Have you ever found yourself scrolling up and down a long page on a website? Maybe you were reading a detailed blog post, browsing product descriptions, or exploring a lengthy landing page.
I’ve been in such situations where I’d reach the bottom of the page, find what I was looking for, and then had to scroll all the way back up. It was a frustrating experience!
For your website visitors, this manual climb back to the top can be a real pain point. It disrupts their flow and can lead to them leaving your site out of sheer inconvenience.
But there’s a simple solution: add a scroll to the top button.
In this article, I’ll show you how to add a scroll to the top button in WordPress using a simple method.
Why Add a Scroll to Top Button to Your WordPress Site?
Adding a back to the top button might seem like a small feature, but it can significantly benefit your WordPress website.
It can improve the user experience of your site by making navigating long pages incredibly convenient. Users don’t have to waste time and effort scrolling endlessly. They can simply click a button and reach the top of the page.
I also discovered that when the navigation is smooth and effortless, users are more likely to stay on your site longer, explore more content, and ultimately engage more with your brand.
Besides that, it also enhances your site’s accessibility. For users who have difficulty with fine motor movements or use assistive technologies, scrolling can be challenging. A scroll to top button provides a simple and direct way to navigate.
That said, let’s look at how you can easily add a scroll to the top button in WordPress.
Adding a Scroll Back to the Top Button in WordPress
Inserting a scroll to top button might sound complicated, especially if you’re not a tech wizard. But with WPCode, you can easily insert a code snippet and show a button on your site.
It is the best code snippet plugin for WordPress and offers a library of code snippets that you can use to add different functionality to your site. Besides that, WPCode also offers AI code generation, smart conditional logic, a beginner-friendly interface, and more.
For this tutorial, we will use the WPCode Lite version, which is available for free. There is also a WPCode Pro version that offers more features like code revisions, AI snippet generator, eCommerce integrations, and more.
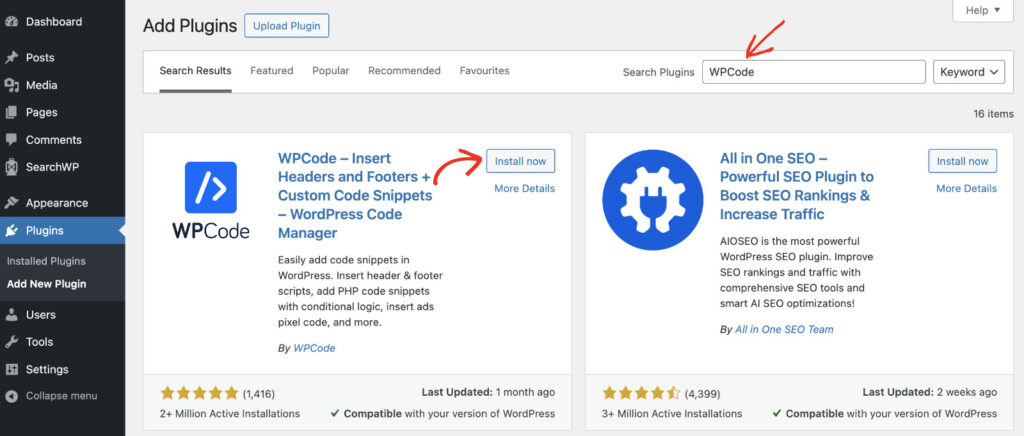
First, you’ll need to go to Plugins » Add New Plugin from the WordPress dashboard and search for ‘WPCode’ in the search bar.

