Have you ever wanted to disable the Gutenberg Editor on WordPress?
While the Gutenberg Block Editor provides a modern and flexible approach to content creation, there are various reasons why you might prefer to disable it.
Whether you favor the simplicity of the Classic Editor, seek consistency in your editing experience, or encounter compatibility issues with certain themes and plugins, turning off Gutenberg could be the solution you need.
Now, in this tutorial, we’ll guide you on how to disable Gutenberg Editor on WordPress without having to rely on another plugin just for this.
Key Takeaways
- Disabling Gutenberg can help ensure a consistent and familiar editing experience.
- It can save time and resources by avoiding potential compatibility issues.
- Using WPCode, you can easily disable Gutenberg Editor at no cost.
Why Disable the Gutenberg Block Editor on WordPress?
As a business owner managing your WordPress site, you might be deciding whether to use the Classic Editor or switch to Gutenberg. Although Gutenberg has many new features, you might still prefer the Classic Editor for its simplicity and familiarity. For example:
Efficiency in Familiarity: The Classic Editor provides a tried-and-true user experience. If you’ve been using WordPress for a while, you’re likely accustomed to its interface and workflow. Switching to Gutenberg might require a learning curve, whereas sticking with the Classic Editor allows you to work efficiently without interruption.
Focus on Content Creation: With the Classic Editor, you can focus solely on creating content without the distraction of managing blocks. For busy business owners who need to update their websites quickly and efficiently, the Classic Editor streamlines the content creation process, allowing you to focus on what matters most: your business.
Consistency in Branding: If you’ve already established a consistent branding and design language for your website using the Classic Editor, switching to Gutenberg might disrupt that cohesion. By sticking with the Classic Editor, you can maintain your site’s visual consistency and maintain your brand identity.
Ease of Use for Teams: Simplicity is key if you have a team managing your website. The Classic Editor’s straightforward interface makes it easy for team members of all skill levels to contribute content without the need for extensive training or support. This ensures smooth collaboration and efficient content updates.
Compatibility and Stability: The Classic Editor has been a staple of WordPress for years, meaning it’s highly compatible with a wide range of themes and plugins. By sticking with the Classic Editor, you can avoid compatibility issues that may arise when using newer features introduced by Gutenberg, ensuring a stable and reliable website experience for your visitors.
In the following section, we’ll show you how to easily disable Gutenberg Editor and revert to the Classic Editor, enhancing your site’s usability.
How to Disable Gutenberg Editor Without A Dedicated Plugin For Free
While there are various ways to disable the Gutenberg Block Editor on WordPress, using a code snippet is a lightweight and efficient method compared to installing a plugin, which could slow down your site. Therefore, we’ll see how to disable Gutenberg Editor using a Code Snippet.
Code snippets are small blocks of code that can be added to your site to enhance its functionality. They don’t alter your themes, plugins, or core WordPress files, ensuring they remain intact during updates.
The best way to add and manage code snippets on your website for free is by using WPCode. It’s the leading code manager plugin for WordPress. Here are some features you’ll find in the free version of WPCode:
- Expert-Vetted Snippet Library: WPCode offers a comprehensive library of snippets, all verified by the WPCode team. This allows you to add new functionality without additional plugins.
- Create Various Types of Snippets: With WPCode, you can easily manage and insert a variety of code types, including HTML, JavaScript, PHP, CSS, Text, or Universal Snippets.
- Store Snippets In The Cloud: Save your custom code snippets in the WPCode Cloud Library for easy reuse across multiple websites and projects. Choose to keep your snippets private or share them with the community to streamline your workflow and boost your social profile.
- Generate Custom Code: Create ready-to-use custom code snippets with WPCode’s code generators, following the latest WordPress coding standards and APIs. Add custom functionality to your site easily, regardless of your coding experience.
- Conditional Logics: Define rules for when and where your snippets should run using WPCode’s smart conditional logic. Specify conditions based on user roles, page types, specific URLs, and more through an intuitive interface.
