Have you ever wished that you could add custom WordPress blocks anywhere on your website?
Wouldn’t it be nice if you could combine the targeting power of WPCode with the visual control of the WordPress block editor?
Today, I’m excited to introduce our newest feature: Custom Block Snippets.
This feature will help you take WordPress customization to the next level.
Instead of writing custom code blocks with CSS styles, now you can design visual elements using the block editor and add them anywhere on your site with powerful targeting of WPCode.
Let me show you how it works …
With WPCode, you can already add and manage code snippets with ease, whether it’s PHP, HTML, JavaScript, CSS or simply text. But now, with the new version, we’re introducing a powerful new way to create snippets using the Gutenberg Block Editor.
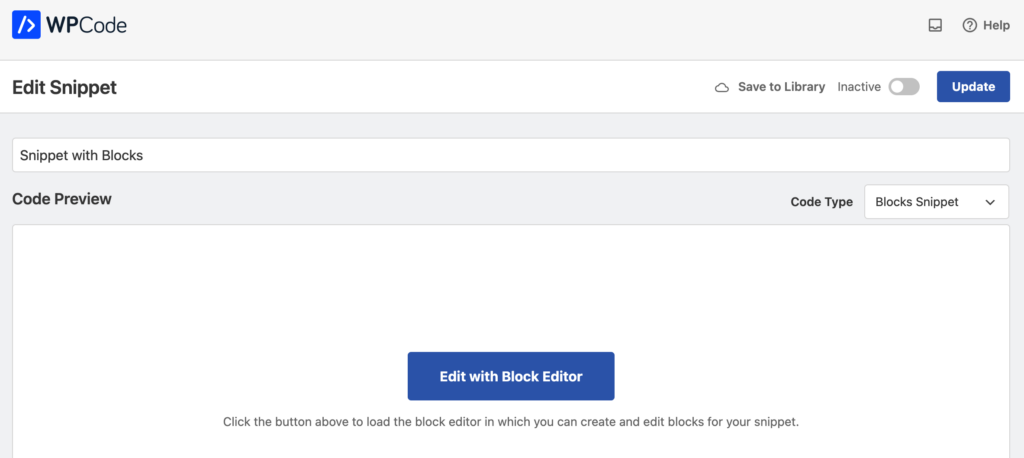
Simply select the “Blocks Snippet” code type and click the “Edit with Block Editor” button to load the block editor for this snippet.

This means you can now harness the full power of the block editor to create snippets that include advanced layouts, custom styling, and more.
Here are just a few of the ways you can use the new block editor feature in WPCode:
- Create custom templates using the block editor that you can insert anywhere on your site with a single click. For example, you could create a custom call-to-action box that you can easily insert on any page or post.
- Use the block editor’s advanced layout and styling tools to create complex snippets for your site. For example, you could create a custom pricing table or product showcase that includes images, text, and custom styling.
- Create snippets that include interactive elements like forms, sliders, and galleries using the block editor’s built-in block types. For example, you could create a custom contact form or image gallery that you can easily insert anywhere on your site.
Using Custom Blocks Snippets
In the example below we are going to create a snippet with blocks used to promote a webinar that will be automatically inserted after the 3rd paragraph of posts on your site.
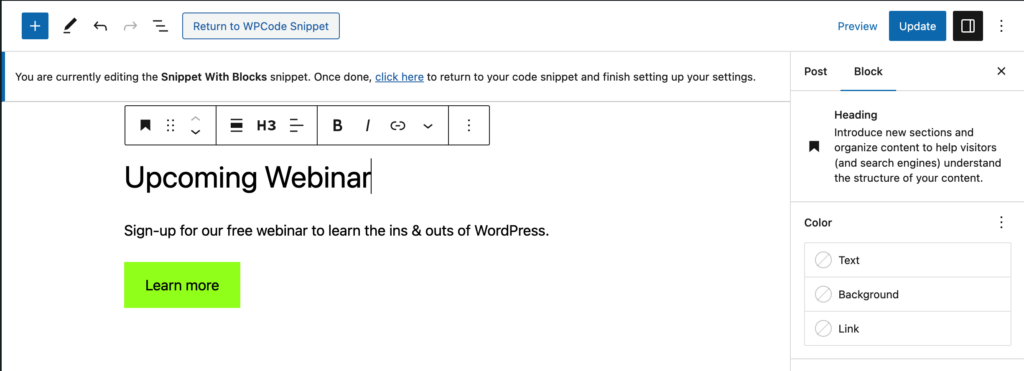
Step 1: After selecting the Blocks code type, configure the layout using the block editor:

