Copyright © 2025 WPCode. WPCode® is a registered trademark of WPCode, LLC
Documentation, Reference Materials, and Tutorials for WPCode
Did you just add a script using WPCode but you can’t see it in the frontend of your site – not even in the source?
Worry not, in this article we are going to walk you through common possible reasons why this happens.
The most common reason we see for which a script is not being reflected on the frontend immediately is due to the Page Cache. Whether you are using a cache plugin inside WordPress or a caching solution from your hosting, clearing your cache after making changes to the page structure is the first step to ensure the freshness of the output.
You can read more about how to clear your cache in a WordPress site in this article.
If you are using a plugin to improve the performance of your site, the plugin may be changing the way scripts are loaded on your website for performance reasons.
Usually, this can mean that either the scripts are loaded lower in the page than intended or that they are picked up from the code and combined with other scripts to make the page load faster.
Generally speaking, the way to get around this is to add a part of the script to the settings of your caching plugin in the “ignore” field where you can define which scripts to be skipped from this functionality.
Most cache plugins have their own documentation regarding how to exclude a specific script from being combined with others, below we list the ones we encountered most often so far.
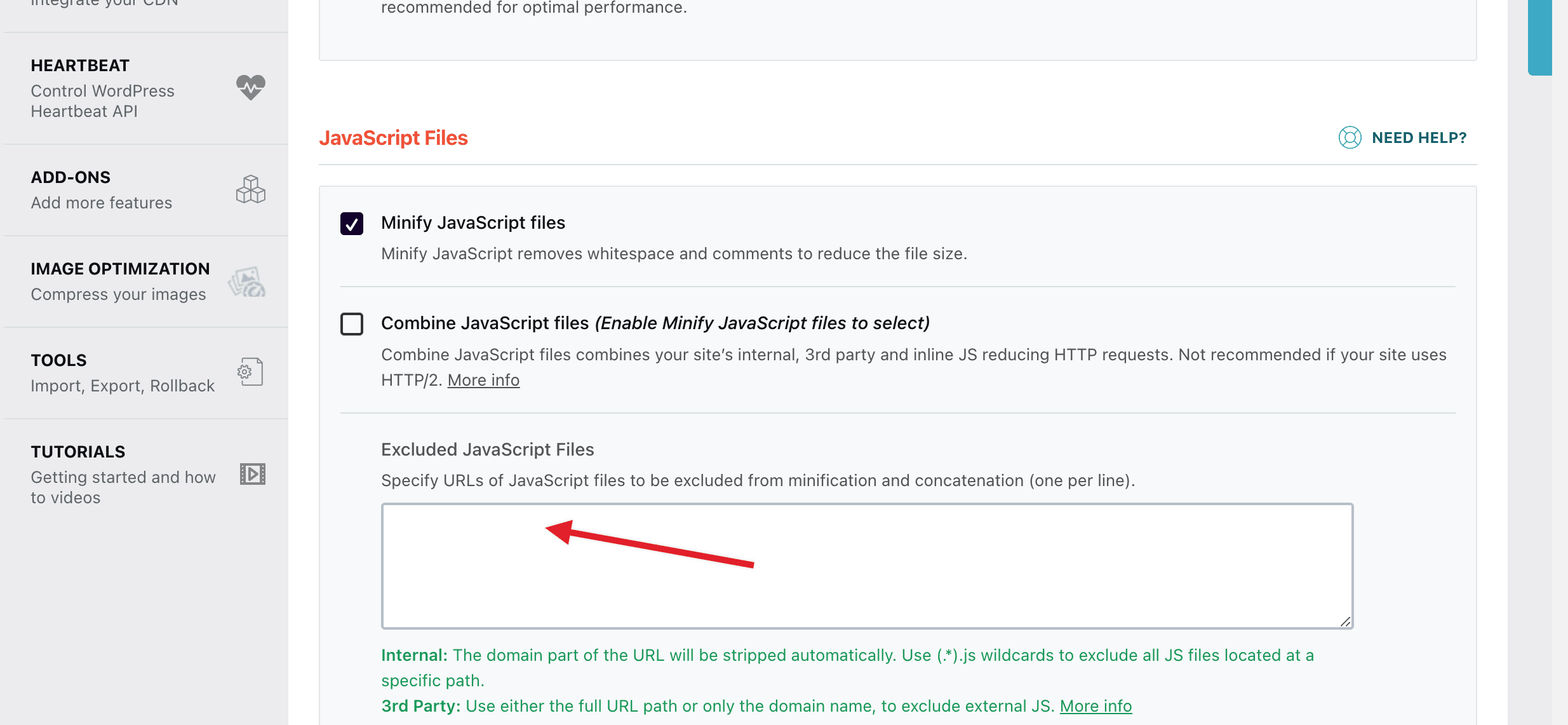
If you are using WP Rocket with the “Combine JavaScript Files” option enabled you may run into issues in certain setups as inline scripts are also combined. The quickest way to get around that for your specific script is to add a string specific to that script to the “Excluded JavaScript Files” field as shown below:

Try to use something as specific as possible to the script you are using like the domain name of the script URL. You can also read more about how to use this field in the WP Rocket documentation.