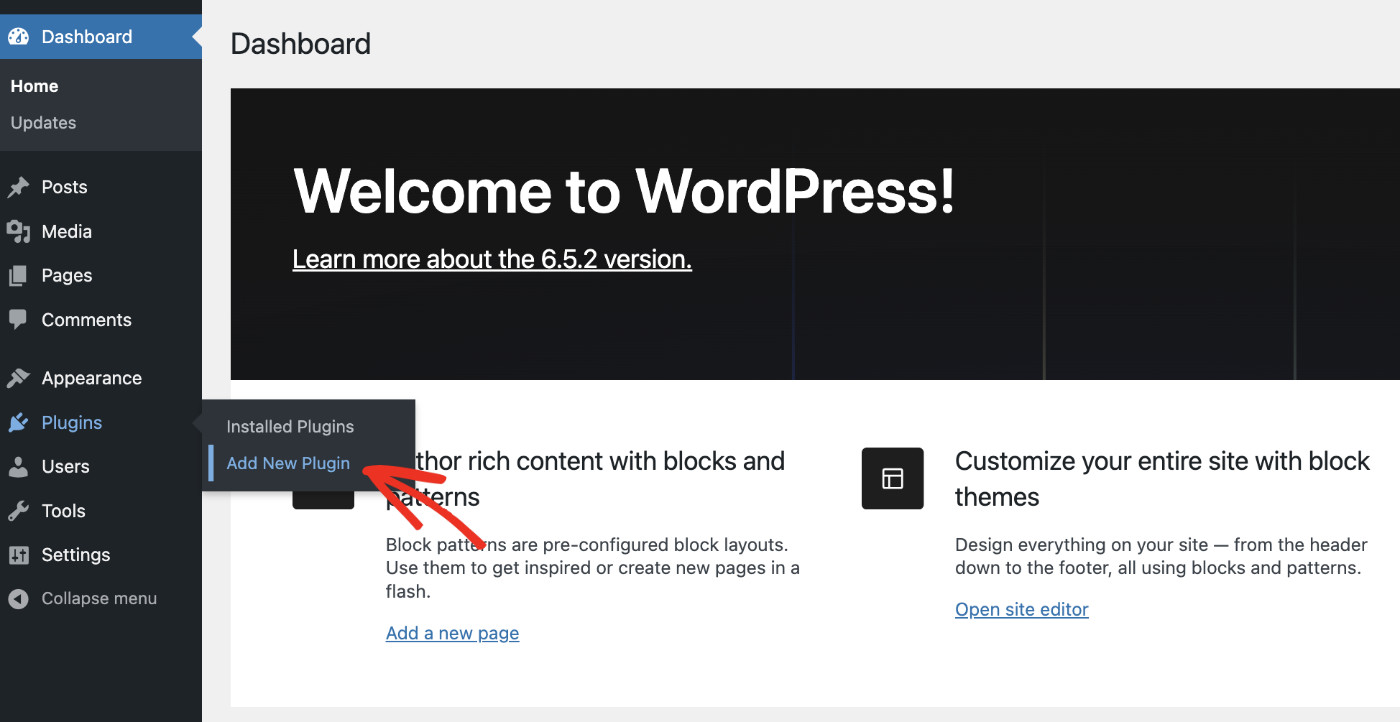
Now, to use WPCode, log in to your website’s backend and navigate to Plugins > Add New Plugin.

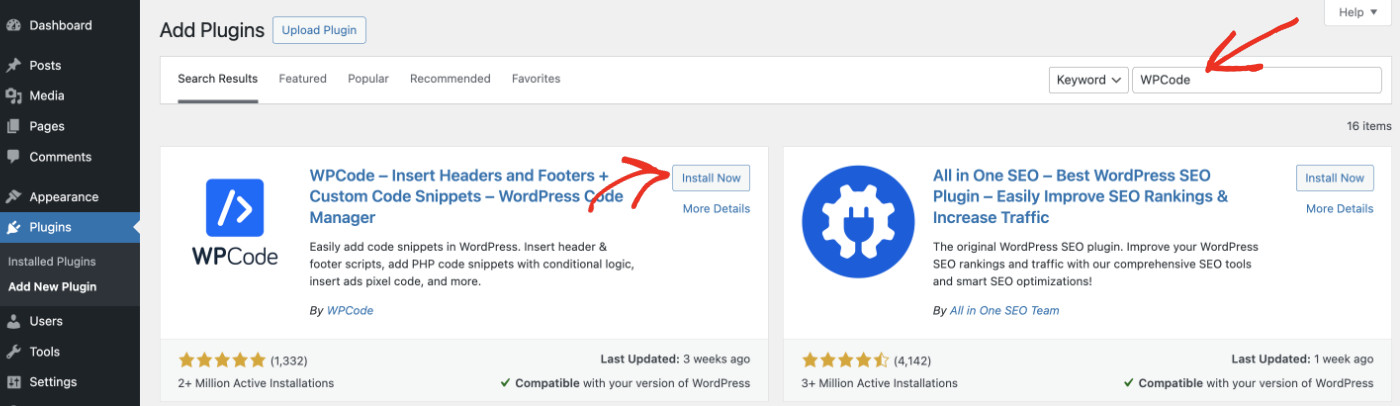
Search for “WPCode” in the plugin search bar, then click “Install Now” when you find WPCode.

