Copyright © 2026 WPCode. WPCode® is a registered trademark of WPCode, LLC
Documentation, Reference Materials, and Tutorials for WPCode
If you are using the Insert Anywhere feature of WPCode or the Conversion Pixels addon Click Tracking feature you will need to indicate the correct CSS Selector of the element that you want to target.
If you’re using a modern browser, the easiest way to accomplish that is by using the browser’s developer tools. Don’t worry about the name, you don’t need to be a developer to use them.
To get started, just right-click on the element you want to target and choose “Inspect Element.” (In case you’re using Safari and can’t find that option, you might need to enable Developer Tools first.)
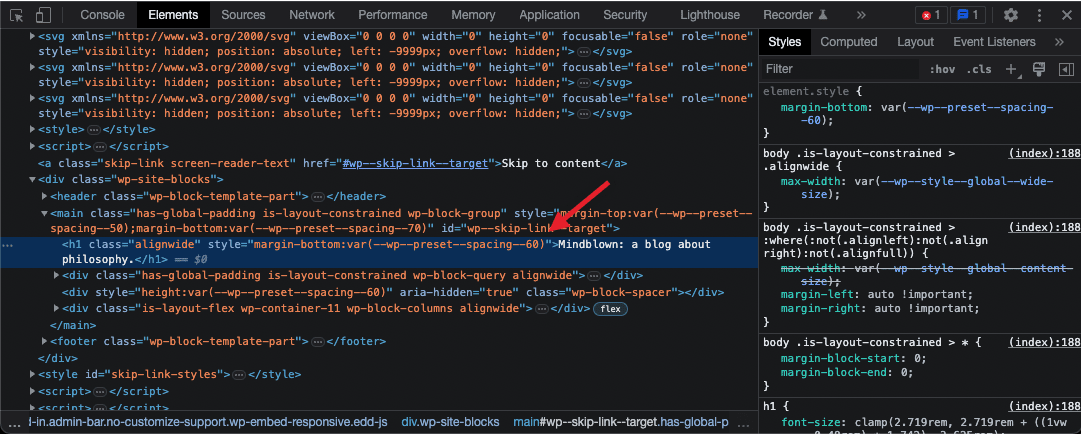
After selecting “Inspect Element,” a new panel or window will pop up, showing the Developer tools, and the element you clicked on will be highlighted in the HTML structure, something like this:

By the way, if you hover over the element, it will also be highlighted on the actual page, making it easier to ensure you’ve selected the correct one.
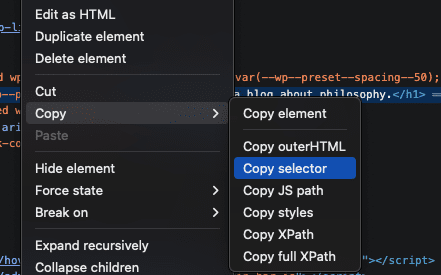
Now, here comes the fun part. Simply right-click on the highlighted element within the developer tools and go to “Copy > Copy Selector”:

This will copy something like #wp–skip-link–target > h1 to your clipboard.
All you have to do next is paste it into the WPCode CSS Selector field for the feature that you want to use and save your settings.
Future-proof your website with WPCode Snippets and improve the way you manage code across all your websites.