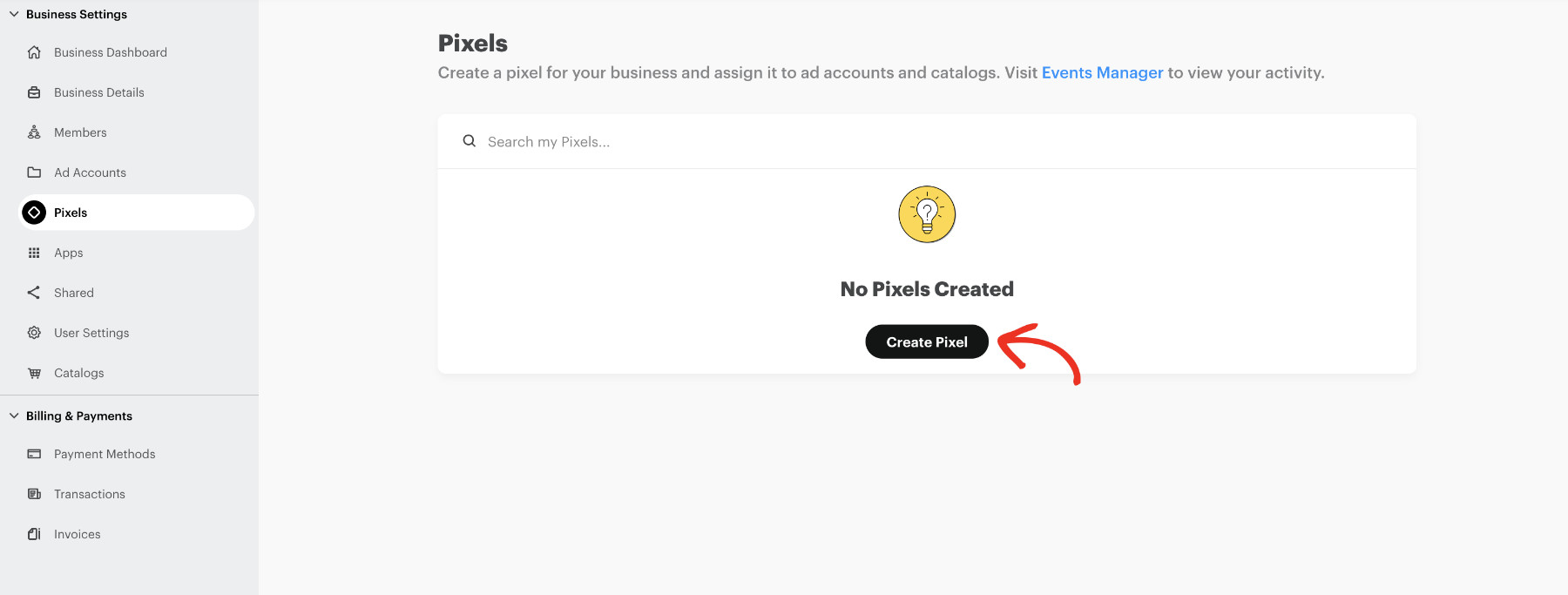
You can have one or more Pixels on Snapchat, all of them will be found here. Click “Create Pixel” to create a new Pixel.

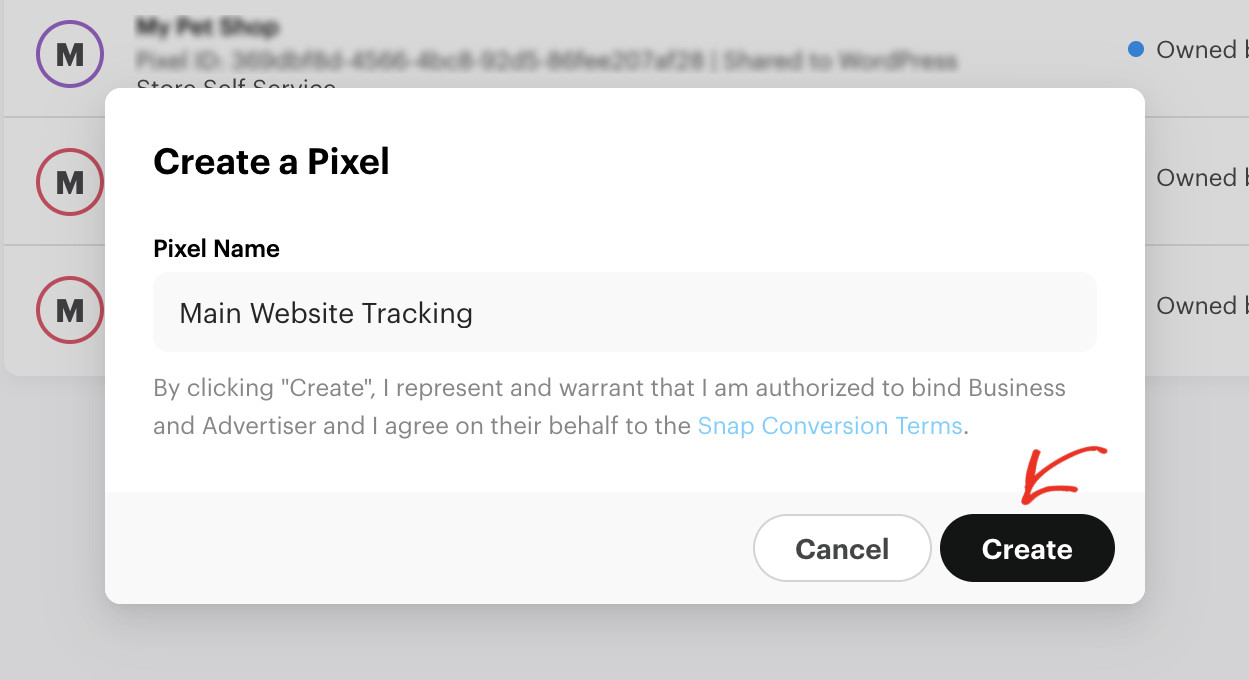
In the prompt, write a name for your Pixel to identify the purpose of your tracking easily and click “Create.”

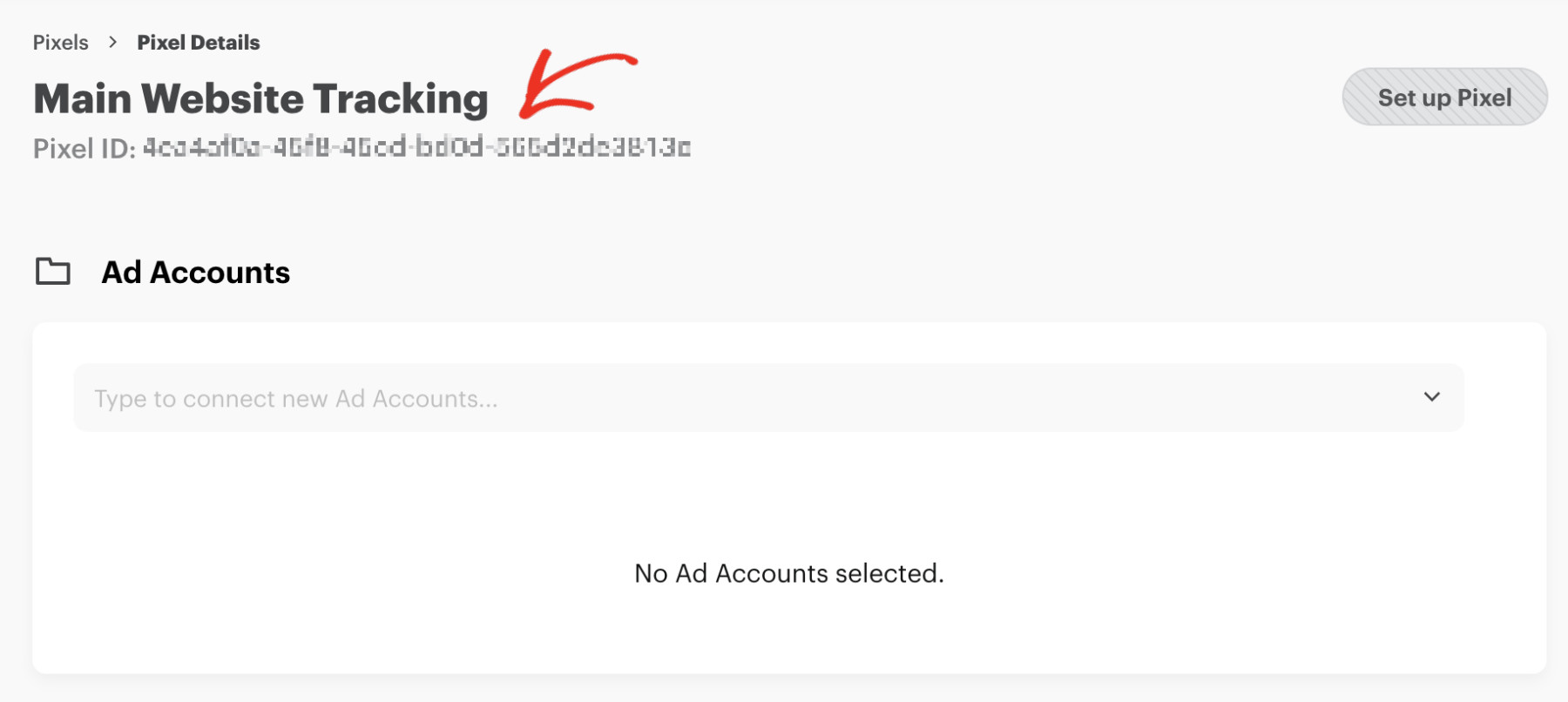
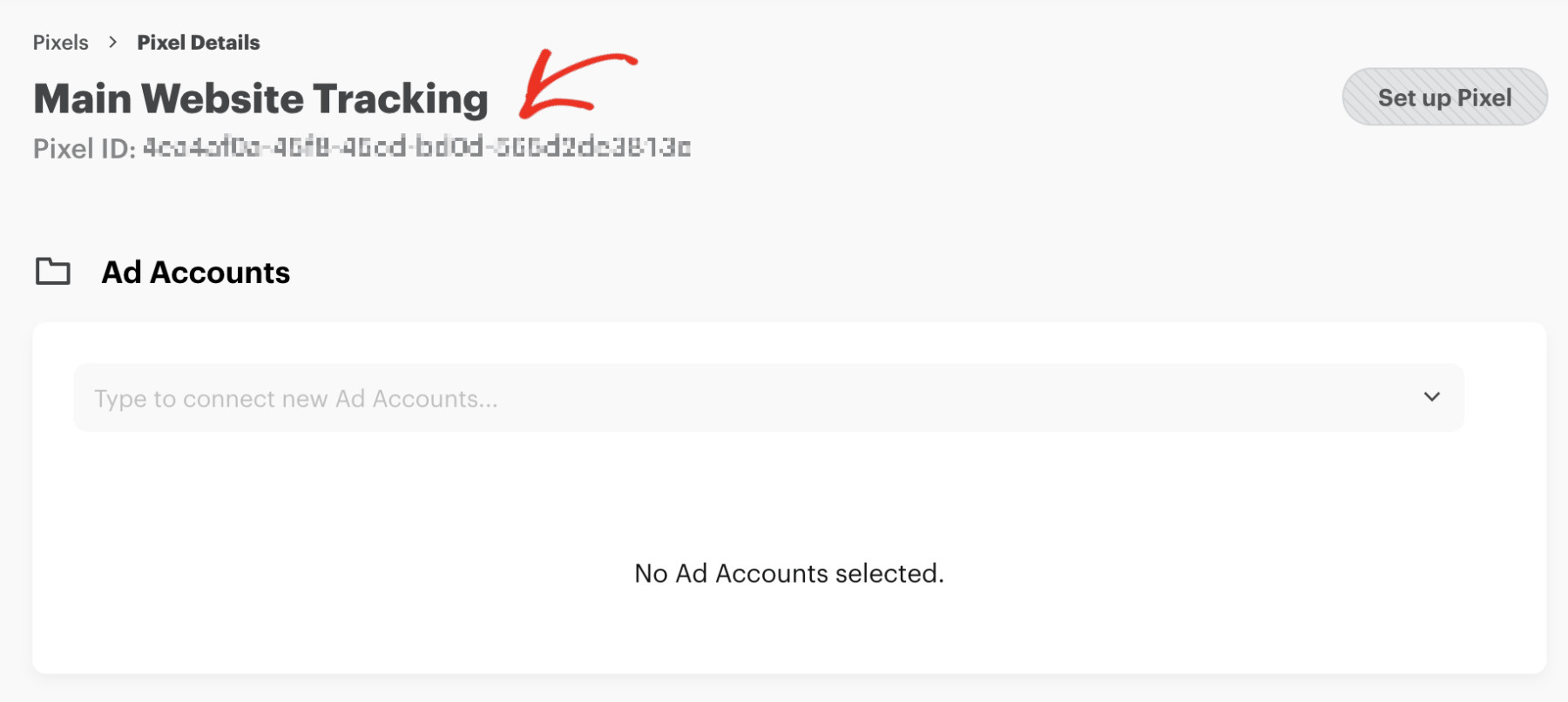
Now your Pixel ID is created, you can save this ID as it will be required in the following steps.