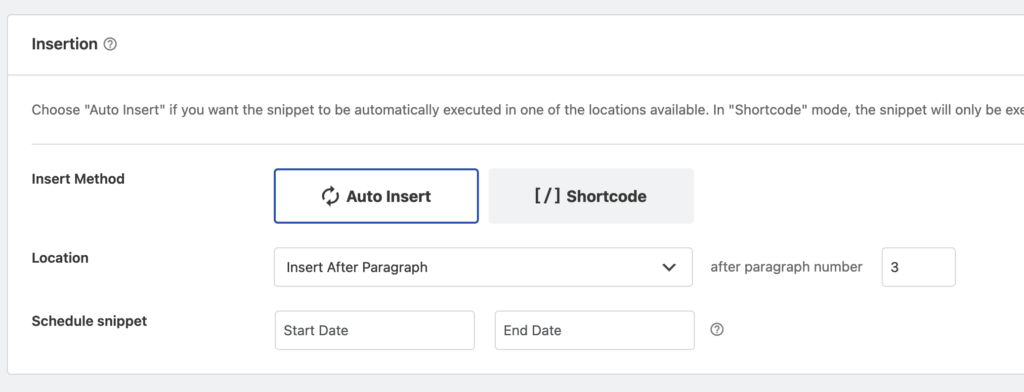
Step 2: choose the auto-insert location. For this example we will choose the “Insert After Paragraph” and set the paragraph number to 3 but you can use any of the WPCode auto-insert locations.

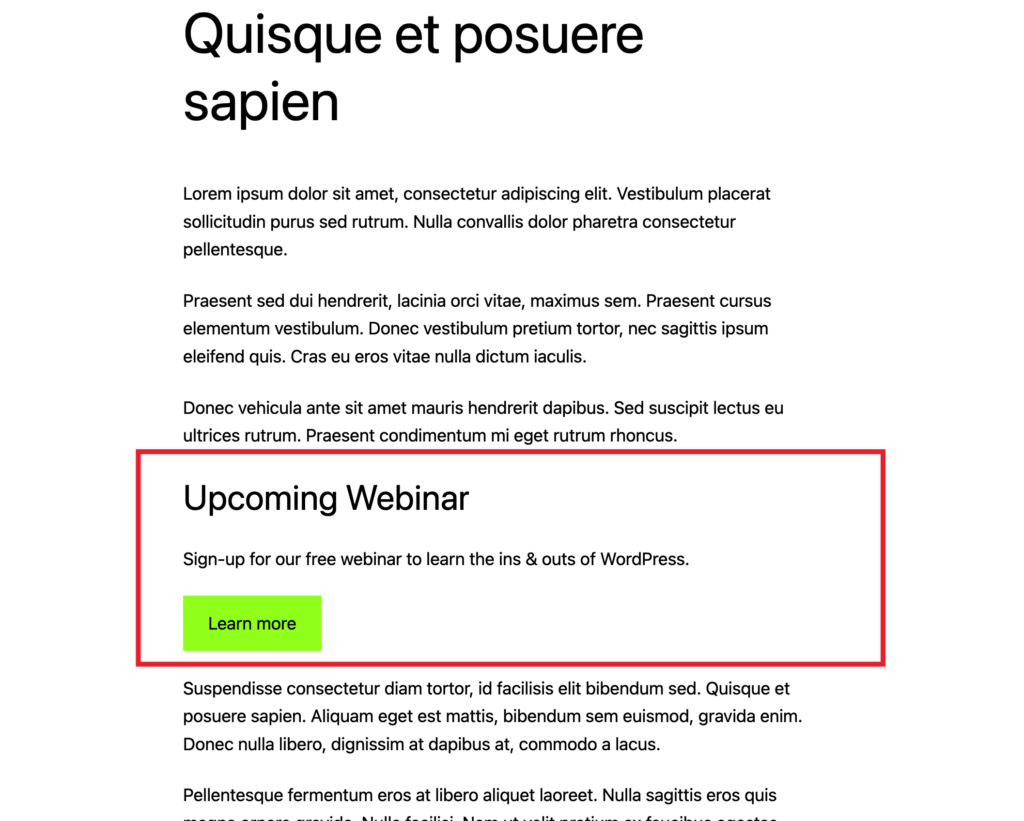
Step 3: Activate & Save your snippet. Now you can check the frontend of your site by going to a post with more than 3 paragraphs and you will see your snippet that you created with blocks automatically inserted.

Whether you’re a developer, designer, or content creator, WPCode is the ultimate tool for managing code snippets in WordPress. And, with the ability to create code snippets using the block editor, you have more flexibility and creative freedom than ever before. So why not give WPCode a try today and see what you can create?
As always, if you have any questions or feedback, please don’t hesitate to reach out to our support team. We’re always here to help.
Yours truly,
Mircea Sandu
Lead Developer, WPCode


