As a business owner, you want your website images to be sharp and crisp. You can do that by uploading stunning pictures to WordPress using the SVG format. However, WordPress doesn’t allow SVG files by default due to security reasons.
It’s something I found out from personal experience when trying to add a new logo to my website. As soon as I uploaded the SVG file, the dreaded ‘Sorry, you are not allowed to upload this file type’ message appeared.
But the good news is that there’s a simple solution that doesn’t technical expertise. With the right plugin, you can use SVG files on your site in just a few minutes.
In this article, I’ll show you how to allow SVG file upload to WordPress using a simple method.
What is SVG and Why Use It?
SVG stands for Scalable Vector Graphics, and they are an XML-based image format that’s different from traditional image formats like JPEG or PNG.
Think of regular images, like photos taken from your phone, as JPEG or PNG files. They are made of tiny dots called pixels. On the other hand, SVG images are different. They are made using computer code that describes shapes and lines.
So why are SVGs so great for your website?
They look perfect at any size. You can make them big or small, and they always look crisp and clear. No blurriness, which is great for WordPress websites that look good on phones and computers.
SVG files are usually smaller than JPEG or PNG files. Smaller files make your website load faster. This leads to better website performance and great user experience. Search engines such as Google also like them because they can read the text inside SVG images. This can help your website show up better in search results.
Plus, SVG files are easily customizable. Colors, sizes, and other properties can be modified directly through CSS, providing incredible flexibility for designers and business owners.
While SVGs provide a lot of benefit, WordPress doesn’t let you upload them. Let’s look at the reason.
Why Doesn’t WordPress Allow SVG File Upload?
Despite these compelling advantages, WordPress doesn’t allow SVG uploads by default. This restriction is a deliberate security measure.
SVG files are basically XML documents that can contain scripts, and malicious hackers could potentially use them to inject harmful code into your website. This can lead to security vulnerabilities and leave your site exposed to cyberattacks.
When you try to upload an SVG file without any modifications, WordPress shows an error message saying: ‘Sorry, you are not allowed to upload this file type.’

This can be frustrating, especially when you have safe SVG files you need to use on your site. That said, let’s look at an easy way of adding SVG files to WordPress.
Allowing SVG File Upload in WordPress
The easiest way to allow SVG uploads is by using WPCode. It offers a built-in code snippet that lets you add SVG files to your site in just a few clicks.
The best code snippet plugin lets you manage and add custom code to your site with ease. The best part, you don’t have to edit the theme files. Plus, your custom code will remain in place even if you update the theme in the future.
To get started, you can use the WPCode Lite version, as it’s available for free and lets you add a code snippet to allow SVG files. However, there is also a WPCode Pro version that includes more features like code revisions, AI snippet generator, eCommerce integration, and more.
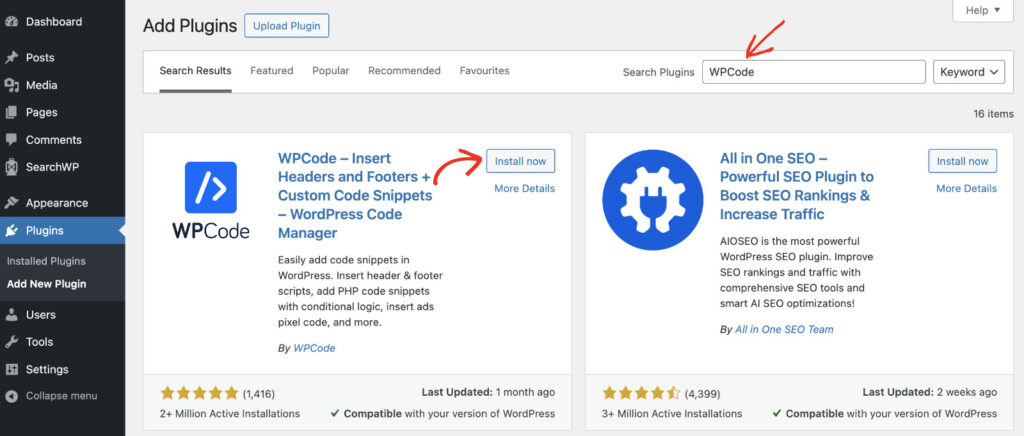
Simply head to Plugins » Add New Plugin from the WordPress dashboard and search for WPCode in the search bar.