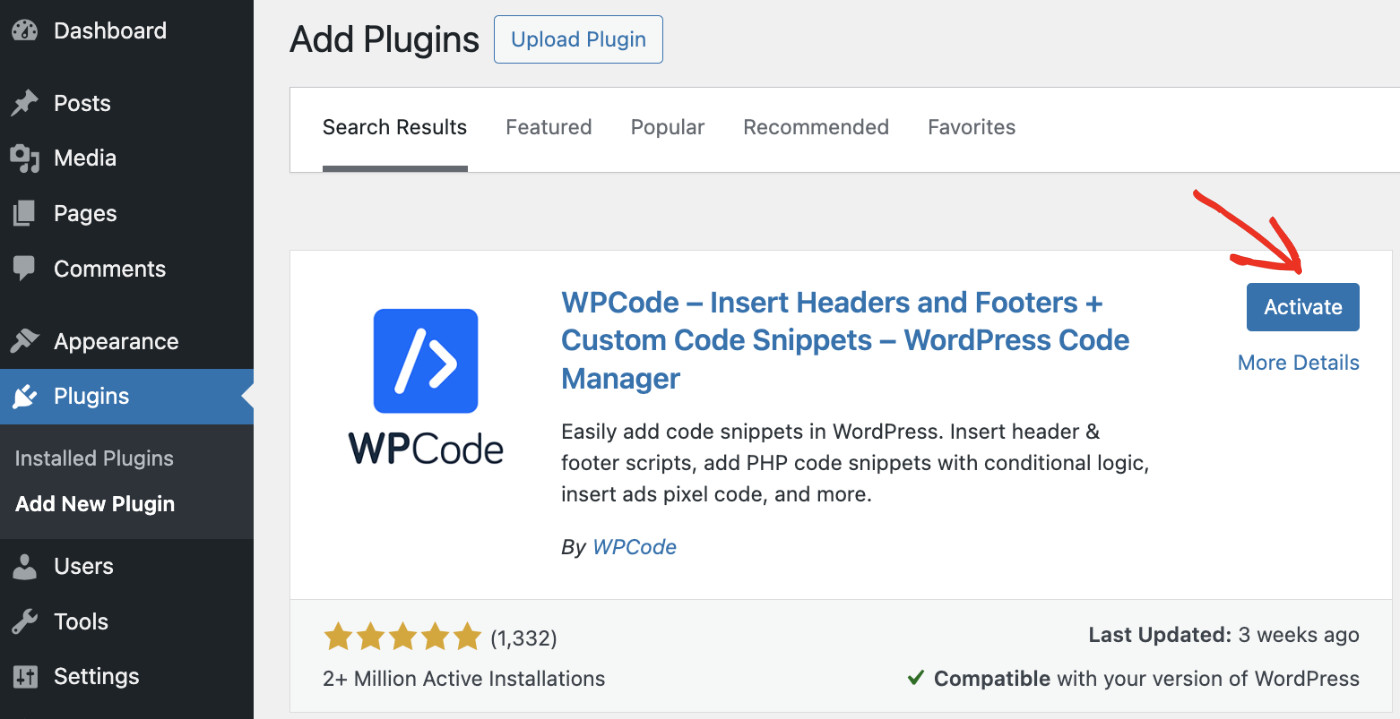
Once installed, click Activate.