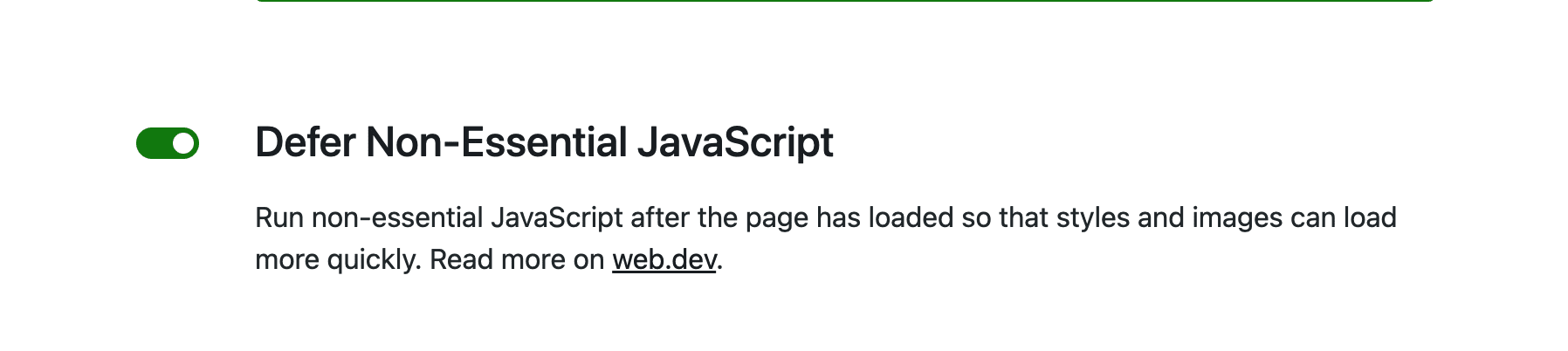
If you are using the Jetpack Boost plugin and you have the “Defer Non-Essential JavaScript” option enabled it can sometimes interfere with how scripts added through WPCode are loaded. Specifically, if you are trying to add a script in the header or at the beginning of the body tag that is needed for other scripts on the page you can run into issues.
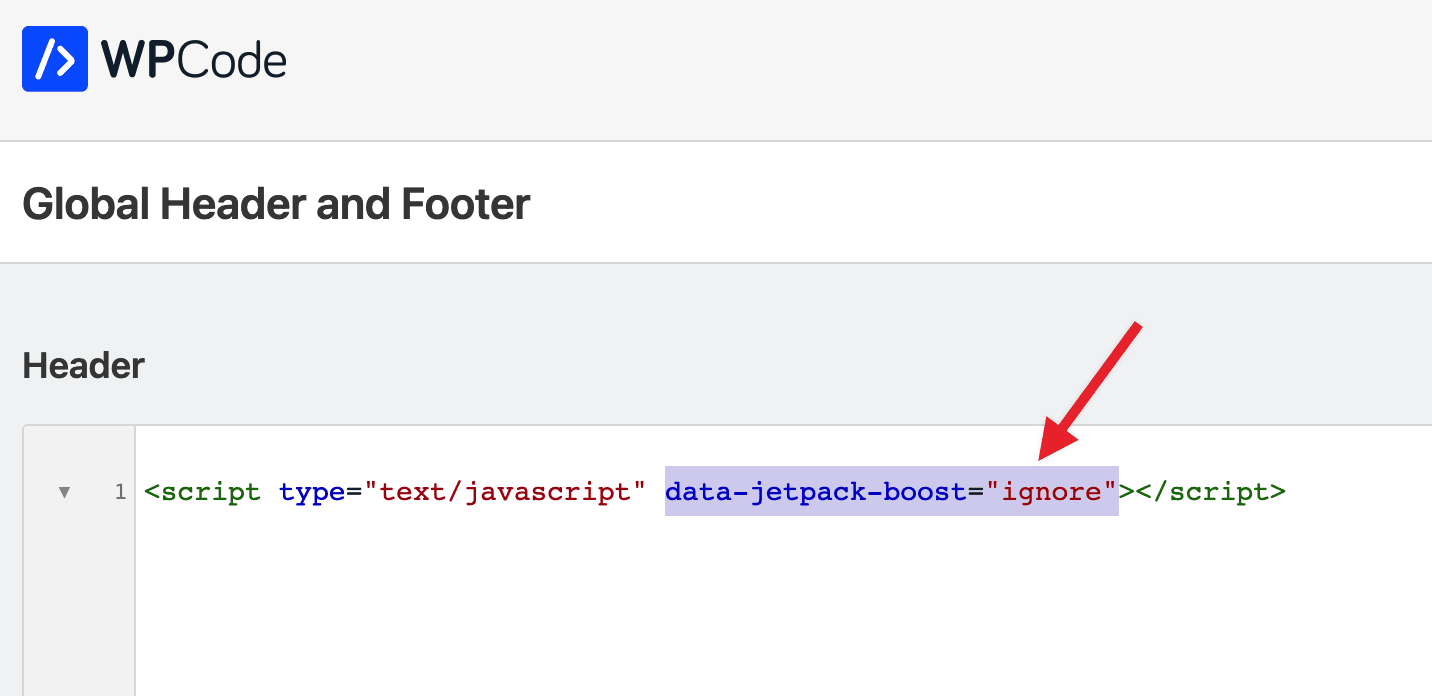
The way to get around that is to add the data-jetpack-boost=”ignore” attribute to the script you are trying to add, as shown below and explained in the Jetpack Boost documentation.

If you are using a different cache/performance plugin you should look at their documentation for ways to exclude specific scripts from being merged with others or deferred. If you can’t find a solution, don’t hesitate to reach out.
Future-proof your website with WPCode Snippets and improve the way you manage code across all your websites.