After that, you can install and activate the plugin. For more details, please see this guide on how to install a WordPress plugin.
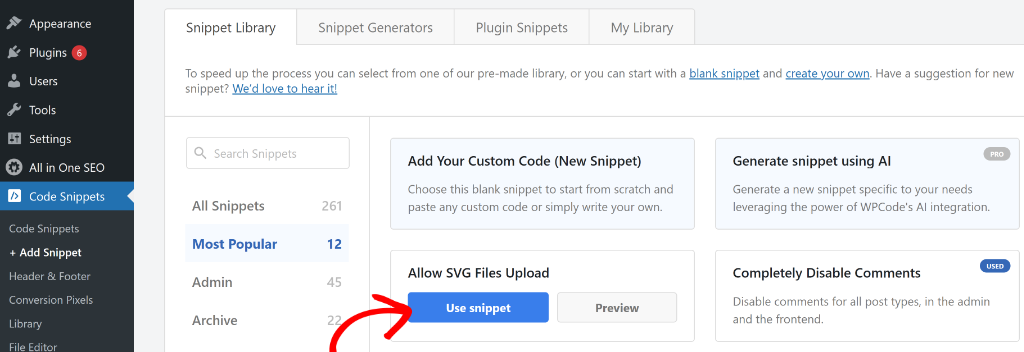
Upon activation, you’ll need to go to Code Snippets » Add Snippet from the WordPress dashboard.
From here, you can search for the ‘Allow SVG Files Upload’ snippet using the search bar and then click the ‘Use snippet’ button.

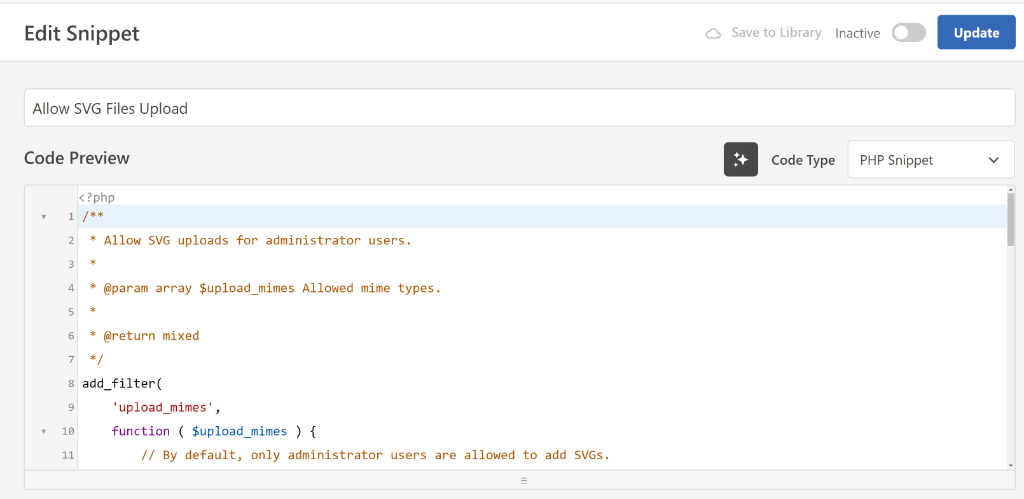
On the next screen, you’ll see the code editor with the custom snippet already loaded.
The best part is that WPCode will automatically set up all the settings to correctly run the code on your site.

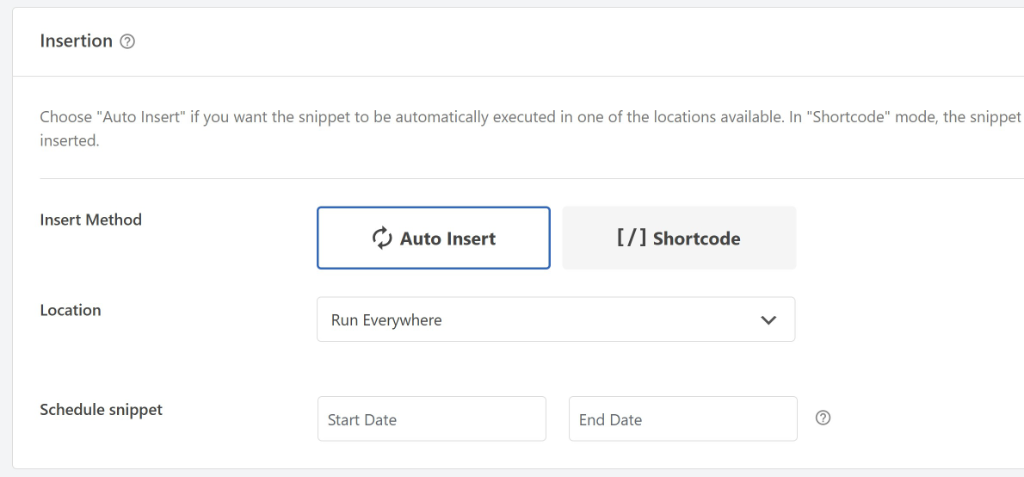
For instance, if you scroll down to the ‘Insertion’ section, then you will see where the code will run.
WPCode automatically executes the snippet everywhere on your WordPress website. You can change this and select a specific location for the snippet. But if you’re a beginner and just starting out, then I’d recommend using the default settings.