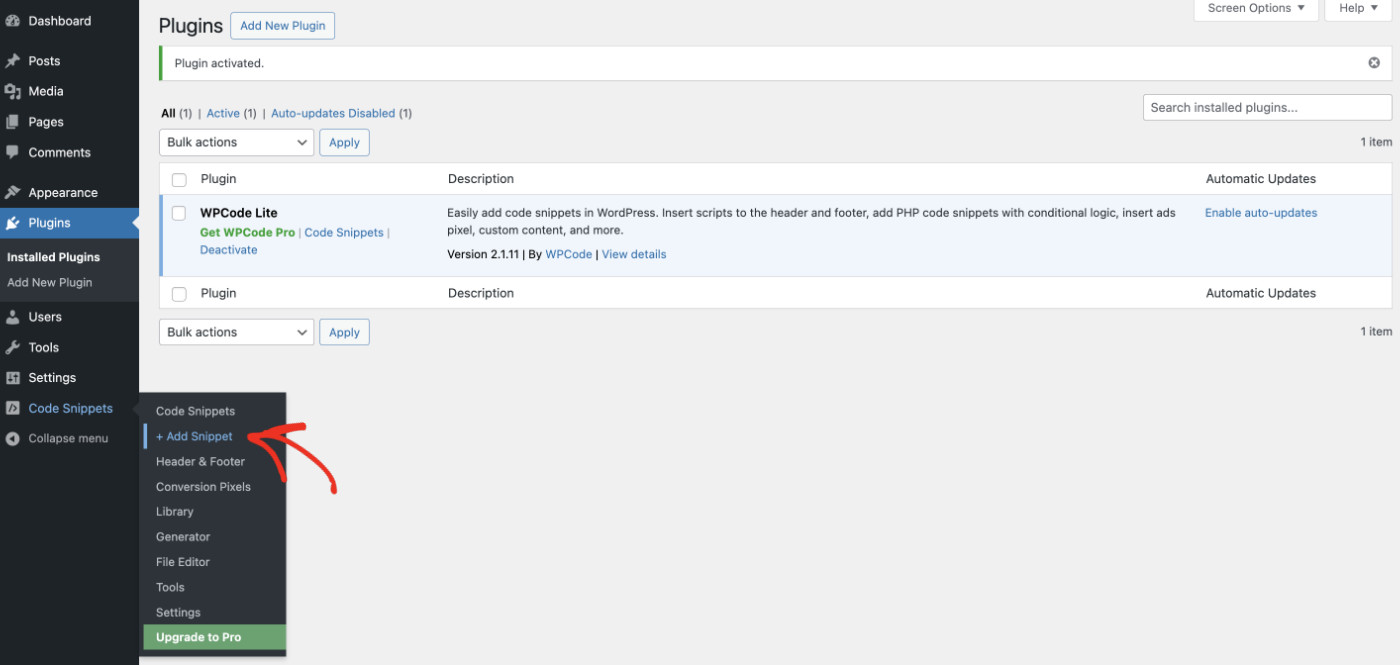
After activation, a new Code Snippets menu item will appear in the left sidebar.
Next, we need to add a code snippet to disable Gutenberg Editor on your site. Please visit Code Snippets > Add Snippet to create your first code snippet.

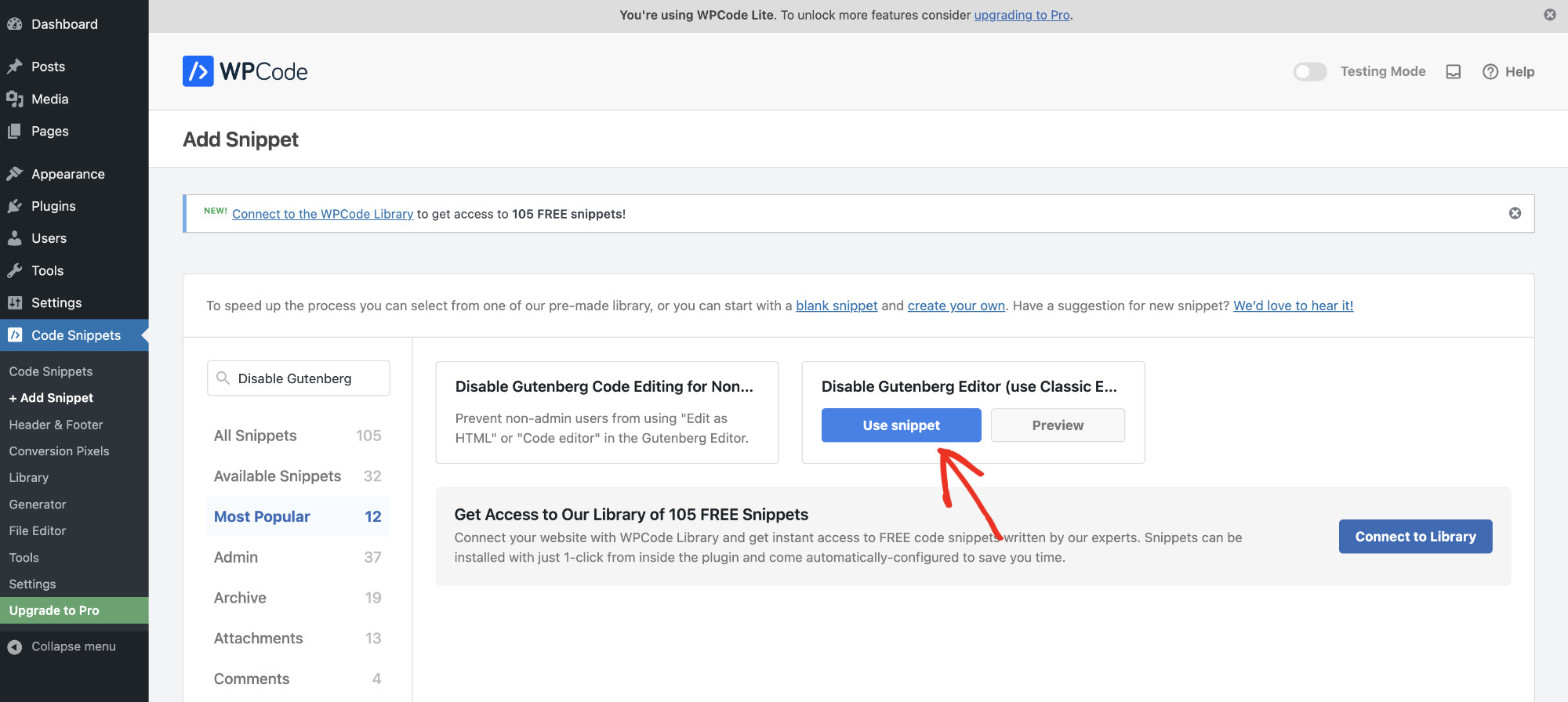
Then, write “Disable Gutenberg” in the search bar to find the “Disable