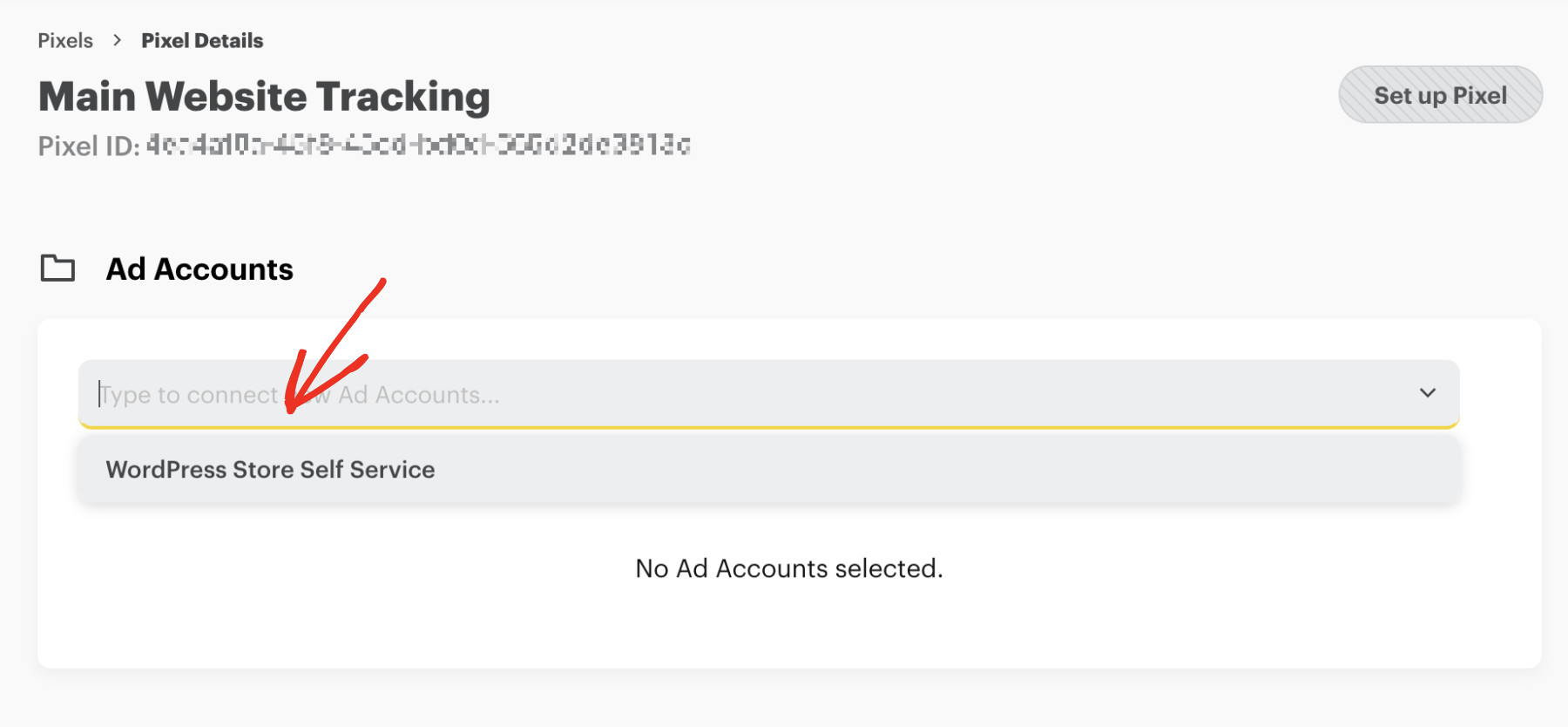
Next, you need to select an Ad Account to proceed.

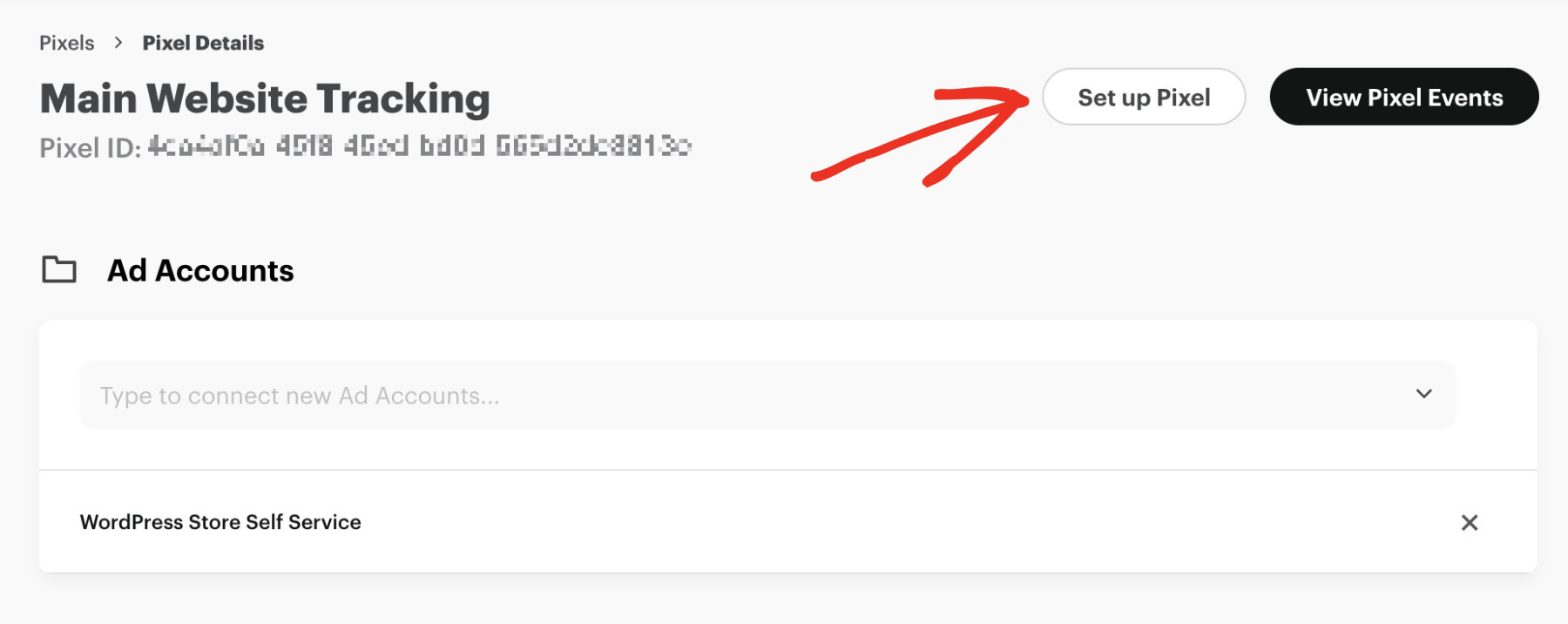
Now click on “Set up Pixel” in the top right corner.

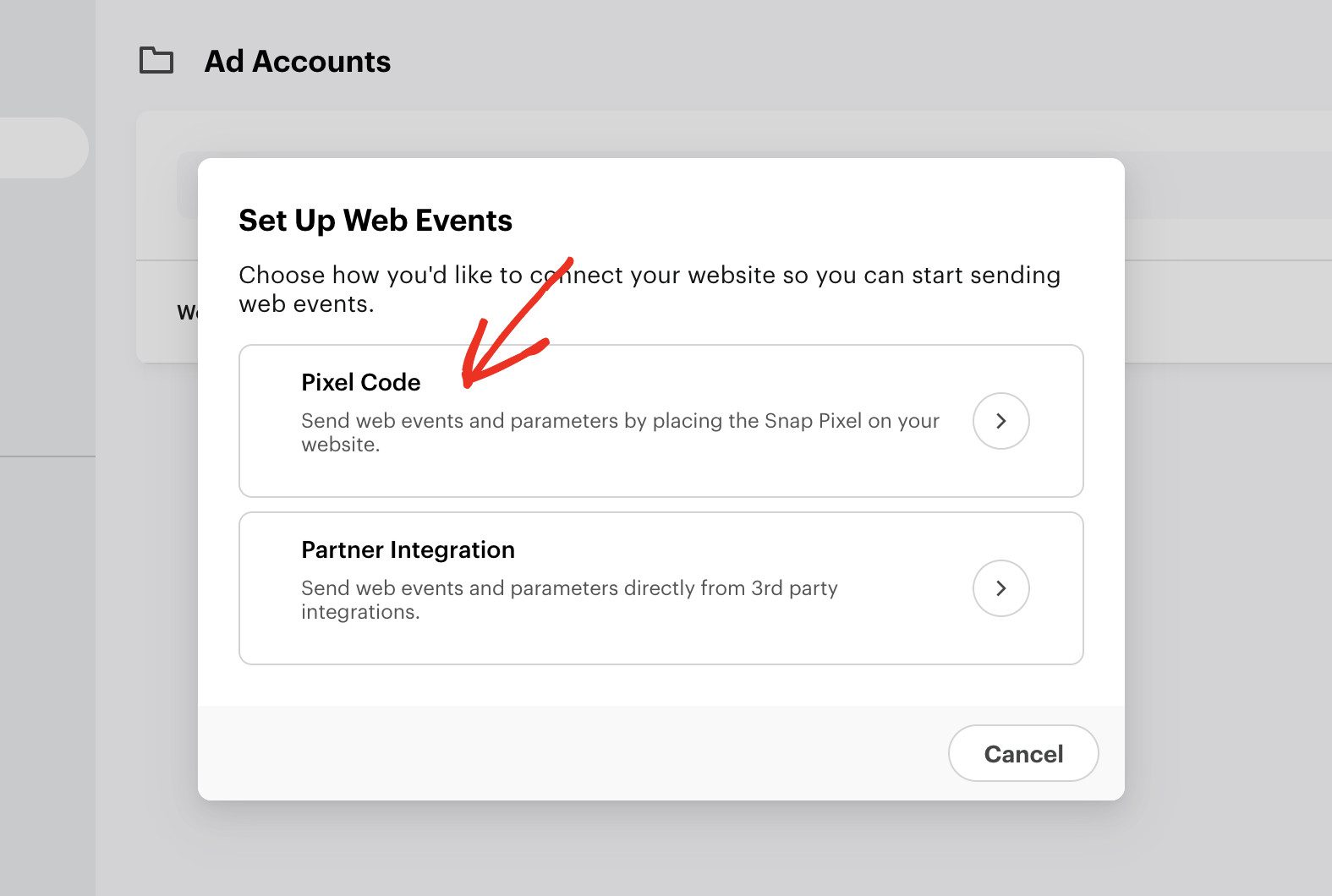
Now, you need to decide how you’d like to add the Pixel to your website. Since we’ll be adding Snapchat Pixel manually, choose “Pixel Code.”

