Copyright © 2025 WPCode. WPCode® is a registered trademark of WPCode, LLC
Documentation, Reference Materials, and Tutorials for WPCode
Do you want to automatically track a user’s id or use the post author name in a snippet? Smart tags supercharge your snippets and scripts allowing you to save time but not having to code and dig through a lot of information to find relevant data.
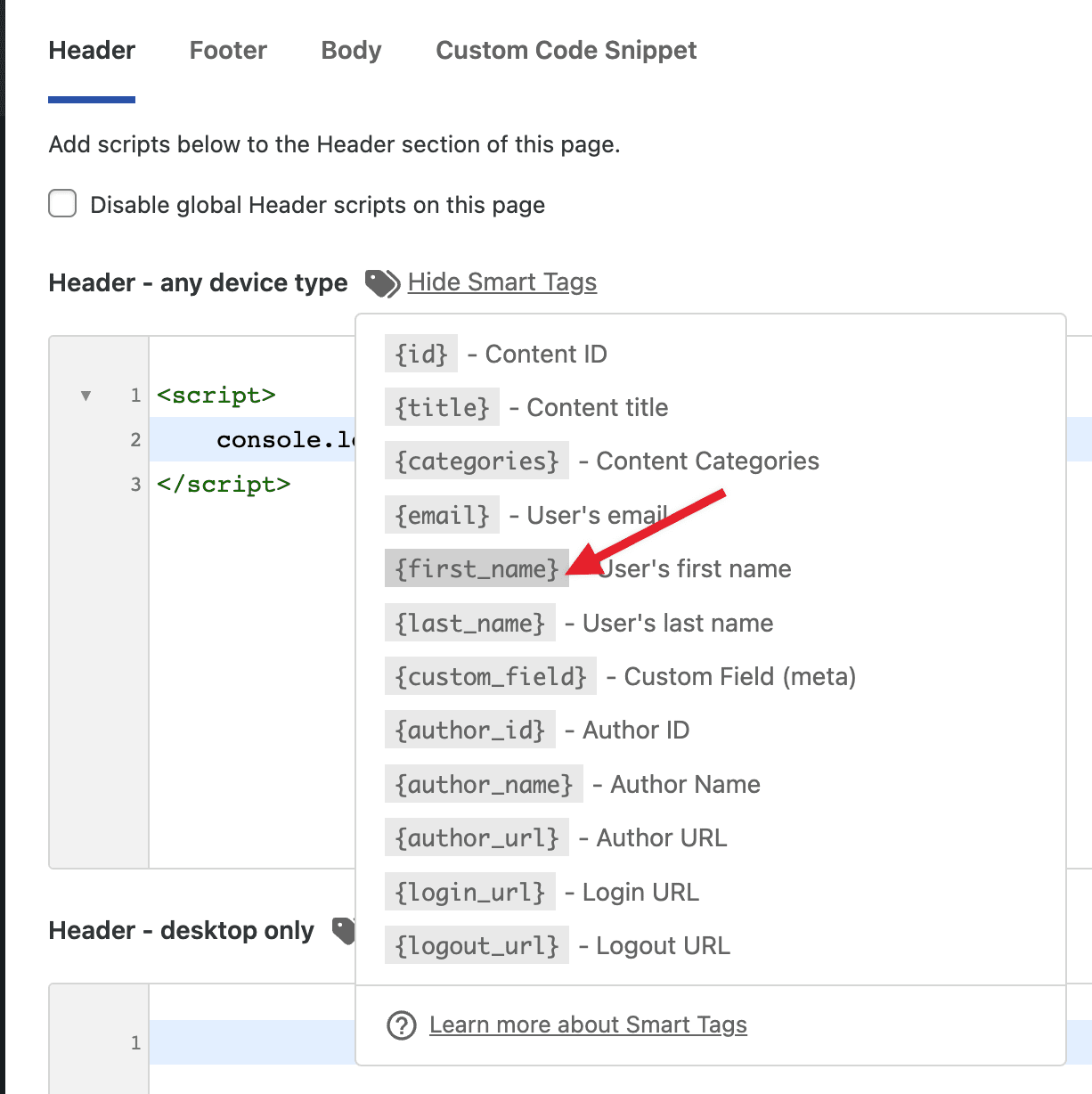
Smart tags are small pieces of code that make it easy to insert relevant information into your snippet similar to how you would use variables when writing code. An example smart tag that is available in WPCode is: {first_name}.