Gutenberg Editor (use Classic Editor)” snippet. After that, click on the “Use snippet” button to import the code snippet.

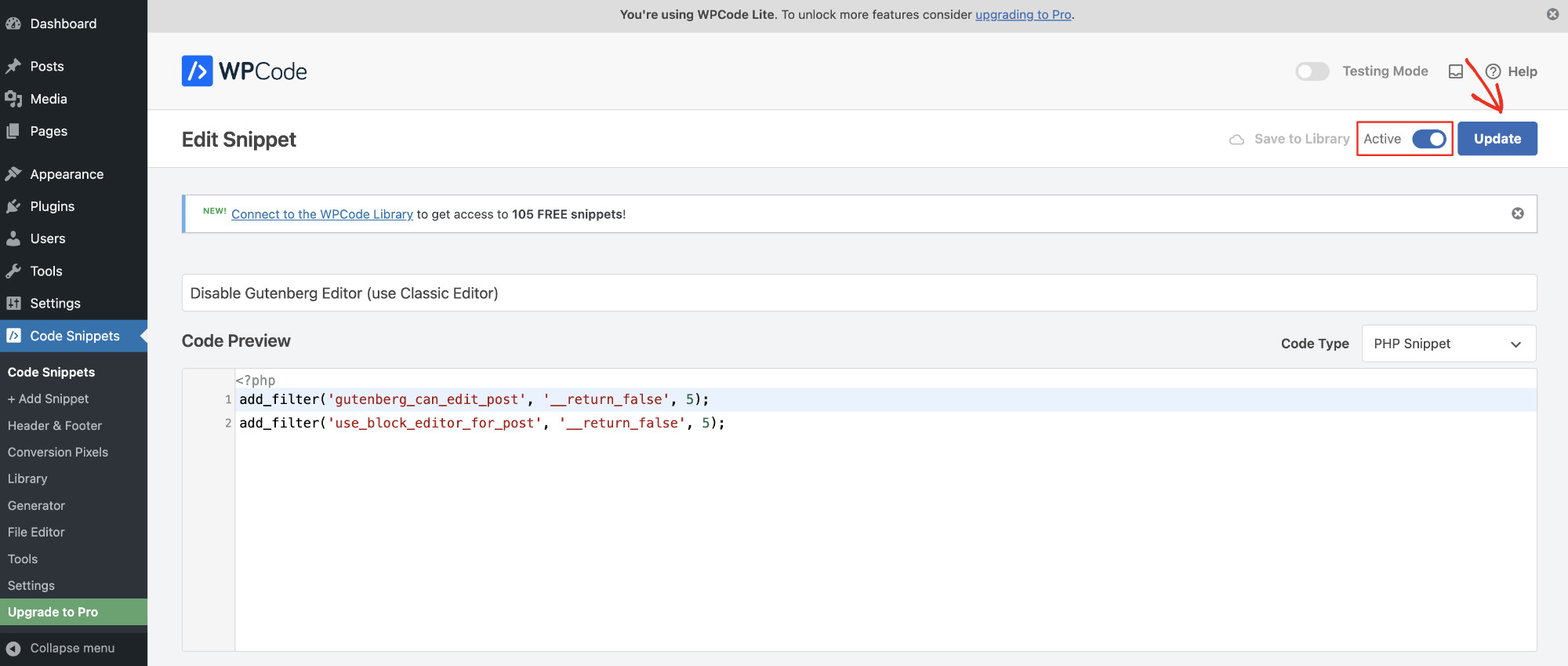
Now, you’ll now notice the code snippet has been imported. Keep the code and configuration unchanged. Next, activate the snippet and click “Save Snippet” to completely disable Gutenberg Editor on your WordPress website.