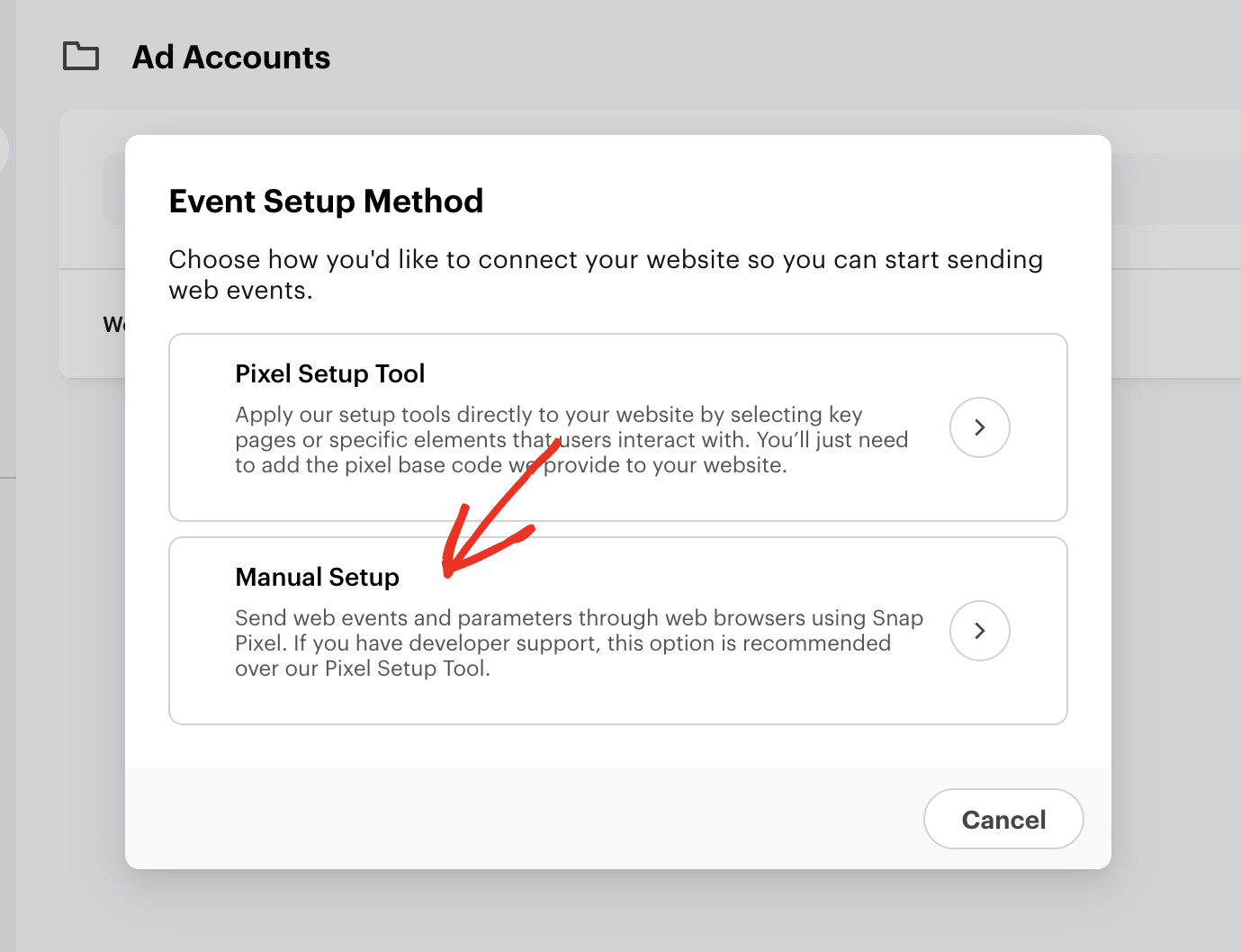
Then, you need to pick “Manual Setup” on the next screen to add Events manually to your website.

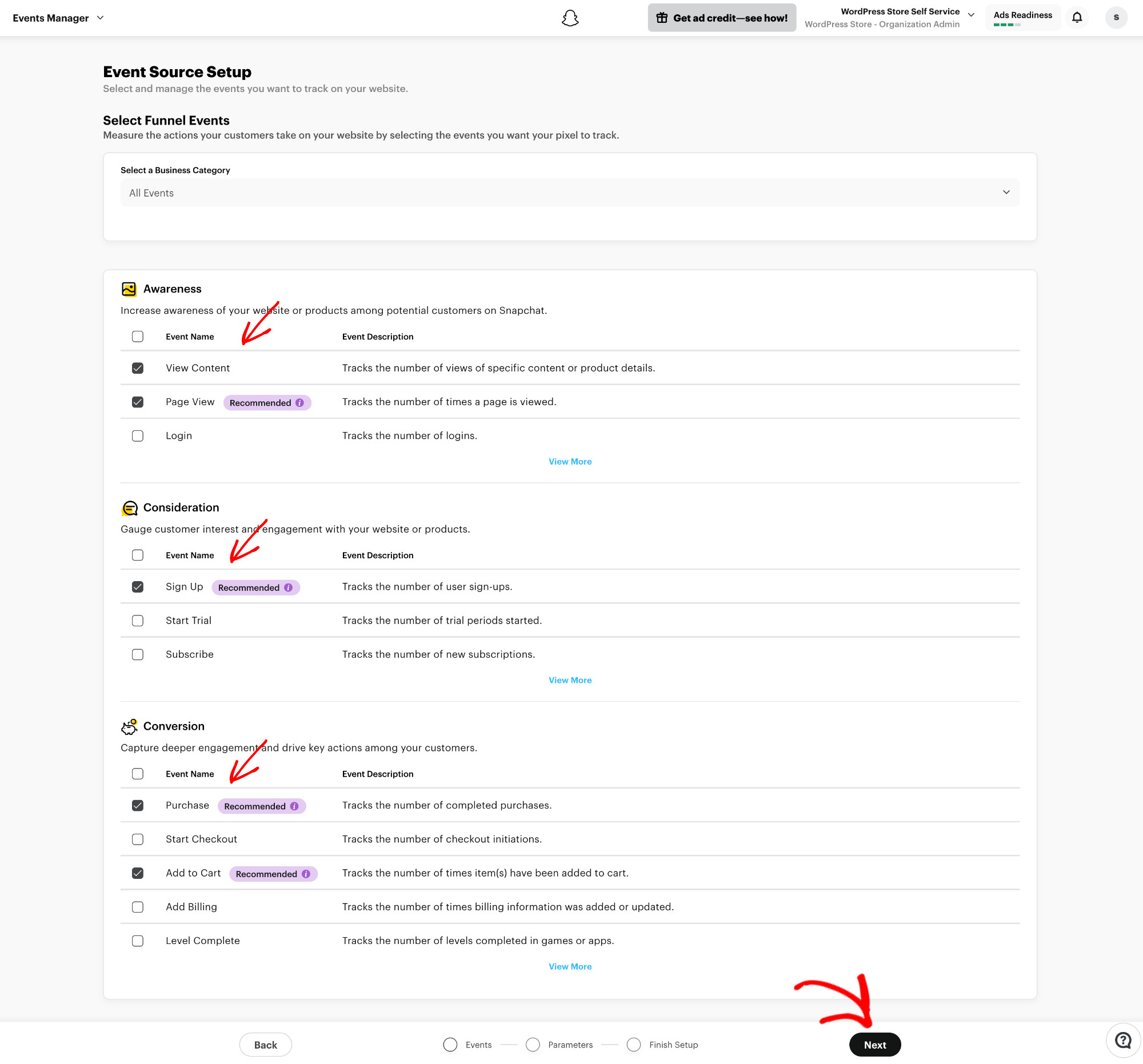
On this screen, you can choose which events to track. Select the ones you need, then click “Next” to proceed.

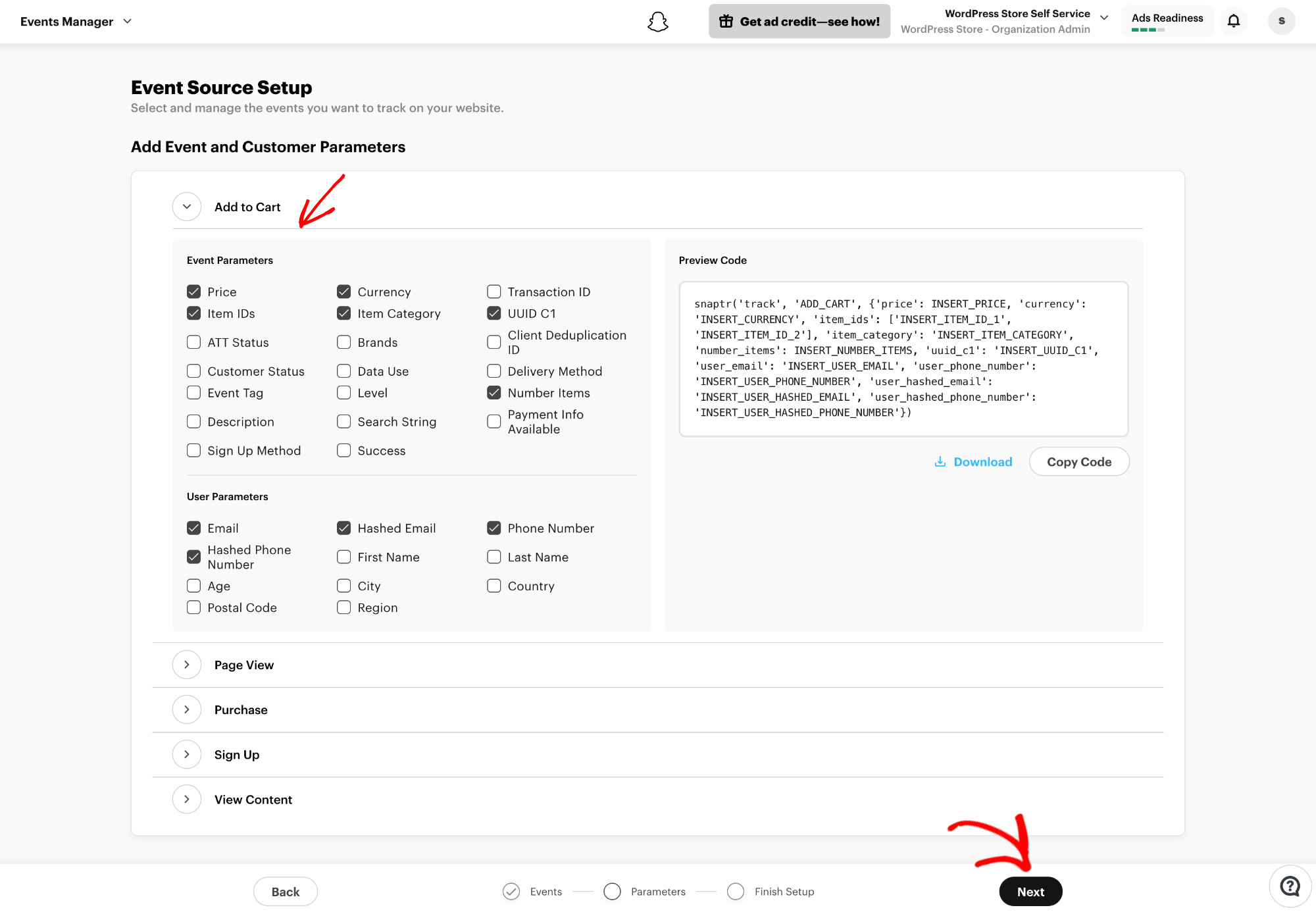
Here, you’ll be able to choose which information (parameters) you’d like to collect for each event. Click “Next” once you’re satisfied with your selection.