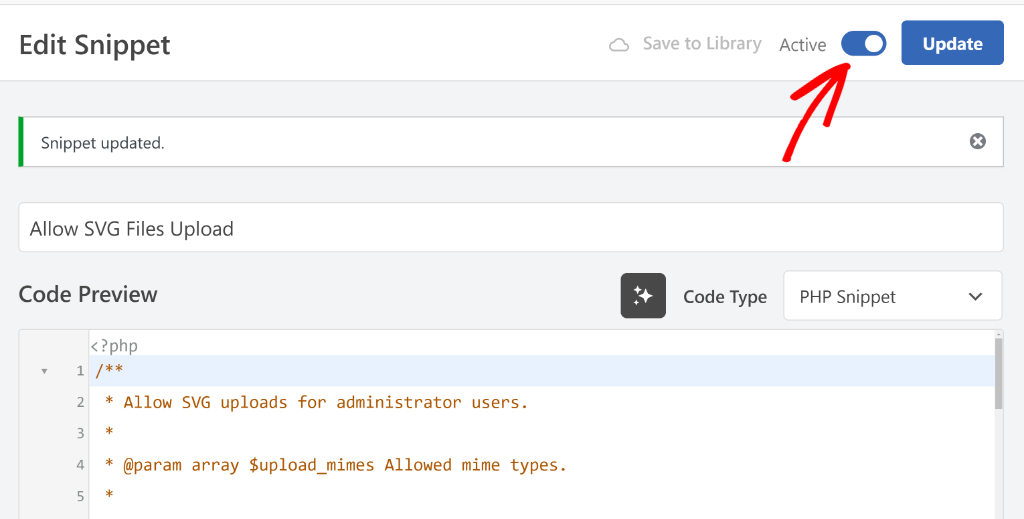
Next, you can scroll to the top and click the toggle to make the snippet Active.
When you’re done, don’t forget to click the ‘Update’ button.

Now, you can test whether the code snippet is working by uploading SVG files.
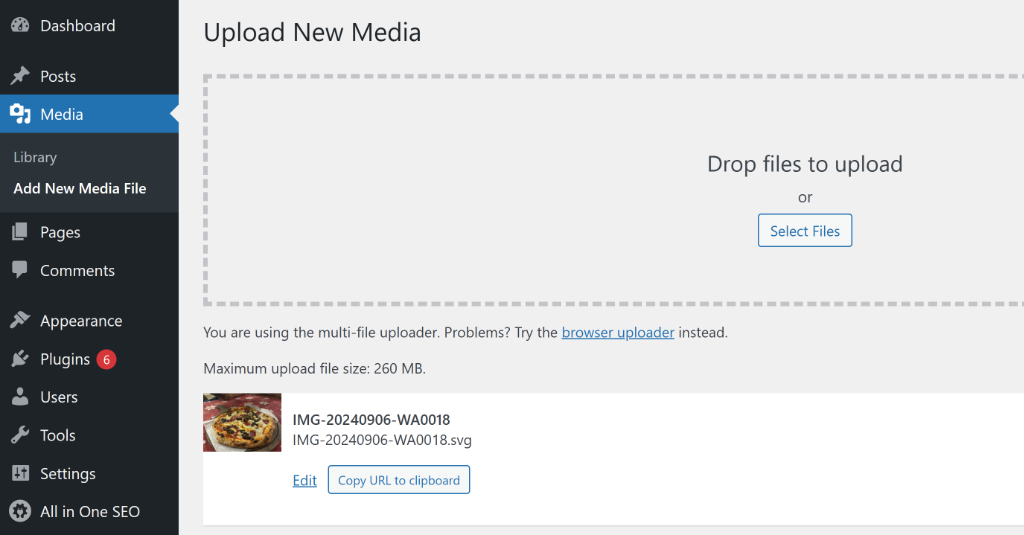
For example, if you have an SVG image, then you can head to Media » Add New Media File from the WordPress dashboard and then upload the SVG format picture.

You should now be able to add SVG files without any problem or seeing the error message.
If you’re looking for more code snippets to optimize your images in WordPress, then take a look at our WPCode code snippets library.
Here, you’ll find snippets for setting a default featured image for all posts, adding images to checkboxes if you’re using WPForms, adding images to the sitemap, limiting uploaded image size, and much more.
I hope this article helped you learn how to allow SVG file upload in WordPress. You may also want to see our guide on how to limit post revisions in WordPress and how to add floating social media icons in WordPress.
If you need help, then feel free to leave a comment below. And don’t forget to follow us on X (formerly known as Twitter) and subscribe to our newsletter for all the latest updates.