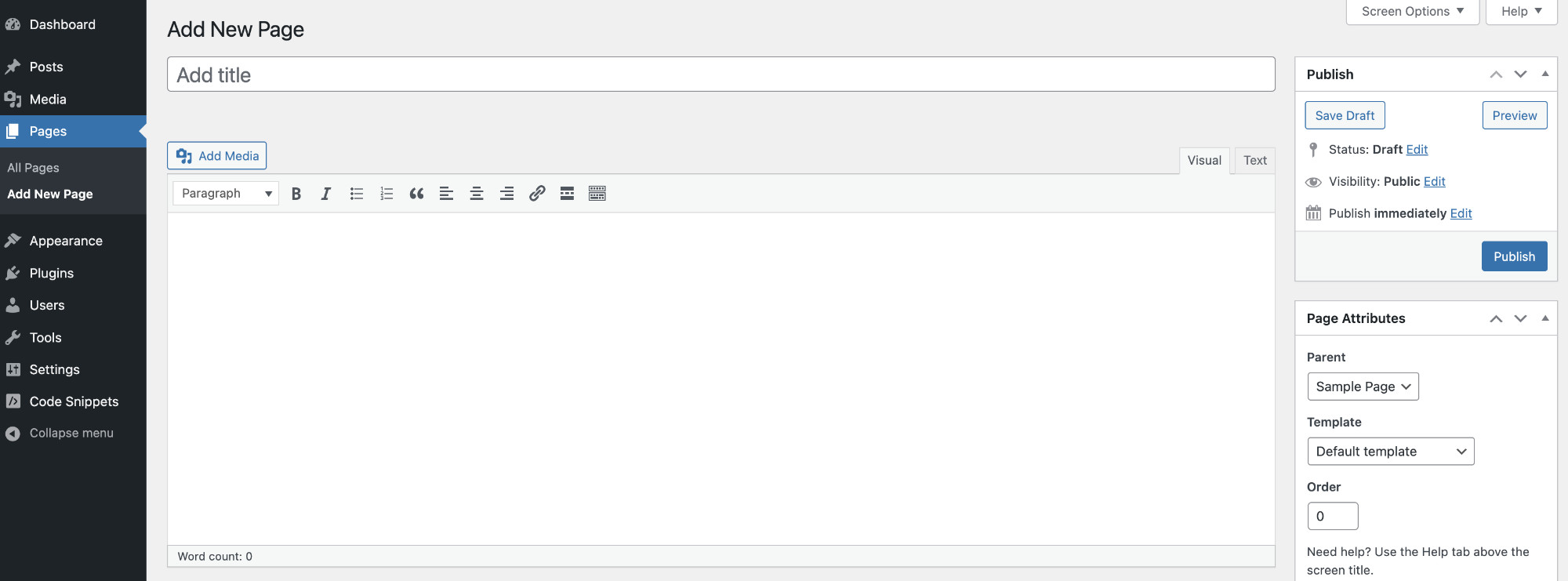
Finally, it’s time to check if the snippet is actually working. To do that, visit any page or post on your site and see for yourself!

The snippet to disable Gutenberg Editor and numerous other expert-vetted code snippets are available in the WPCode Snippet Library. You can easily connect your website to this library for free!