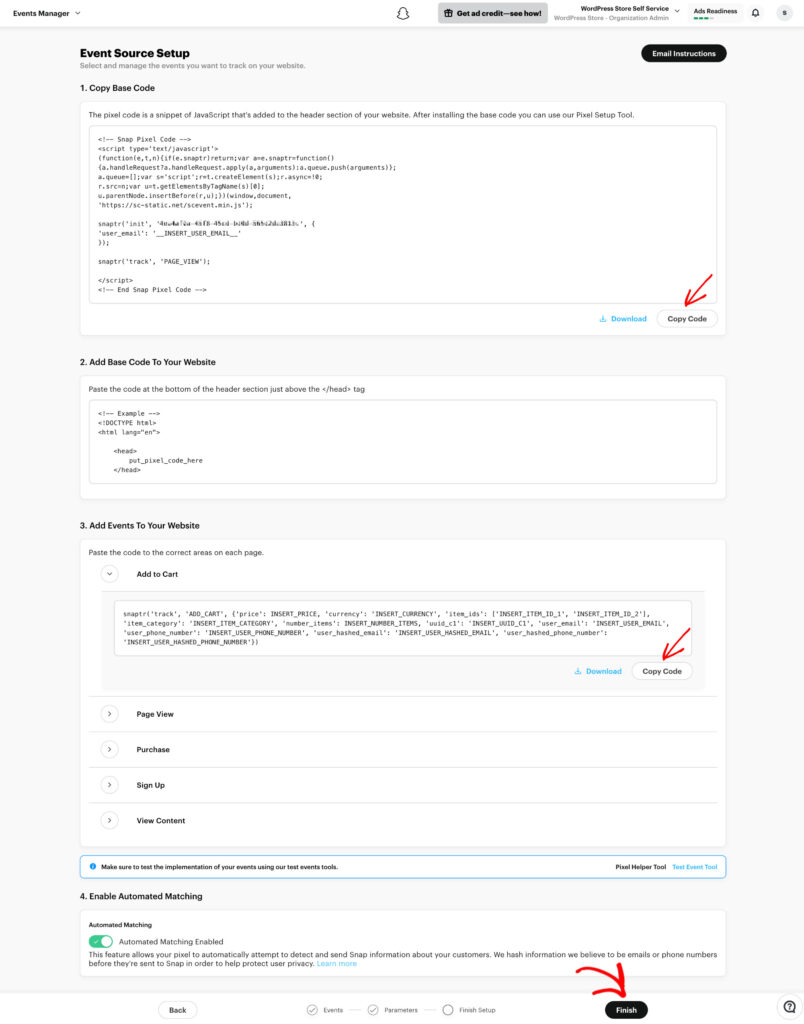
In the final screen, you’ll see the Base and Event codes generated for you. Please copy these codes, as we’ll use them in the later steps. Once you’ve saved these codes, you can click “Finish” to complete the setup.

Now, we’ll guide you on how to insert these codes and add Snapchat Pixel to WordPress websites.
How To Add Snapchat Pixel To WordPress
It’s very easy to add Snapchat Pixel to WordPress websites using the WPCode plugin. It’s the most advanced code management plugin for WordPress. Using WPCode, everyone can add code snippets or scripts to the website header, footer, and specific pages.
Here’s why we recommend using WPCode to add Snapchat Pixel to WordPress:
- Effortless Management: WPCode offers a straightforward interface that makes adding, editing, and organizing your Pinterest Tag a breeze. You don’t need to be a tech expert to manage your site’s code effectively.
- Code Generation: When you need help writing code or fixing a bug, WPCode AI assists by generating code and recommending the best configurations for your snippets. This feature ensures your code is optimized and error-free.
- Automation: WPCode simplifies the integration of complex codes, allowing you to focus on your core business strategies. This efficiency lets you spend more time on growing your business.
- Trusted by Millions: Over 2 million websites use WPCode, so you can count on its proven reliability and effectiveness to keep your operations running smoothly and boost your online presence.
There are two main ways to add Snapchat Pixel to WordPress sites. You can either manually add the Pixel code to your website or trust WPCode to automatically integrate it. We’ll show you both in this tutorial.
Method 1: Add Snapchat Pixel To WordPress Manually (For Free)
The process of manually adding Snapchat Pixel to WordPress can be broken down into two steps. First, we need to add the Base code and then the Event code. Since we have generated both in the previous step, we can proceed with the configuration.
Step 1: Add Snapchat Pixel Base Code to WordPress Header
Log into your website’s backend and activate the free version of the WPCode plugin. You can do this the same way you activate any other WordPress plugin. After successful activation, a new menu item called “Code Snippets” will appear in your WordPress admin sidebar.
Now you need to insert the Base code (which we created and copied in a previous step) in the header of every pages of your website.

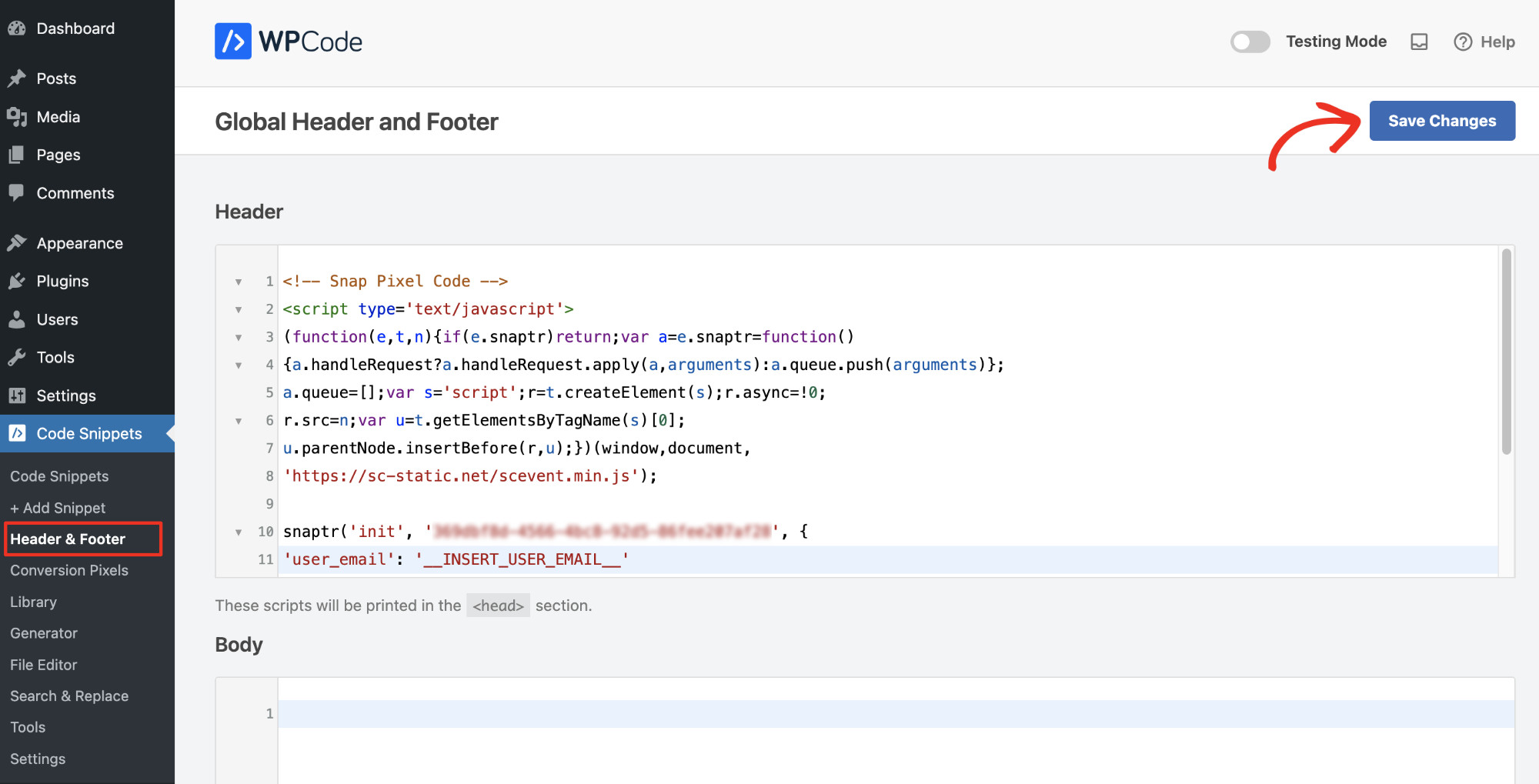
Next, visit Code Snippets > Header & Footer. In the Header section, insert the base. After pasting, hit the “Save Changes” button. This will ensure the base code loads on every page of your website.

You have successfully added the Snapchat Pixel base code to WordPress. Now, it’s time to add event codes to specific pages.
Step 2: Add Snapchat Pixel Event Codes to Specific Pages
After adding the base code, you need to insert events to specific pages to get the complete tracking information. We can do that using WPCode as well. Since you already have created the event code in the a previous step, let’s show you how to add Snapchat event codes to specific pages for free.
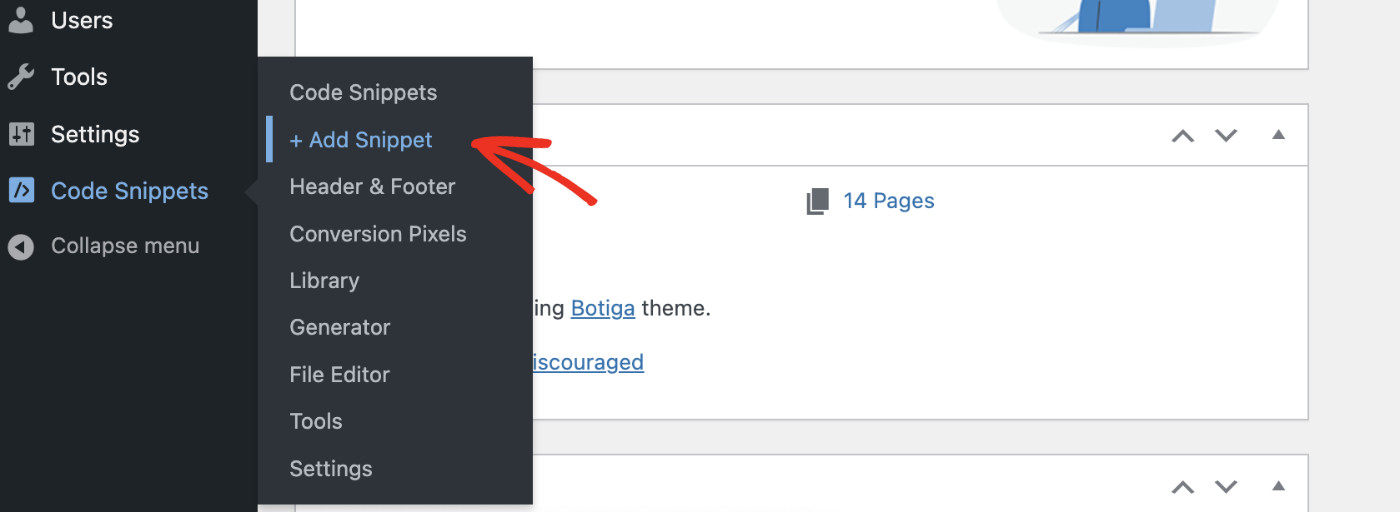
You can add event codes to specific pages using code snippets. To do that, navigate to Code Snippets > Add Snippet.

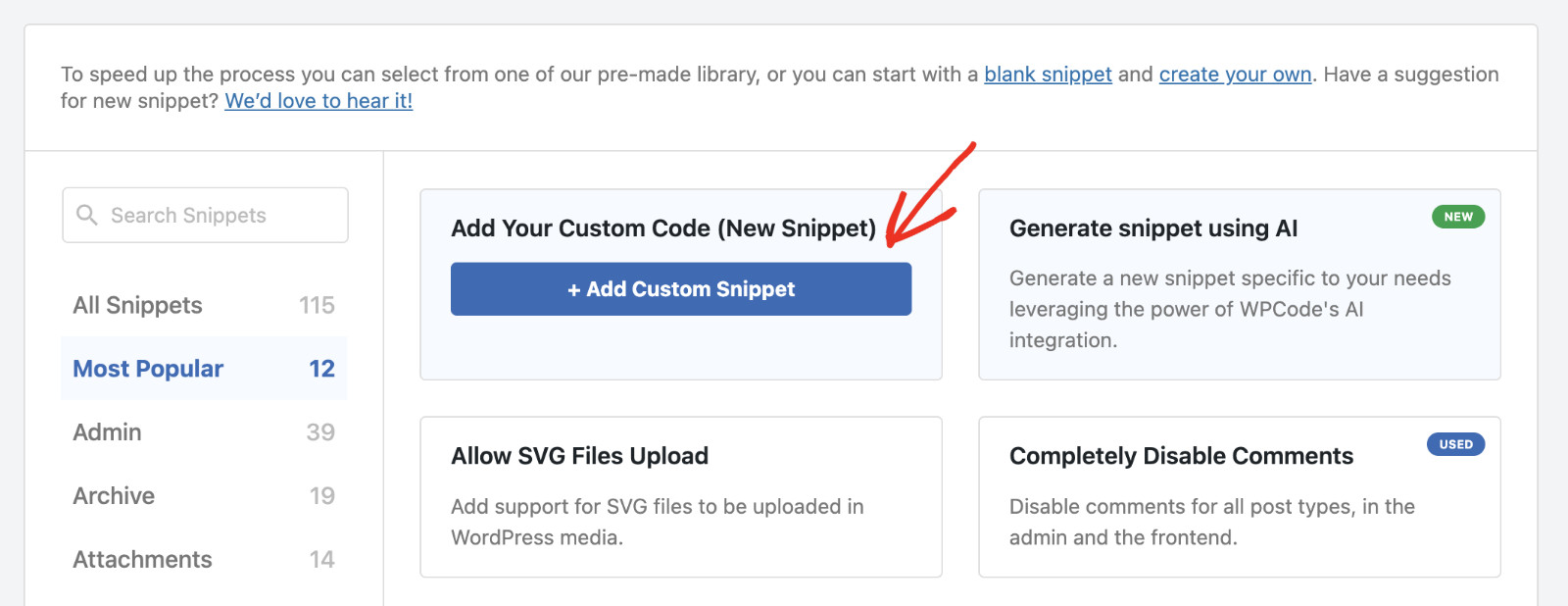
You can create a new snippet by selecting the “Add Custom Snippet” button when hovering over the “Add Your Custom Code” card in the list.

