WordPress is simple enough for everyone to create basic websites yet powerful enough for anyone to craft highly complex portals.
This flexibility is made possible by adding scripts to WordPress sites. Inserting JavaScript, HTML, and CSS enables even novice users to enhance functionality, aesthetics, and user engagement.
Inserting scripts in WordPress can be intimidating since nobody wants a broken site. Also, making edits to your files can be hard to recover from if you make a mistake.
Therefore, let’s learn how to insert JavaScript, HTML & CSS code in WordPress without breaking your website in this tutorial.
Why Insert Scripts To WordPress Sites
When you want to improve your website and ask around, you have probably been advised to insert scripts or custom code to your WordPress website.
HTML allows you to customize the content structure and even add more sections.
JavaScript introduces dynamic elements and interactive features to your website, for example, a multimedia player, interactive maps, or some other third-party services.
CSS is key for styling and branding; together, they create the unique look and feel of your website.
As an added benefit, you’ll be able to tailor your site to your specific needs without heavy reliance on plugins.
However, adding scripts to the header in WordPress may seem difficult from the outside, but it really is not!
That’s why we have created this tutorial to provide a foolproof guide on how to insert JavaScript, HTML & CSS code in WordPress easily for anyone from beginners to expert users.
How To Insert Scripts In WordPress Easily
Most accidents happen when users go to the website’s theme files and make custom changes. Fortunately, there’s an easier way to eliminate this root cause.
We’ll use WPCode to add, edit, and manage all code snippets. It will create an environment that will automatically take care of all these without manual intervention. It is used by over 2 million websites, so rest assured you’re in safe hands.
To proceed, you can get the FREE version from WP Plugin directory. Or, you can get a PREMIUM version from the website if you need extra features and dedicated support.
You can install and activate it like any other plugin in WordPress. You can also follow this step by step guide on how to install WPCode to your website.
When WPCode is activated successfully, you’ll see a new menu item labeled “Code Snippets” in your WordPress admin bar.
How To Insert Scripts In WordPress Header
You may need to insert Scripts in WordPress header. For example, when setting up Google Analytics or Meta Pixel (Facebook Pixel), you’ll be asked to insert code that is wrapped around a <script> tag.
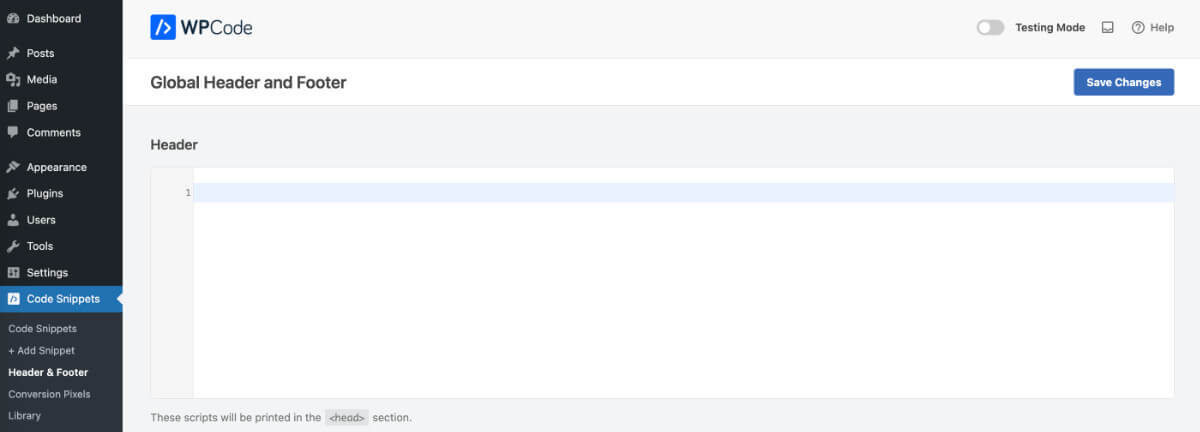
Even though it has JavaScript code inside, the <script> tag is an HTML element and needs to be used as such. So, to insert scripts to the header in WordPress, navigate to Code Scripts > Header & Footer.