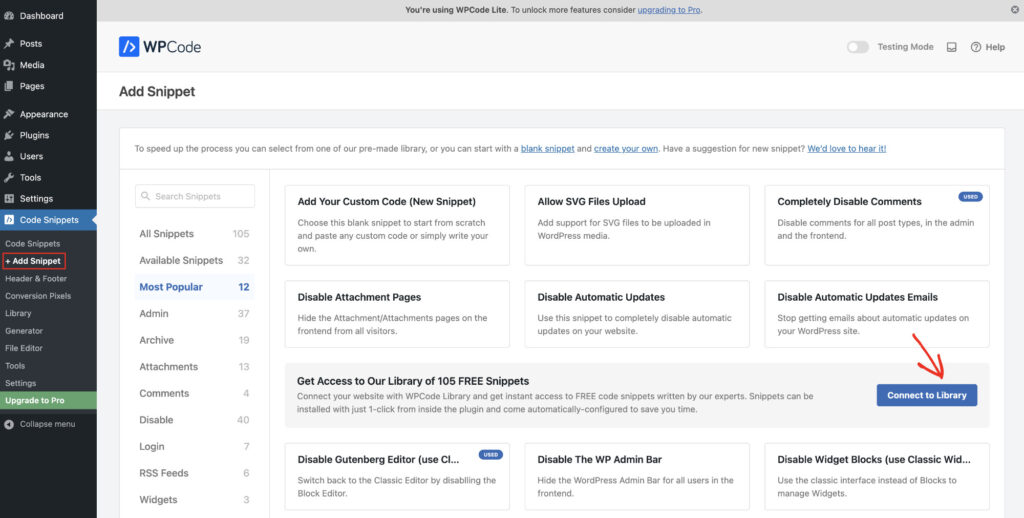
To do that, click on the “Connect to Library” button from Code Snippets > Add Code Snippet.

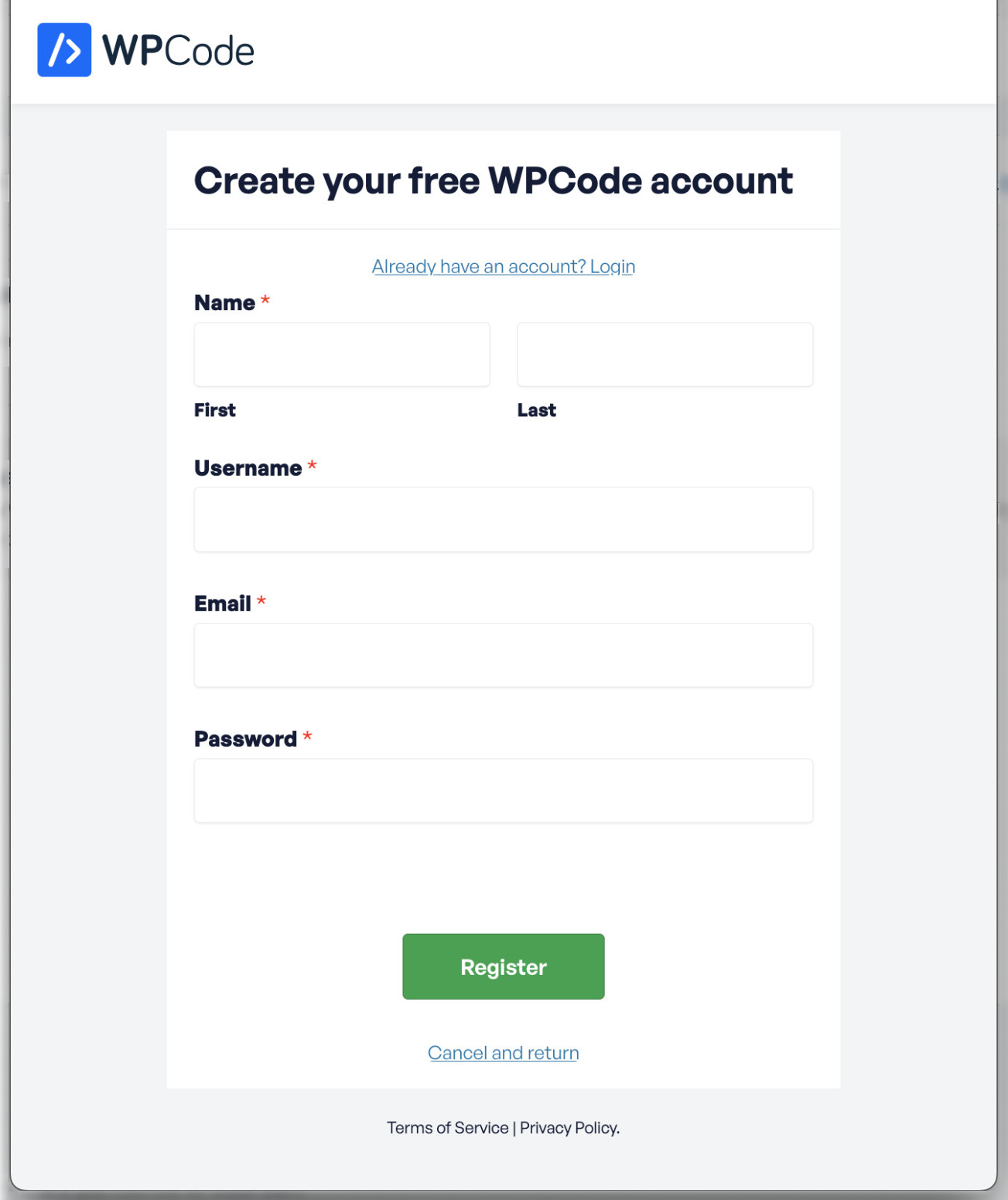
Create a free account by providing your log in details and clicking “Register.”