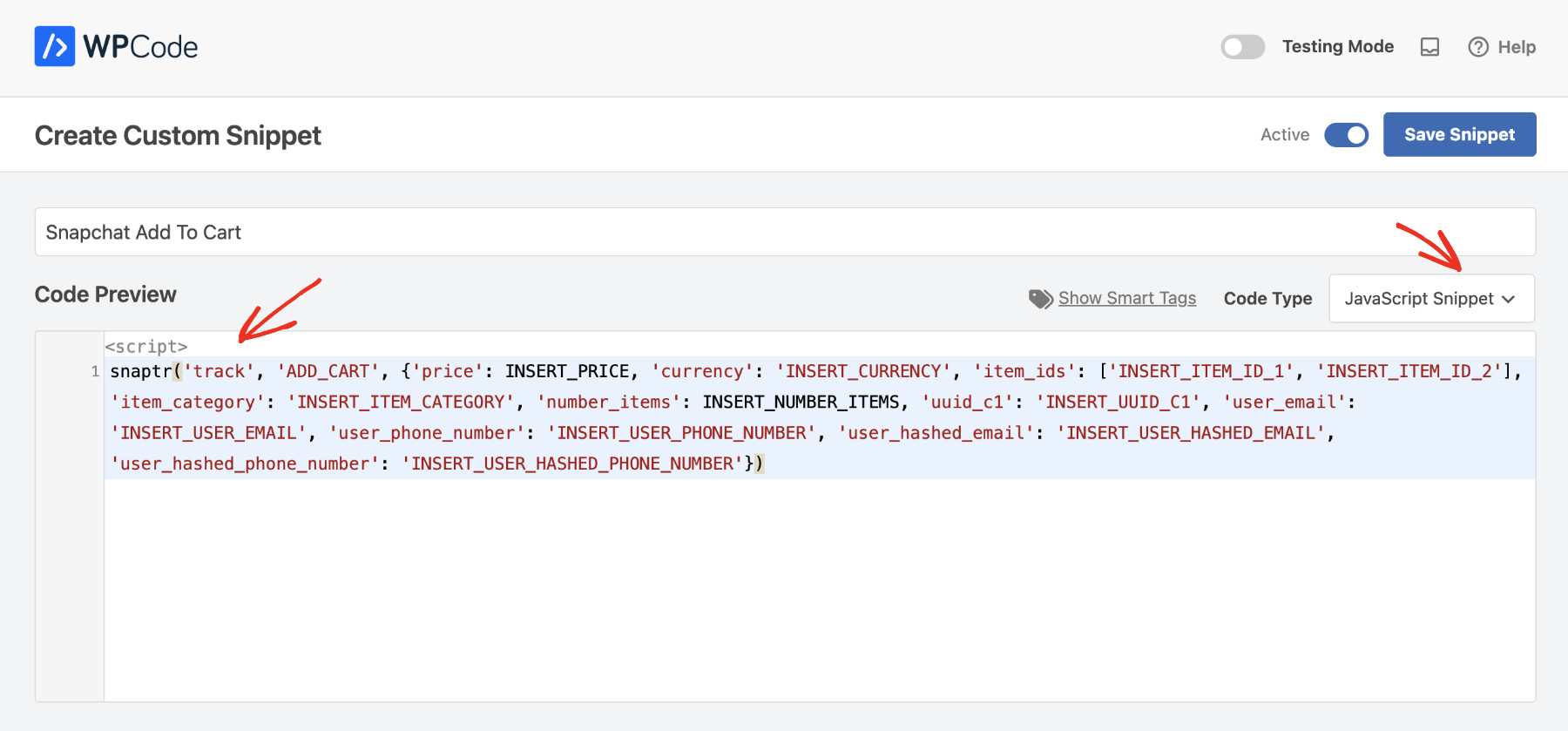
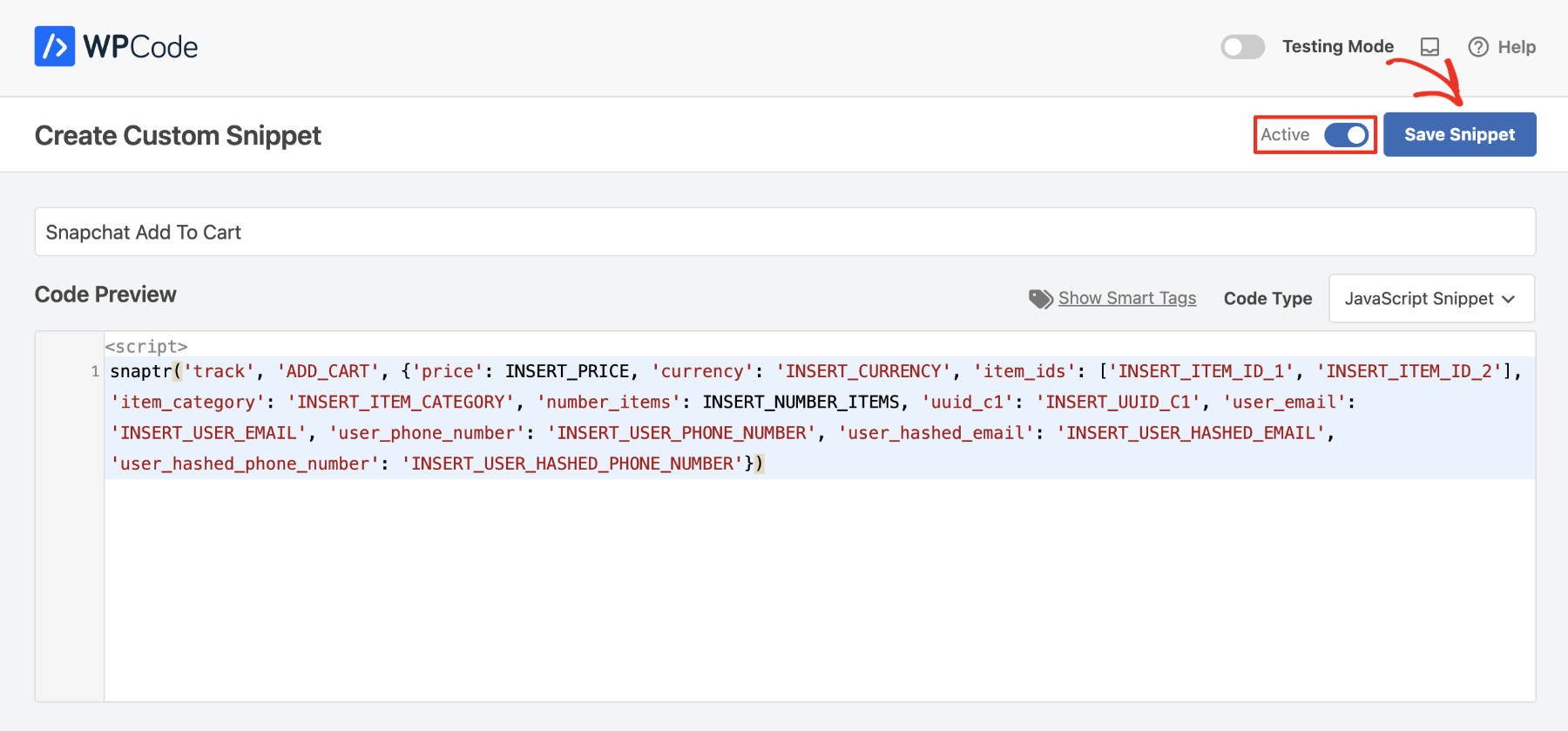
Assign a name to your snippet, then select “JavaScript snippet” as the code type, and insert the event code into the Code Preview section.

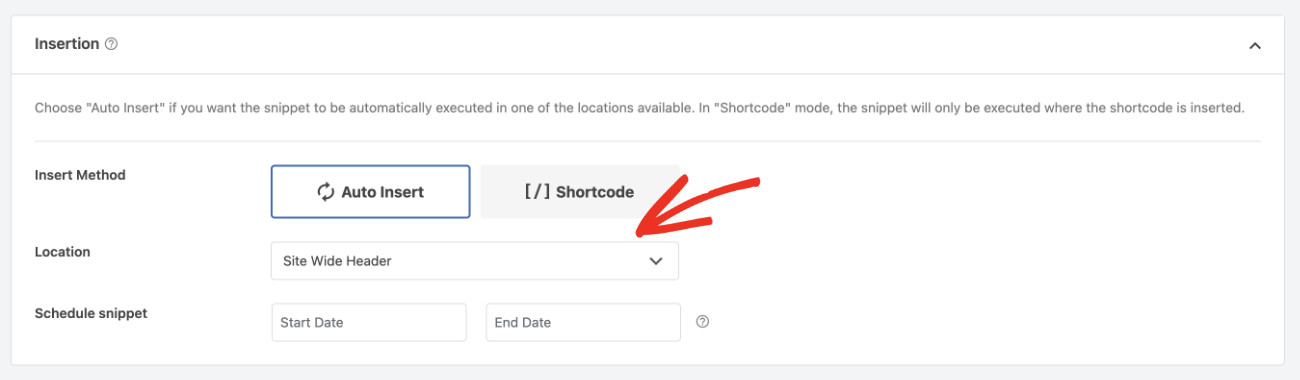
Ensure the event code is placed in the header by selecting “Site Wide Header” as the Location from the Insertion section.

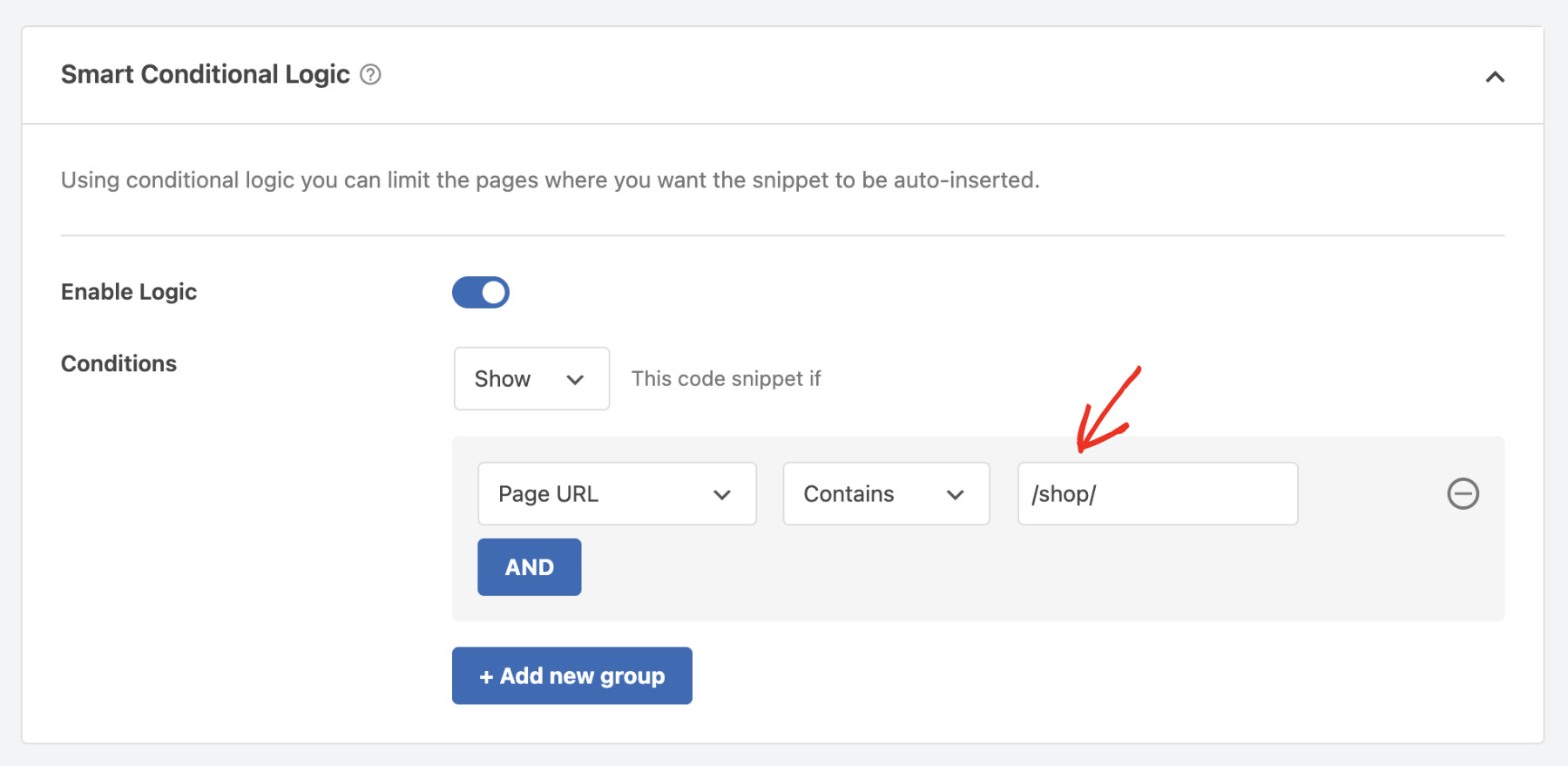
Now, let’s specify the page where the event will load. In the Smart Conditional Logic section, activate Enable Logic. Then, set the Conditions to “Show”. Now, click on “+ Add new group” and you’ll see three fields, for the first one choose Page URL then select Contains in the second field, and enter the page slug in the third field.