After that, you can install and activate the plugin. If you need help, then please see this guide on how to install a WordPress plugin.
Upon activation, you’ll need to connect the WPCode Library with your WordPress site. You can connect the library and install snippets with just 1-click from inside the plugin.
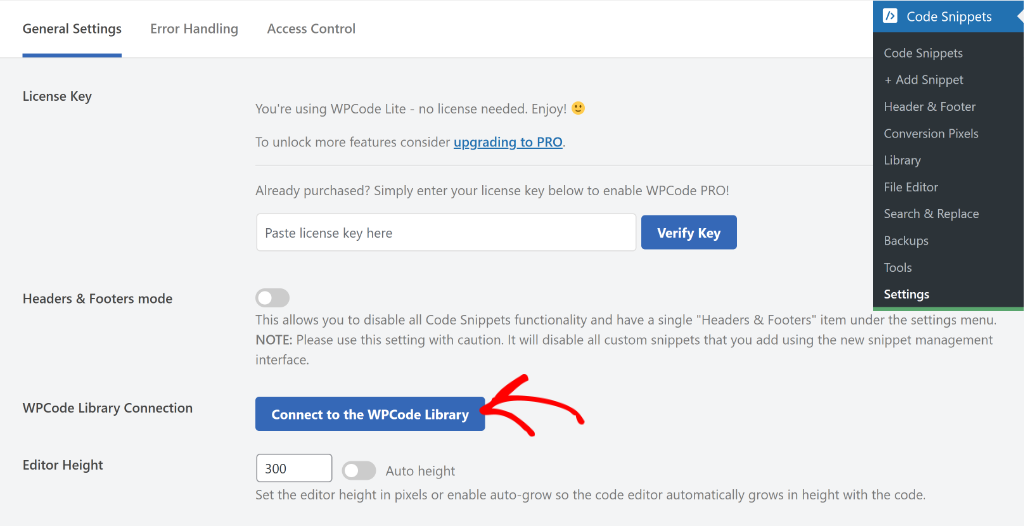
To start, you can go to Code Snippets » Settings from the admin panel. From here, click the ‘Connect to the WPCode Library’ button under the ‘General Settings’ tab.

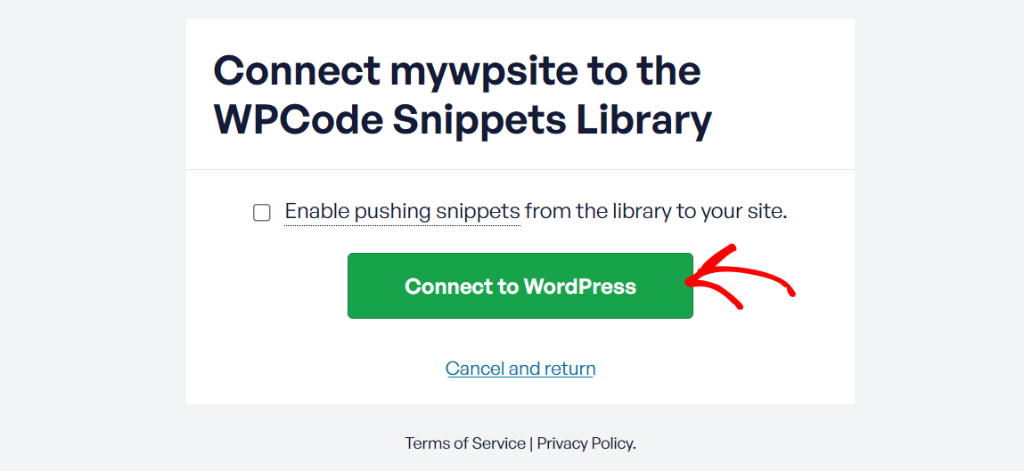
Next, a new popup window will open.
Go ahead and click the ‘Connect to WordPress’ button.