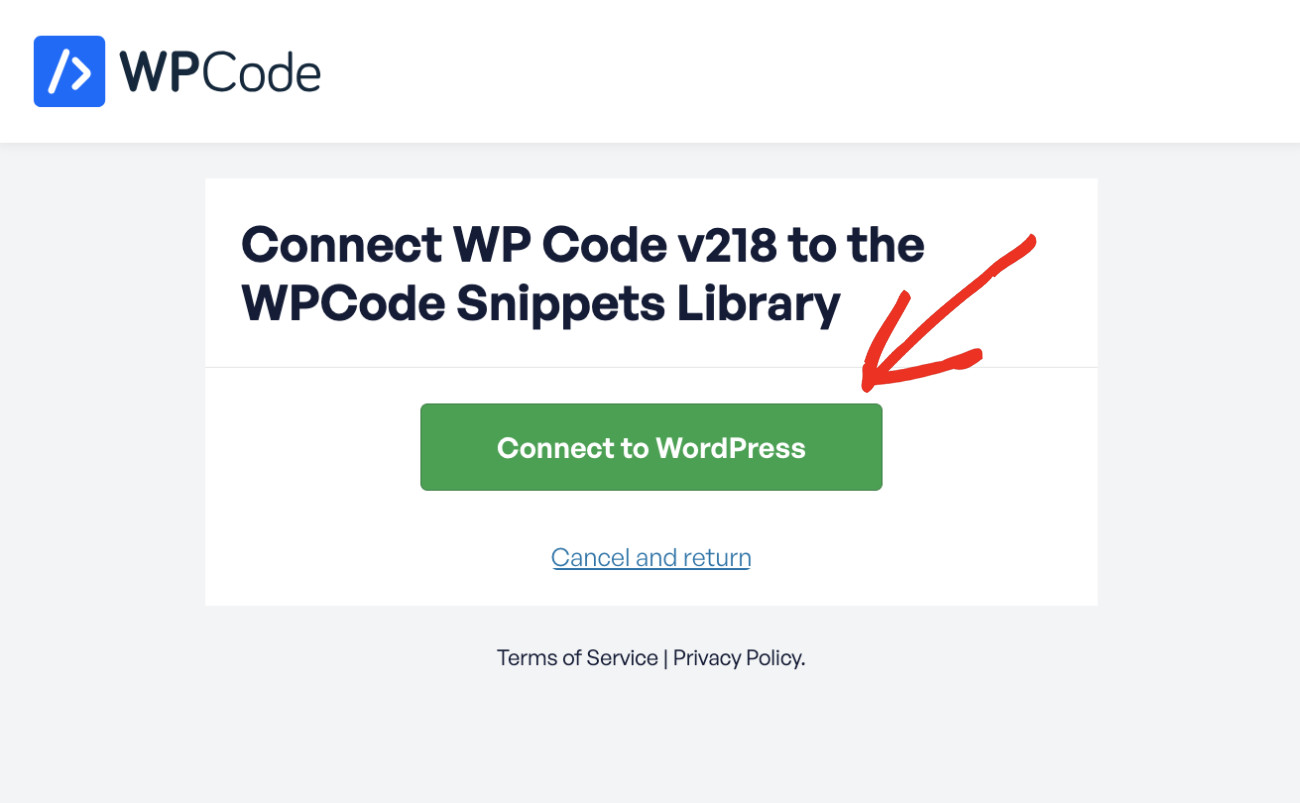
After registration, click the “Connect to WordPress” button to link your website to the WPCode Snippet Library.

Now, you can use all the snippets stored in the WPCode Snippet Library with a single click!
Here’s how to do that. Navigate to Code Snippets > Add New, search for the desired snippet, and click the “Use Snippet” button. A new snippet will be created instantly. Don’t forget to activate the snippet to apply its effect.
Conclusion
Disabling the Gutenberg Editor on WordPress can help maintain a consistent editing experience, avoid compatibility issues, and simplify content creation.
In this tutorial, you’ve learned how to disable Gutenberg Editor on WordPress without using a plugin and how to leverage code snippets to enhance your WordPress site. We’re excited to see how you apply this knowledge to grow your business and improve your site’s functionality!
Upgrade to WPCode Pro to get advanced features that keep you ahead of the competition.