Please include a forward slash “/” before and after the page name to enhance accuracy. For example, if the page URL is https://www.example.com/shop/, then enter “/shop/” in the field.
Finally, activate the snippet and click “Save Snippet” to start tracking events.

Congratulations! You have successfully added Snapchat Pixel to WordPress. You can now proceed to verify whether Snapchat Pixel is working correctly.
Method 2: Add Snapchat Pixel To WordPress Automatically Using WPCode Conversion Pixels (Recommended)
You can delegate the task of tracking Snapchat conversions to the WPCode Conversions Pixel addon. Upgrading to a Plus plan gives you access to this addon, which automates the process of adding Snapchat Pixel to WordPress and tracks conversion data more effectively.
Additionally, it offers advanced eCommerce tracking for websites built with WooCommerce, Easy Digital Downloads, or MemberPress, allowing you to better understand customer behavior and optimize your marketing strategies accordingly.
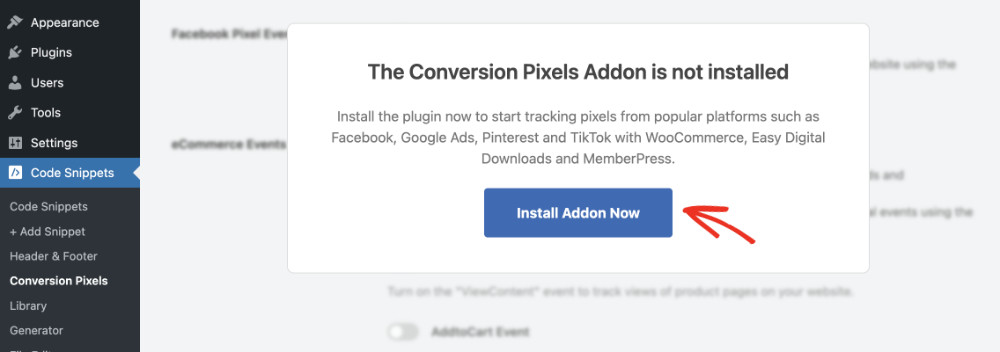
To enable the Conversion Pixel addon in your WordPress backend, go to Code Snippets > Conversion Pixels and press the “Install Addon Now” button. The addon will automatically install and activate.

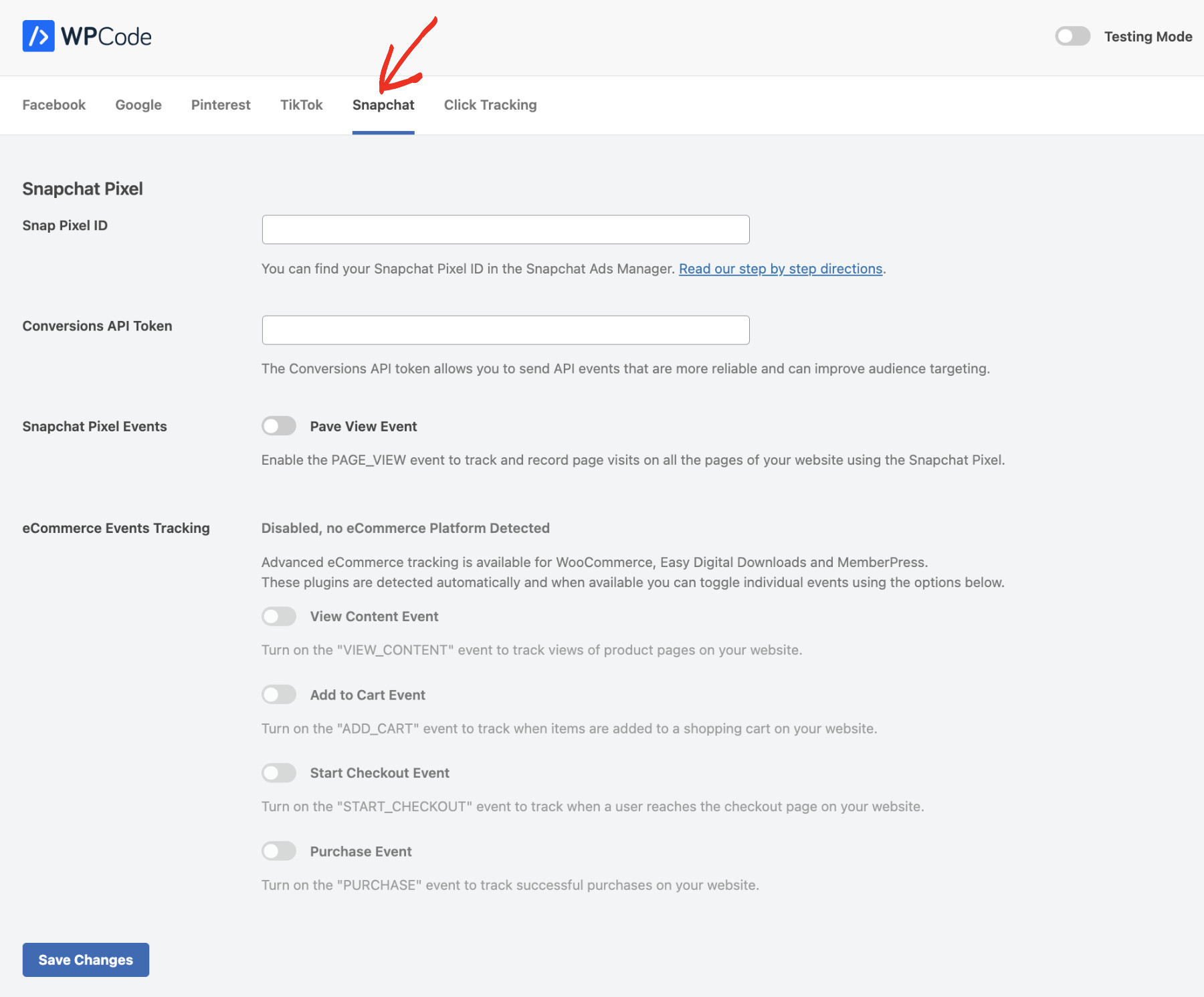
Next, navigate to the Snapchat tab. Here, you need to enter a couple of pieces of information, the first of which is the Snap Pixel ID.

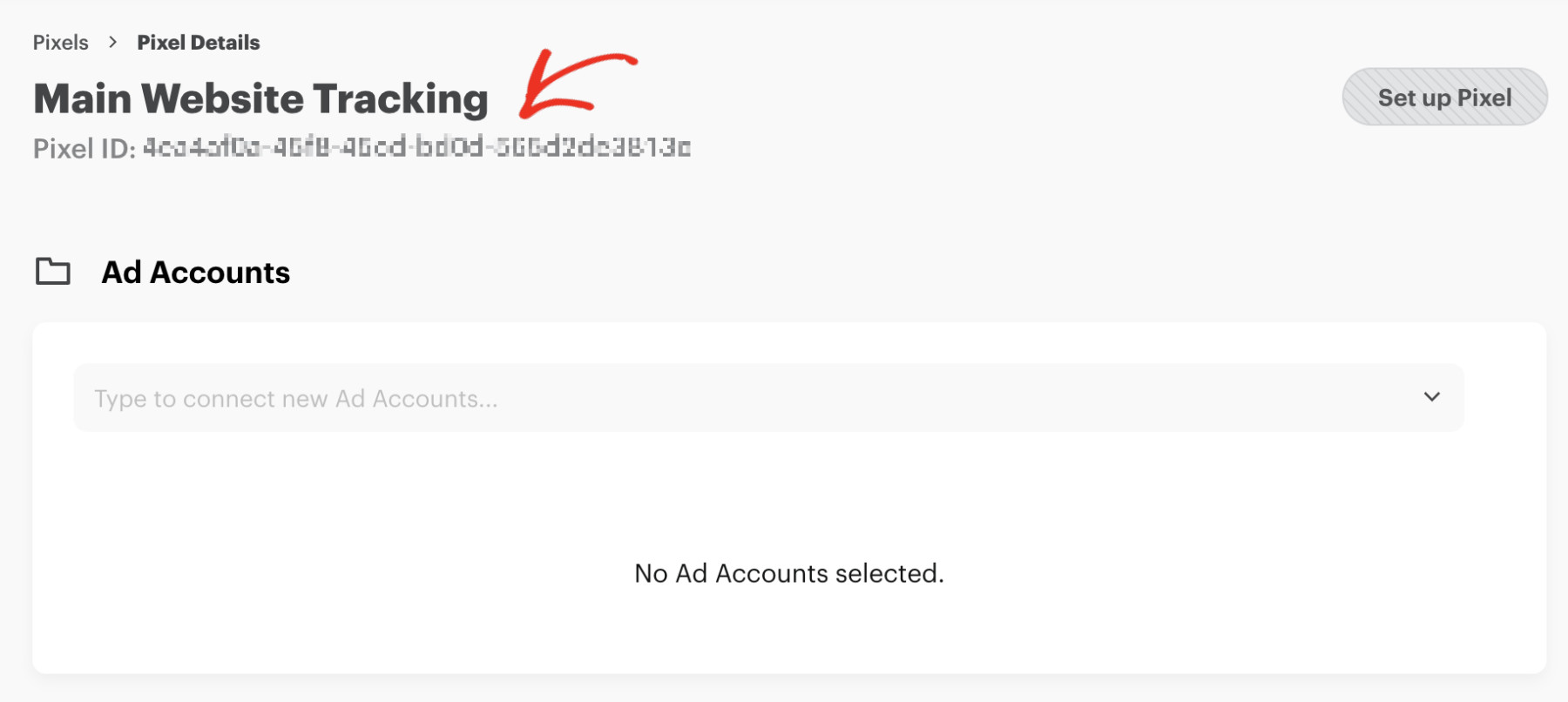
You’ll find the Snapchat Pixel ID next to the Pixel name by selecting Pixels in the top menu of your Ad Manager page. You’ve saved this ID in a previous step.