You’ve now successfully set up WPCode on your site and connected its snippet library to add a scroll to top button.
Inserting Back to Top Button Snippet in WPCode
After that, you can head to Code Snippets » Add Snippet from the WordPress dashboard.
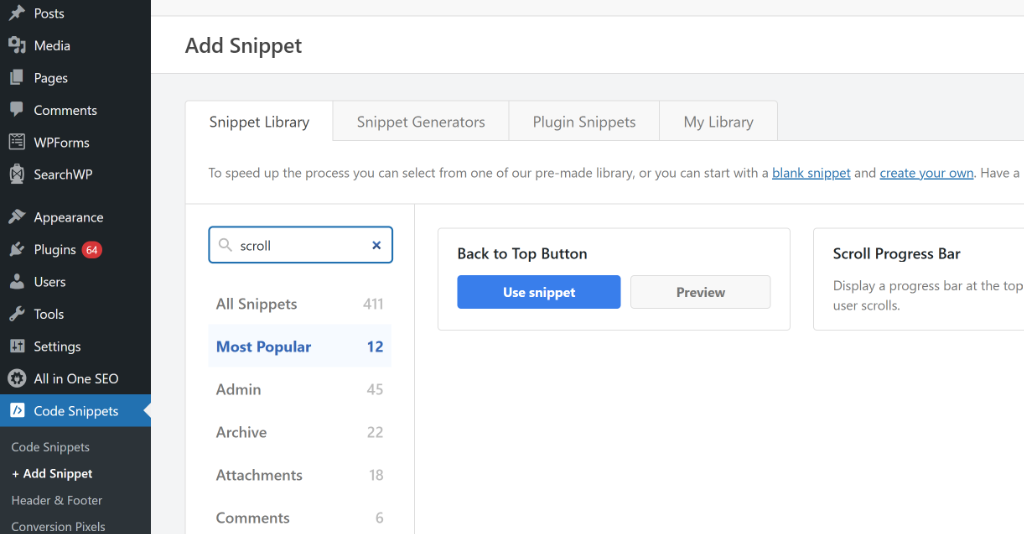
Here, you’ll need to search for the ‘Back to Top Button’ snippet. You can simply use the search bar to find the snippet and then click the ‘Use snippet’ button.

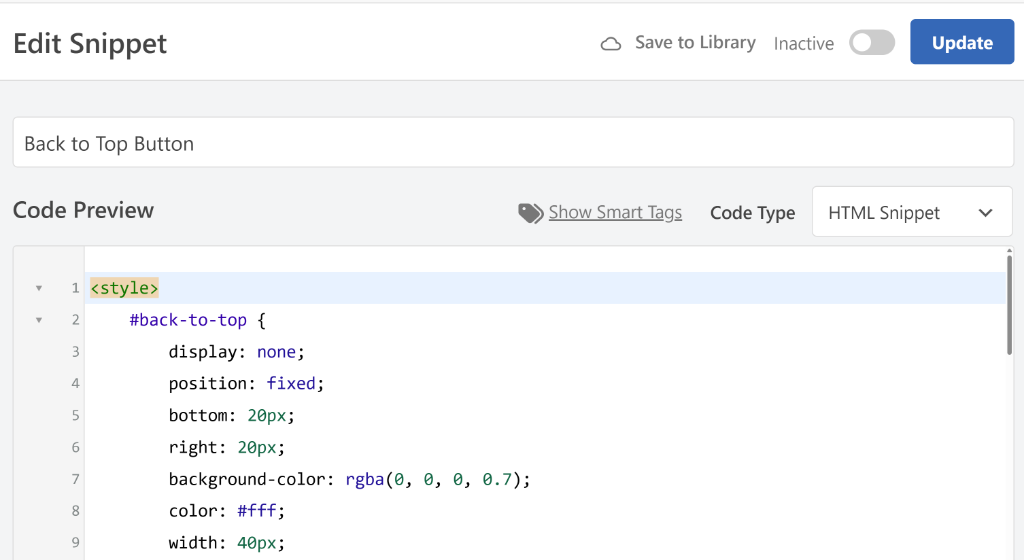
On the next screen, you’ll see the snippet loaded in the code editor.
The best part is that WPCode will automatically configure all the settings to correctly run the code on your site.

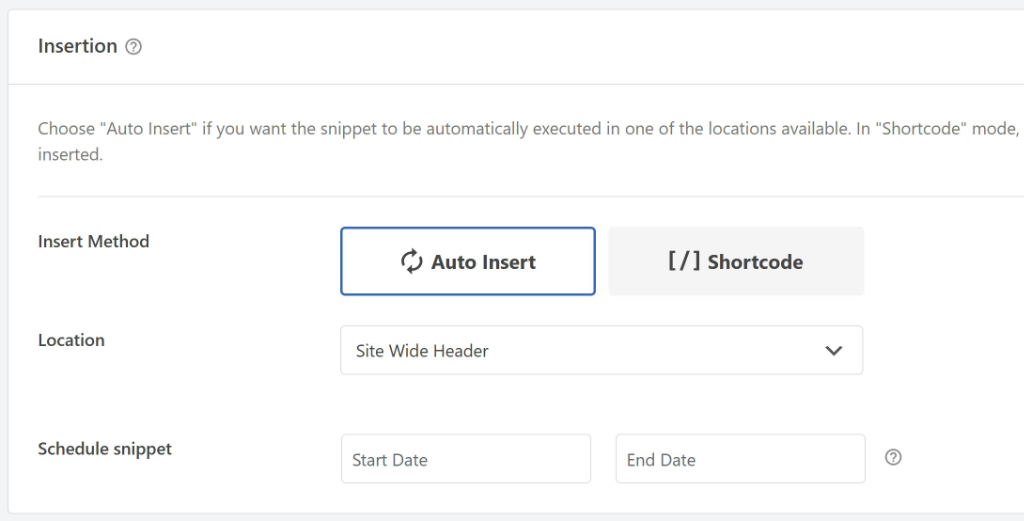
Next, you can scroll down to the ‘Insertion’ section and see where the snippet will be inserted on your site.
WPCode will automatically set the Insertion settings for the code snippet to ‘Auto Insert’ in the ‘Site Wide Header’ of your WordPress website.

