Copyright © 2026 WPCode. WPCode® is a registered trademark of WPCode, LLC
Documentation, Reference Materials, and Tutorials for WPCode
Version 2.1.11 of WPCode introduced a new feature that enables you to load JavaScript and CSS snippets as files.
This means that when this option is enabled, your snippet’s code will be loaded using wp_enqueue_script or wp_enqueue_style respectively.
The way this works behind the scenes is that when you save your snippet, WPCode automatically generates a file that is unique to your snippet and then the file is enqueued in the location you selected.
This brings several advantages: performance plugins can now handle those files better as opposed to inline styles/scripts and you can reference the files as dependencies for other scripts/styles in PHP snippets. You can also add localization parameters using wp_localize_script.
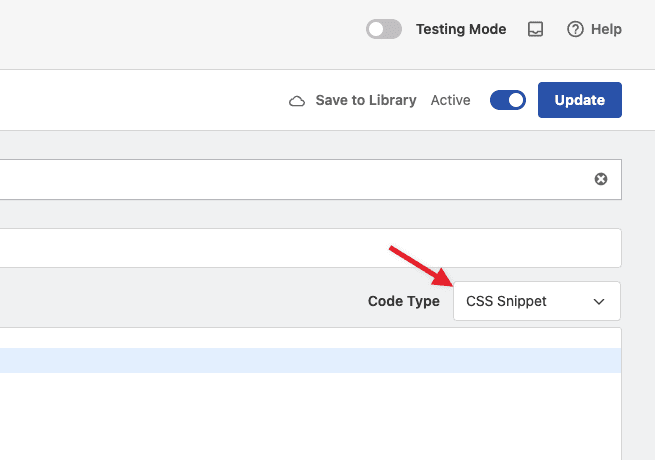
The first step is to make sure you are using one of the file types supported: JavaScript or CSS.

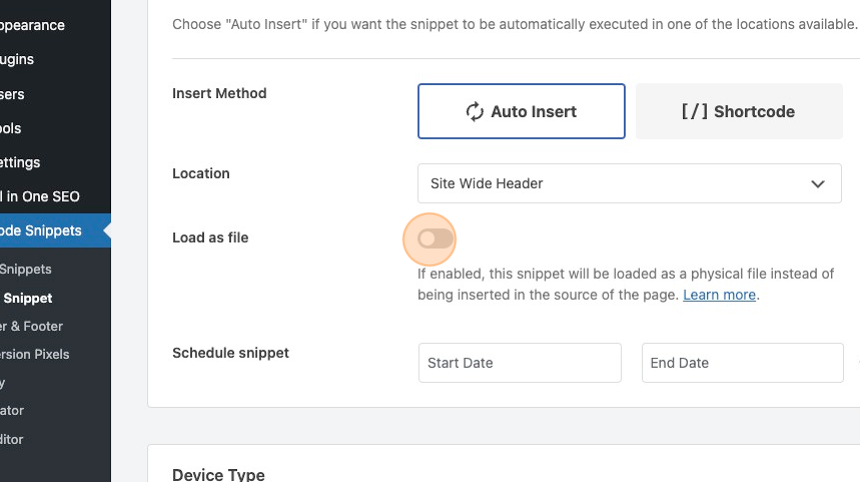
Once you selected either of them, you will see a new option in the Insertion section of your snippet’s settings called “Load as File”.

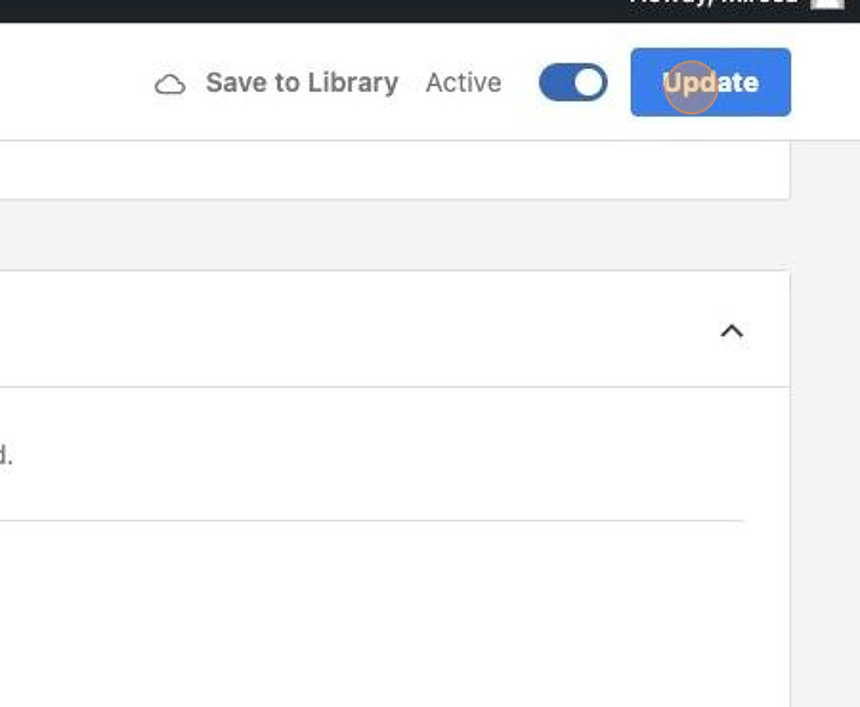
After you enable this option, you will have to save the snippet to get the file generated.
Please note: the file is only generated if your snippet is also marked as active.

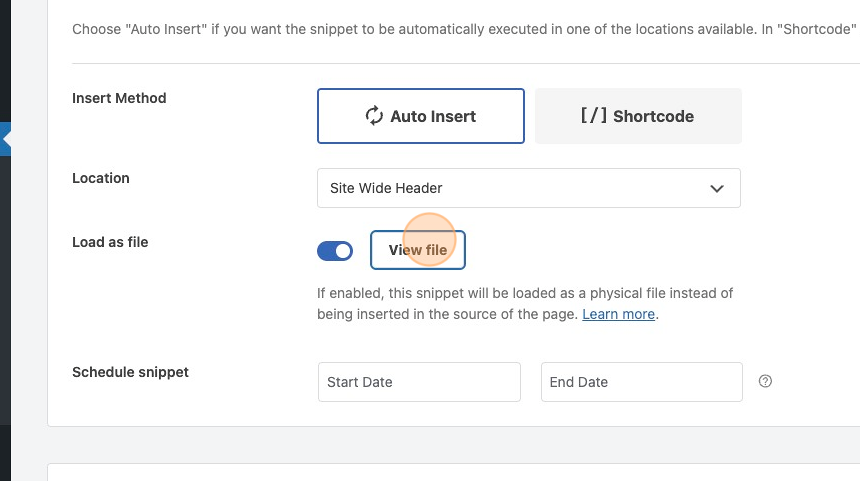
Once your snippet is saved, you can also quickly see a preview of the file by clicking the “View File” button next to the option to enable loading the snippet as a file.

When you are registering scripts or styles in WordPress for enqueuing, each file has its own unique name that can then be used to mark that file as a dependency for another file or, for JavaScript files, you can also add data from PHP using wp_localize_script.
Snippets in WPCode are enqueued using the following naming convention:
wpcode-snippet-[snippet-id]
In case you want to reference a snippet as a dependency for another script or style, you can use the above format. For example, if your snippet’s id is 34 you would use “wpcode-snippet-34”.
Future-proof your website with WPCode Snippets and improve the way you manage code across all your websites.