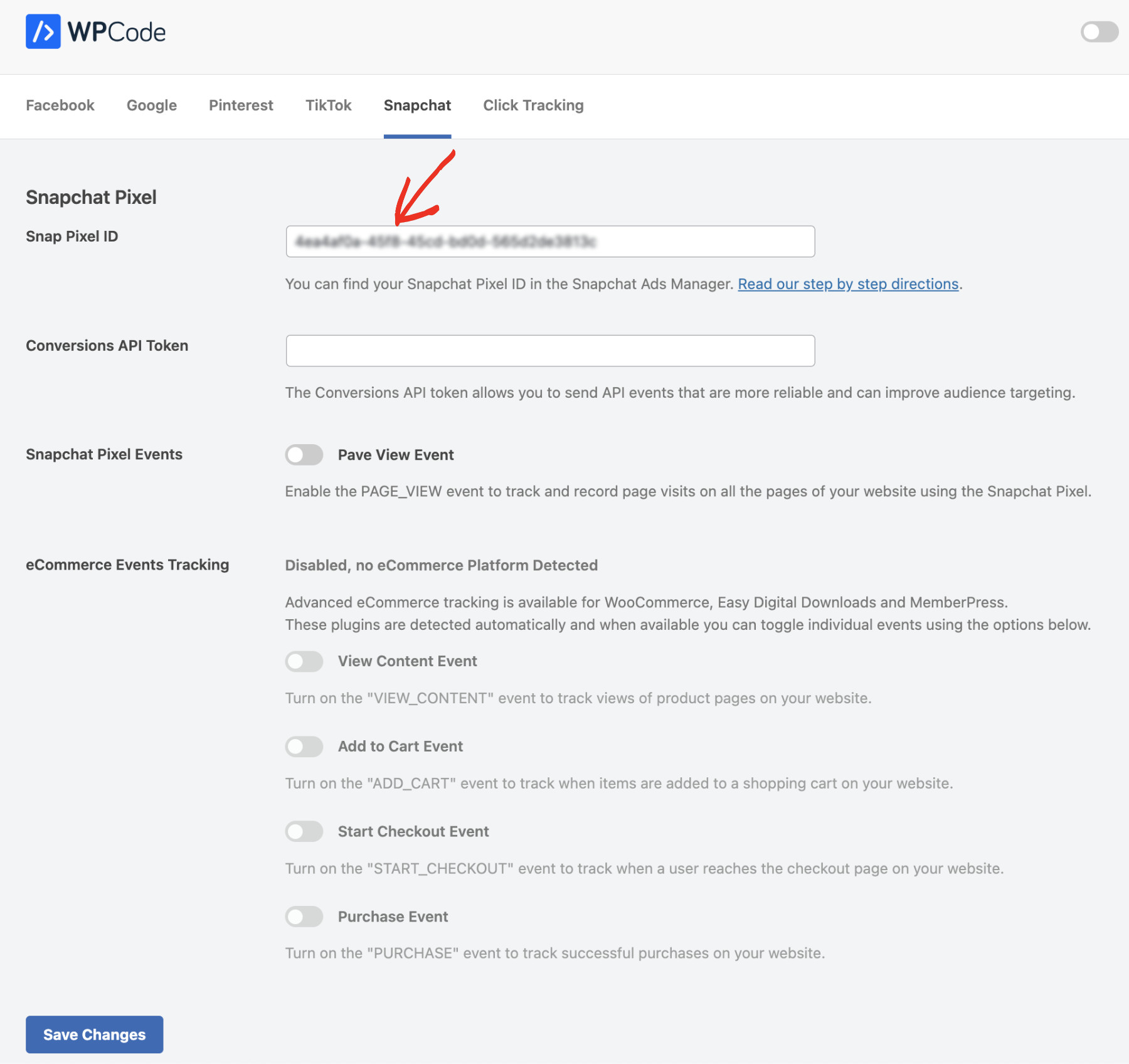
Let’s paste the Pixel ID in the Snap Pixel ID field.

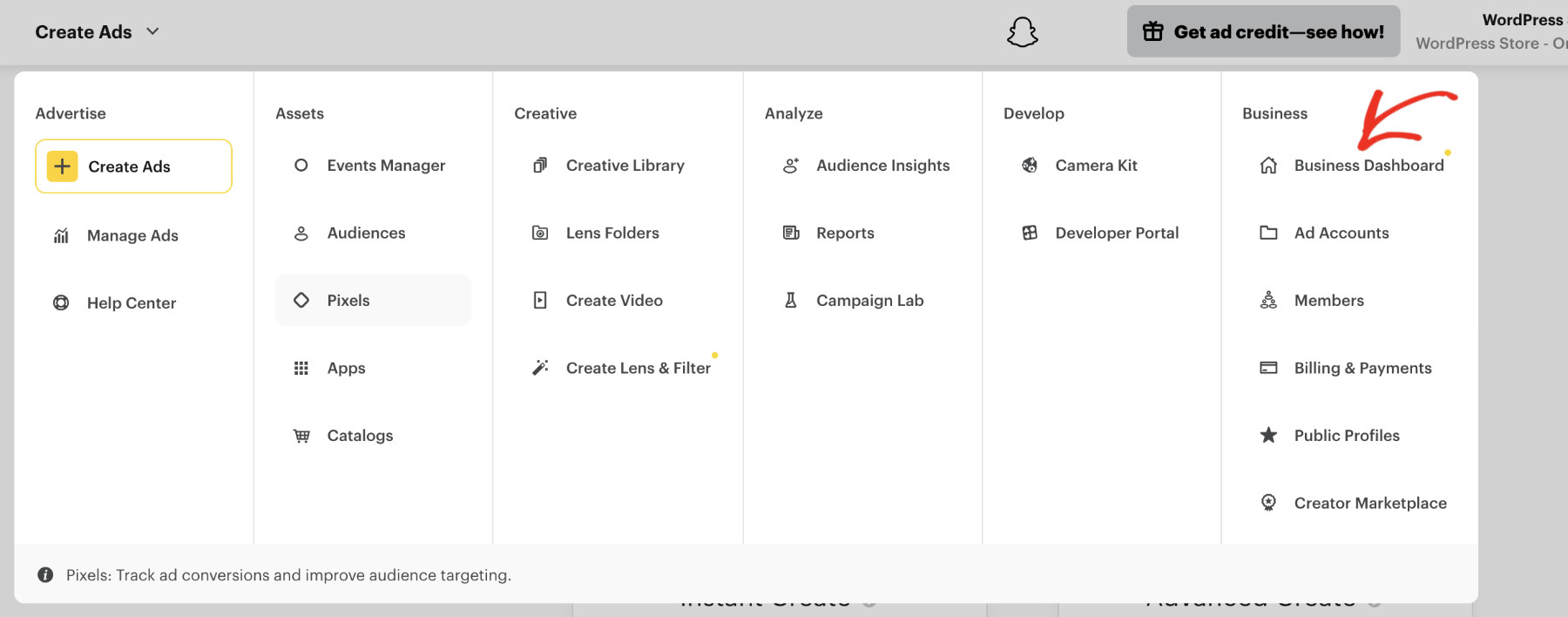
Next, we need to get the Conversions API Token. Log in to your Ad Manager account in a new browser tab or window and select “Business Dashboard” in the top menu.

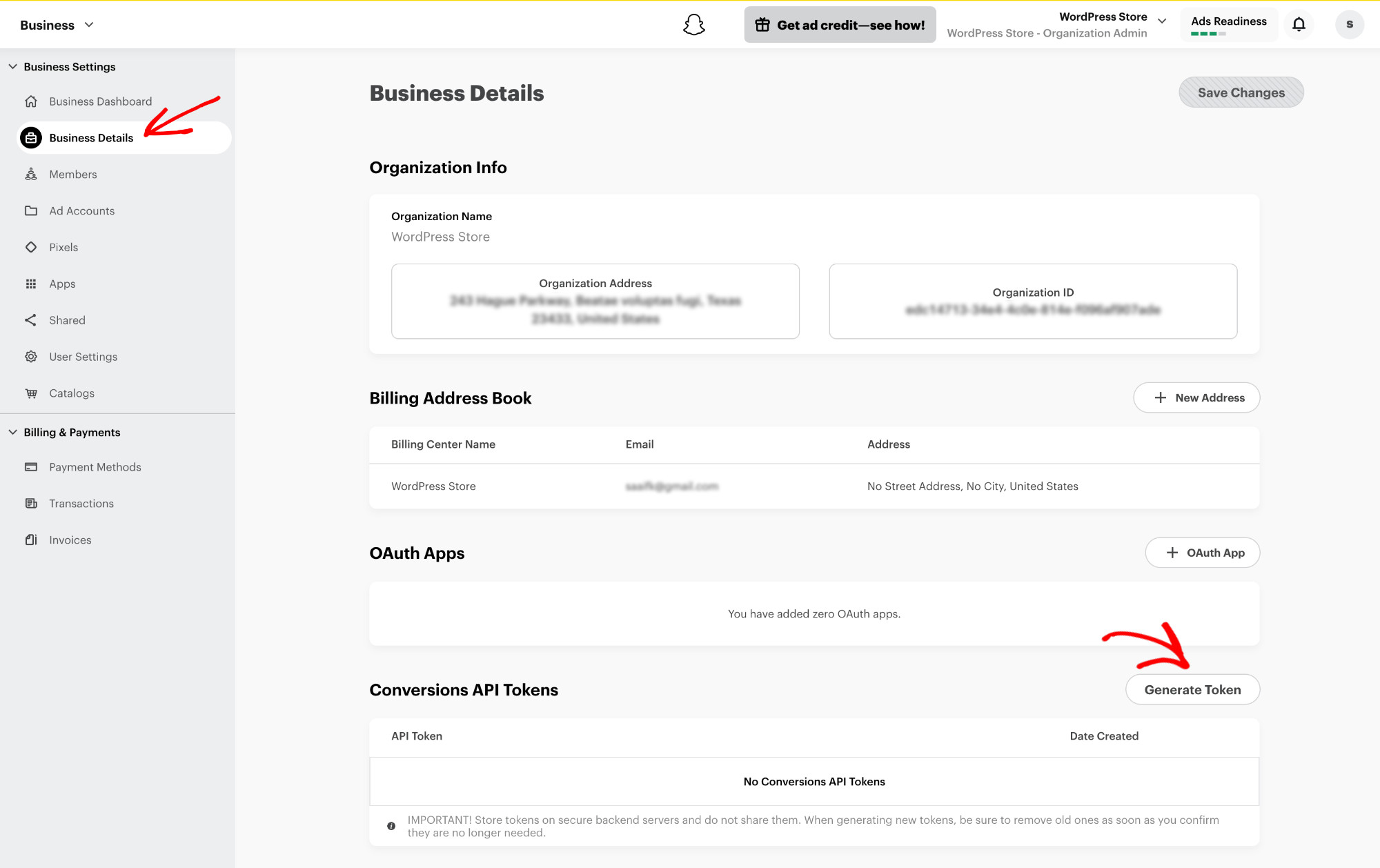
Visit the Business Details page and scroll down to the Conversions API Tokens section. Click the “Generate Token” button to create your API token.

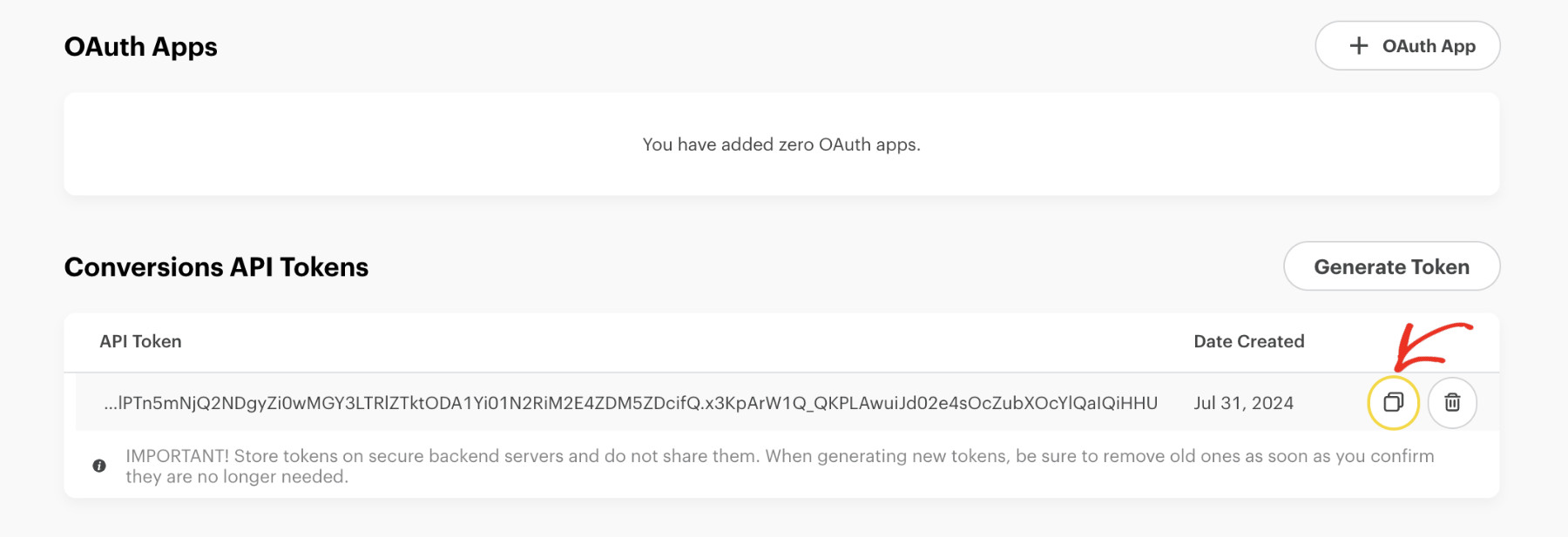
Now, copy your newly created “Conversion API Token” and return back to your WordPress dashboard.