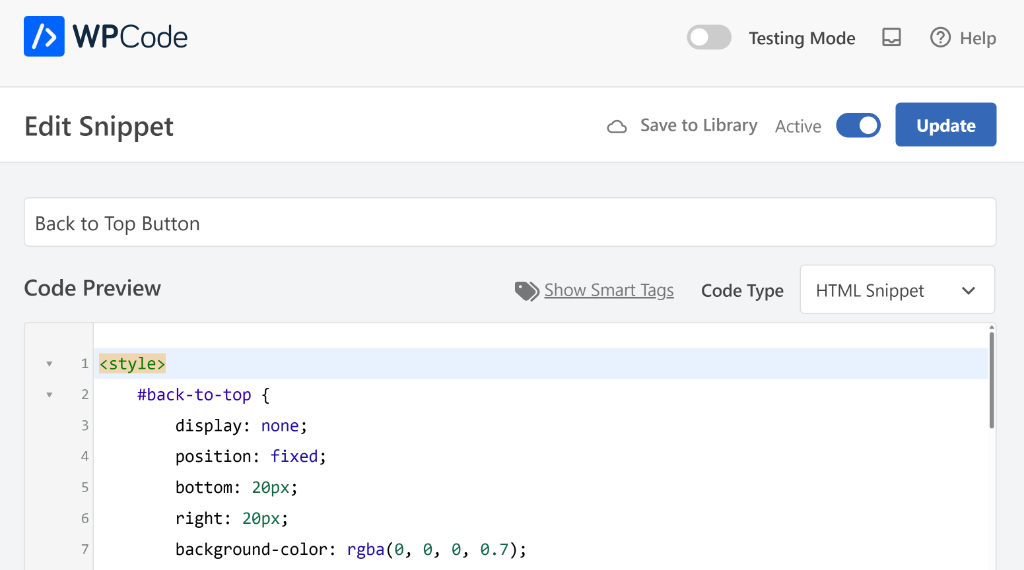
After that, you can scroll to the top and click the toggle to make the snippet Active.
From here, simply click the ‘Update’ button.

Now, you’ve successfully added a scroll to the top button on your website.
You can simply visit your site to see the button in action. It will be located in the bottom right corner of the screen. Here’s a preview of how it will look and function:

Bonus: Add New Features in WordPress with WPCode
With WPCode, you can take your site to the next level and add different features and functionalities.
The code snippet library contains snippets written by experts, which can be inserted on your site with just 1-click. You don’t have to be a developer or require any coding skills to use them. Simply add the snippet to your site and make enhance the user experience of your website.
Here are some of the features you can easily add using WPCode:
- How to Add a Dynamic Copyright Date in WordPress Footer
- How to Allow SVG File Upload to WordPress (Easy Way)
- How to Limit Post Revisions in WordPress (Easy Way)
- How to Add Floating Social Media Icons in WordPress
- How to Change the Footer Text in Your WordPress Admin Panel
- How to Insert Ads in Your Post Content in WordPress
I hope this article helped you learn how to add a scroll to top button in WordPress. You may also want to see our guides on how to delete unused images from WordPress media library and how to add custom CSS to WordPress.
If you need help, then feel free to leave a comment below. And don’t forget to follow us on X (formerly known as Twitter) and subscribe to our newsletter for all the latest updates.