When using such a smart tag, before the snippet is rendered to your user the smart tag will be replaced with your user’s first name, if that’s available. This makes it really easy to add personalised greetings, for example but also a lot more as smart tags can be used in HTML, Text, JavaScript and Universal snippets.
Currently, you can use Smart Tags in 2 places in WPCode: the WPCode Page Scripts metabox in the page-specific scripts and starting with WPCode version 2.0.12 you can also use Smart Tags when editing Code Snippets.
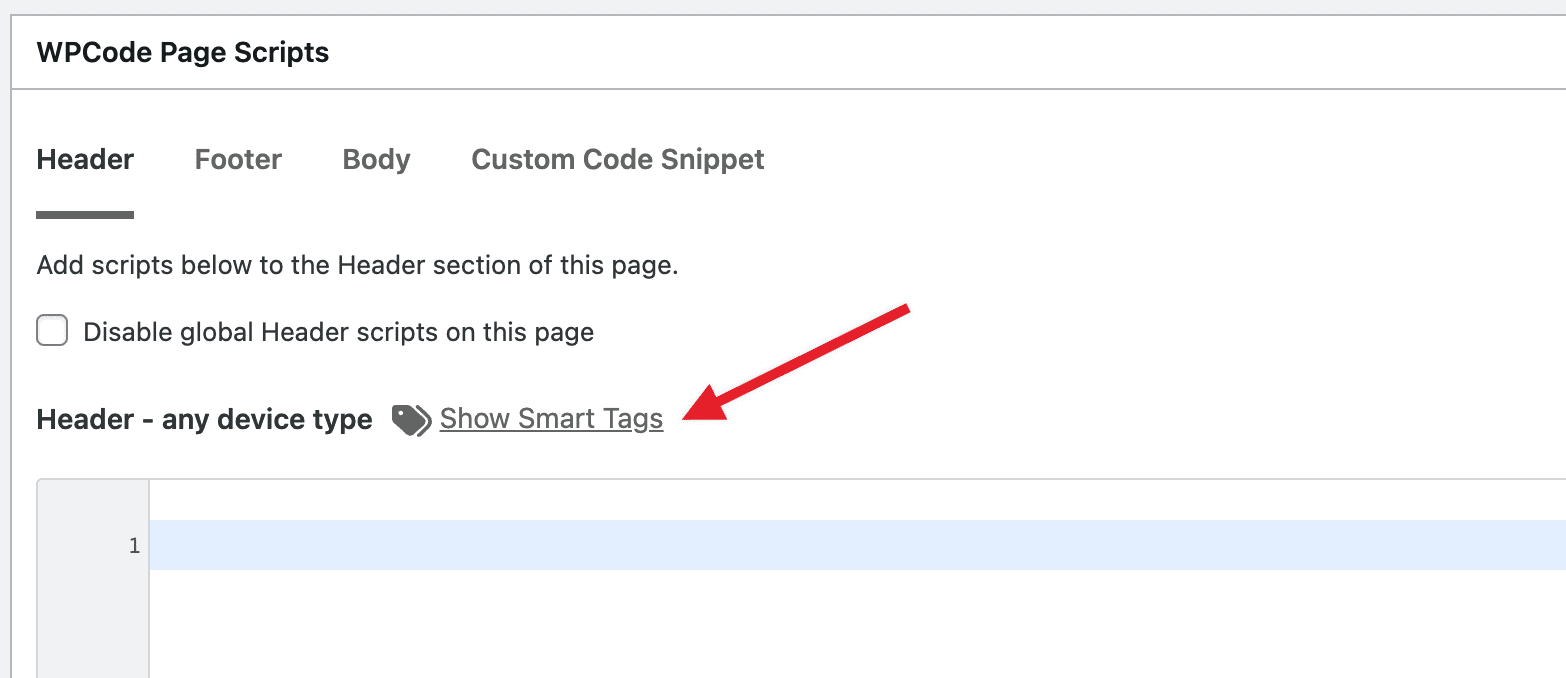
The Smart Tags picker is placed above the editor where you can use Smart Tags, simply click the Show Smart Tags button to open the picker:

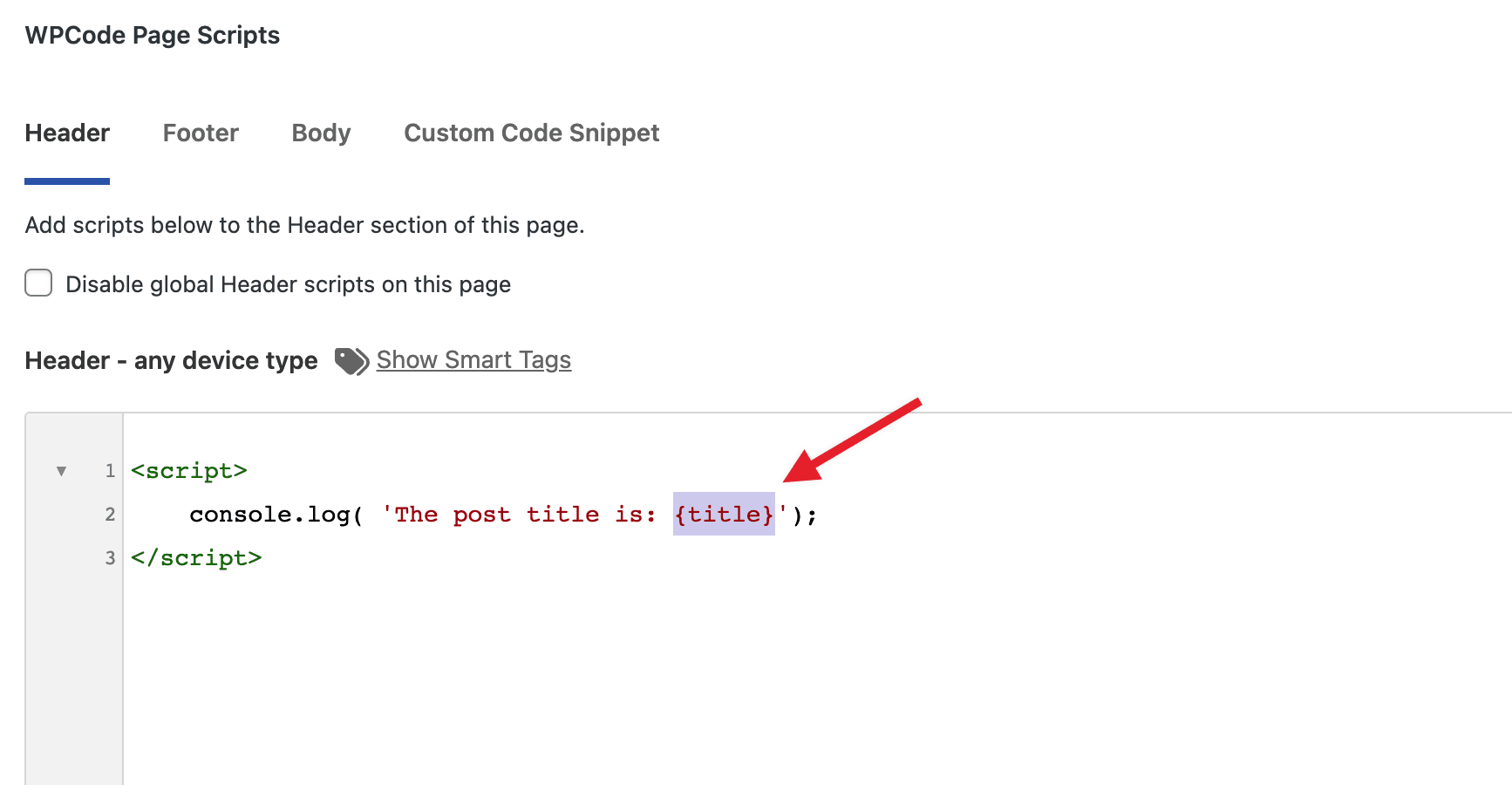
Simply clicking any of the smart tags in the picker will automatically insert it to your code where your cursor was last present. This makes it easy to precisely add the smart tag where it is needed.


Future-proof your website with WPCode Snippets and improve the way you manage code across all your websites.