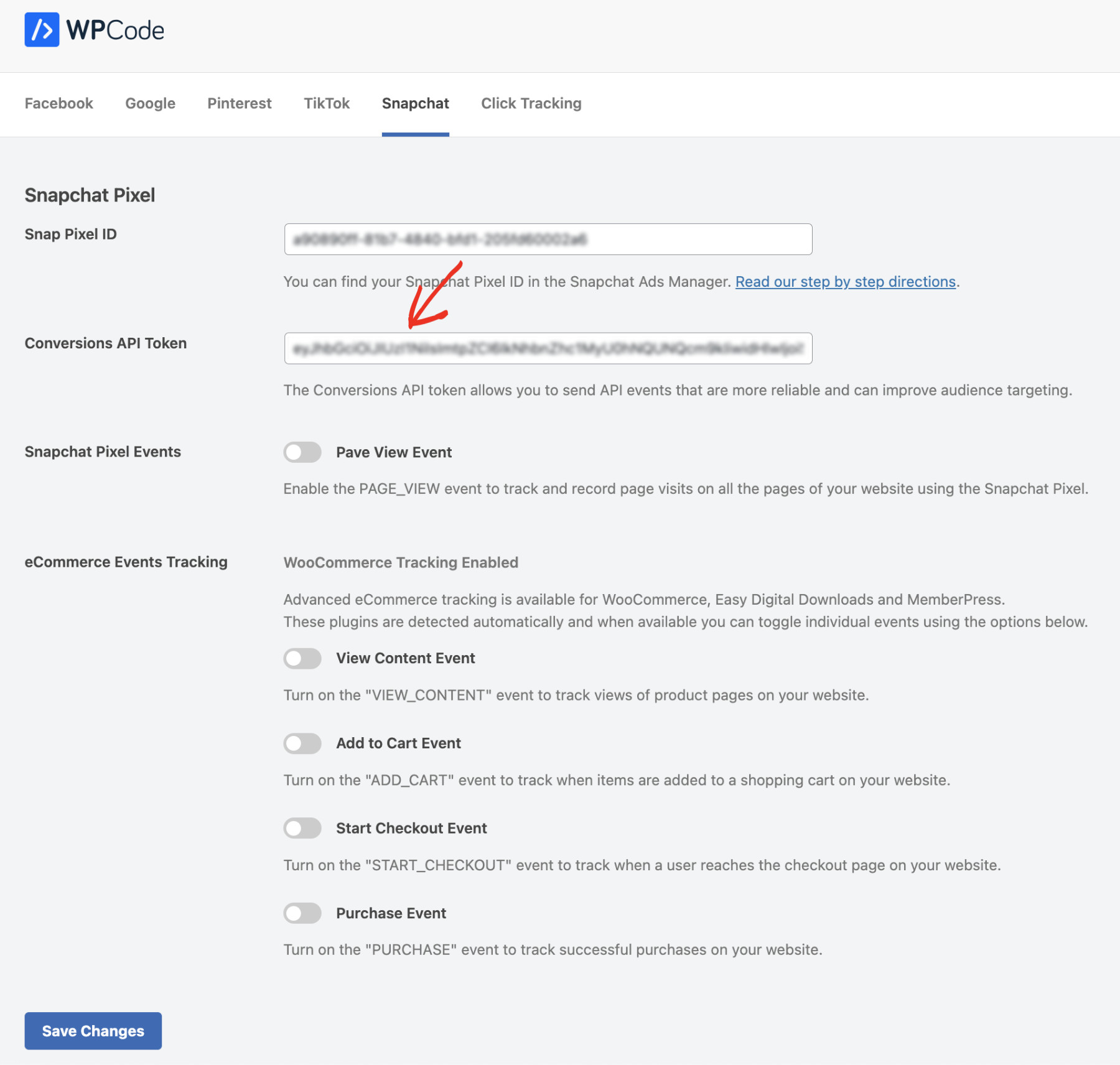
Now paste the Conversion API Token to its respective field.

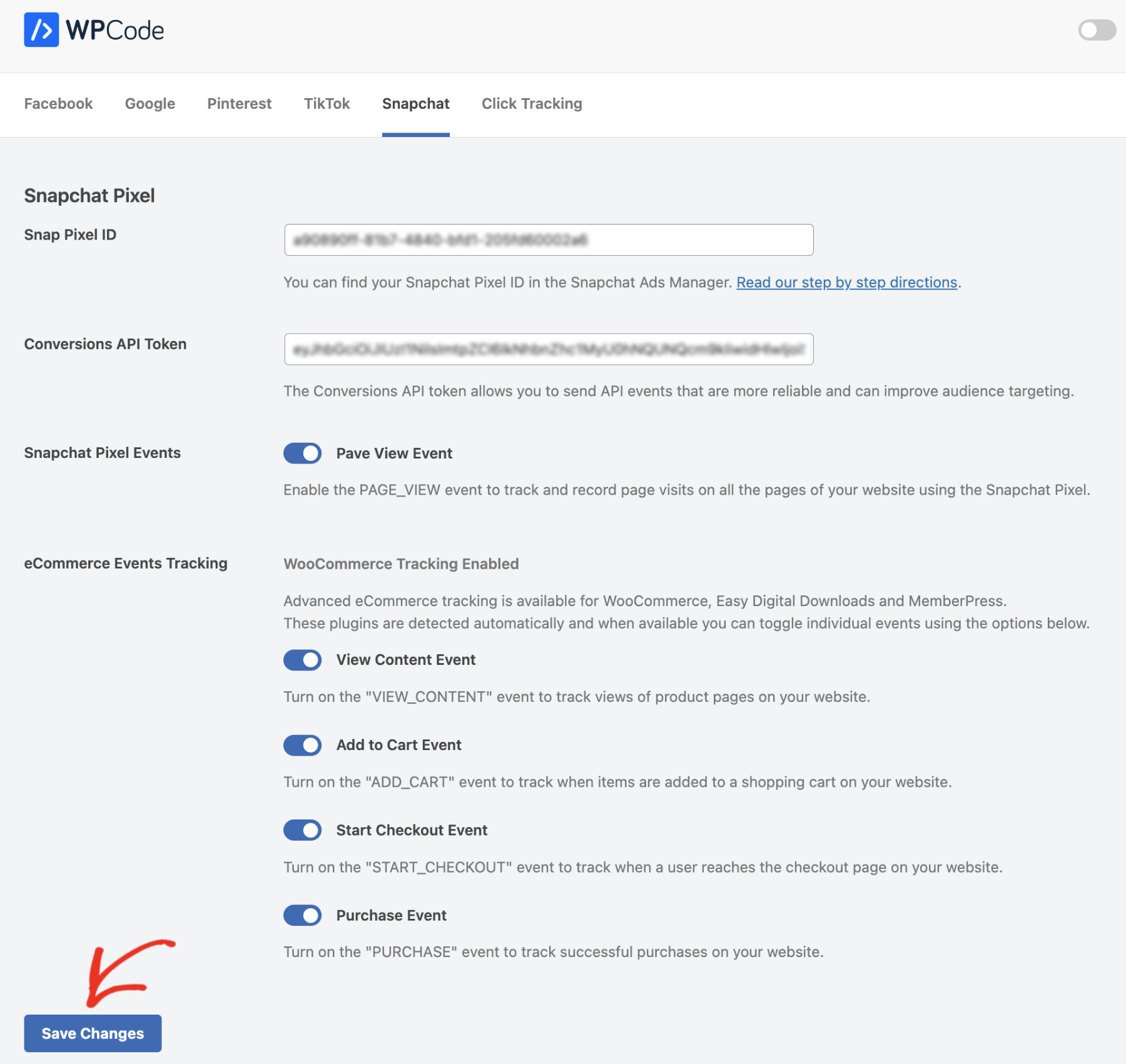
You can now turn on the events that you’d like to track from here. WPCode allows eCommerce tracking if your online store is created with WooCommerce, Easy Digital Downloads, or MemberPress. Finally, click “Save Changes” when you are stratified with your configuration.

How To Add Snapchat Pixel To WordPress: add Snapchat Pixel using Conversion Pixel step 9
Congratulations! You have successfully added Snapchat Pixel to WordPress automatically using the WPCode Conversion Pixels addon. Now, it’s time to verify that the setup is working properly.
How To Verify If The Snapchat Pixel Is Working Correctly
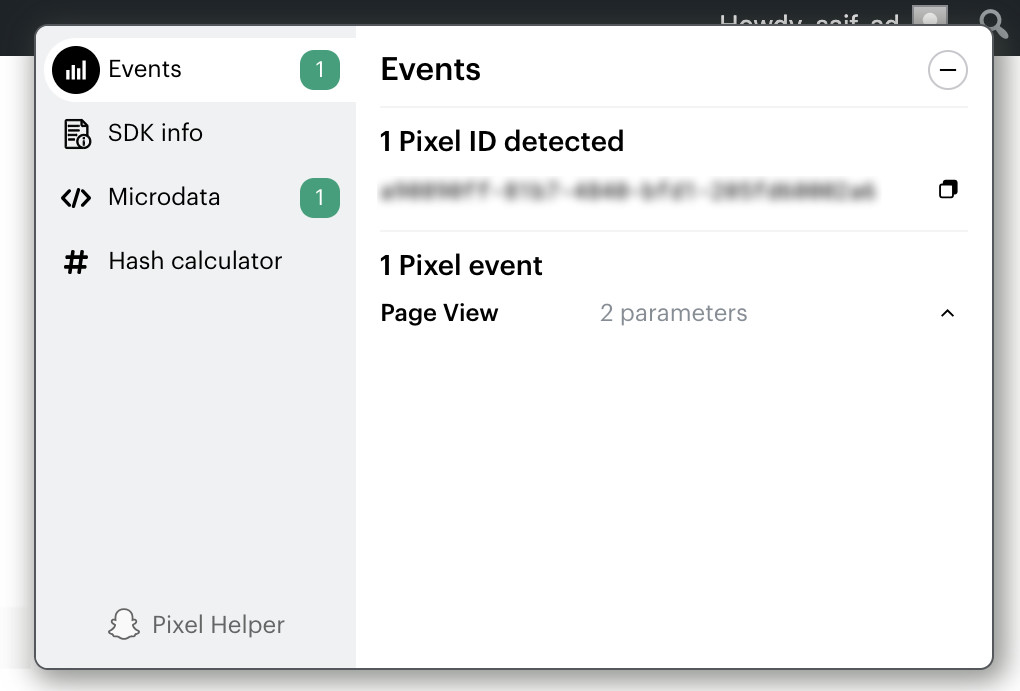
After setting up the Snapchat Pixel on your WordPress site, it’s essential to ensure it’s functioning as expected. You can check if everything is working as expected by installing the official Snapchat Pixel Helper extension.
Once installed, open your website and click on the extension icon. It’ll show you whether you successfully added Snapchat Pixel to WordPress. Check out the screenshot below for reference.

Great job! All events shown here are working perfectly. You have successfully added Snapchat Pixel to your WordPress site!
Final Thoughts
We hope you were able to follow this tutorial easily and add Snapchat Pixel to WordPress sites. Using the new insights, you should be able to target audiences more effectively and ensure that your Snapchat campaign does not waste a single penny.
Get WPCode Pro to easily add Facebook Pixel, Pinterest Tag, and Google Tags to your website.