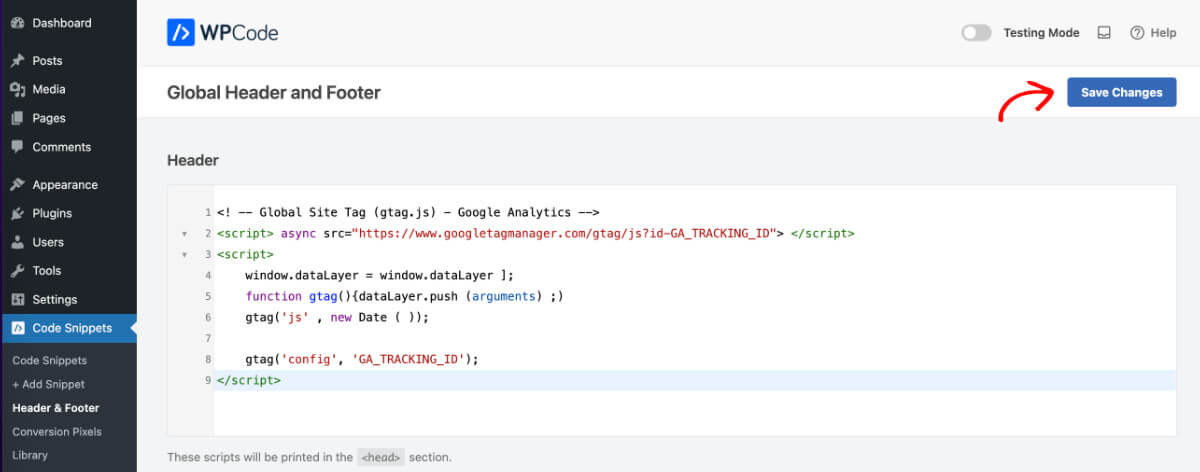
In the header area, paste your Google Analytics script.

Replace the GA_TRACKING_ID with the unique tracking ID provided to you by Google Analytics. Click “Save Changes”; this will insert scripts to the header of your WordPress website.
Now, let’s see how to add other types of code to your WordPress site.
How To Add JavaScript Code In WordPress
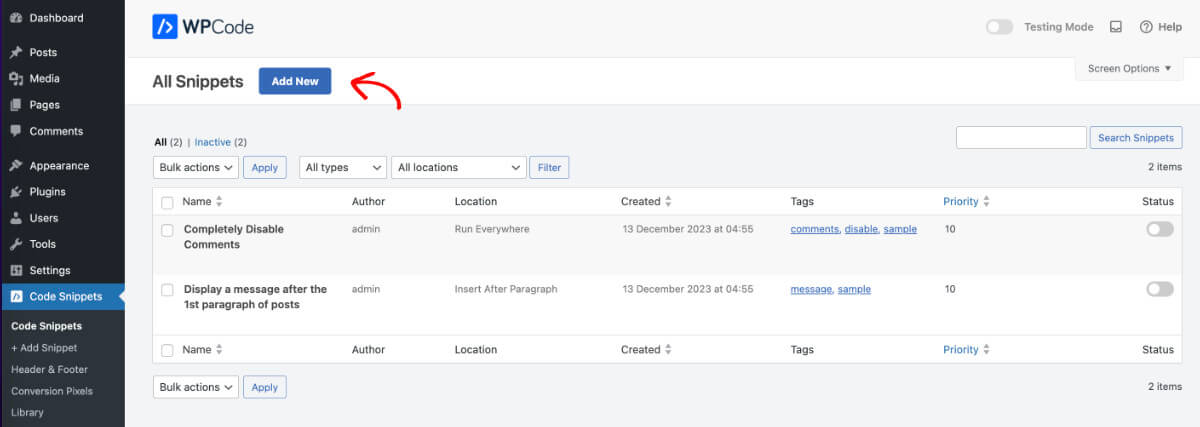
Navigate to Code Snippets from the left sidebar and click on “Add New”.

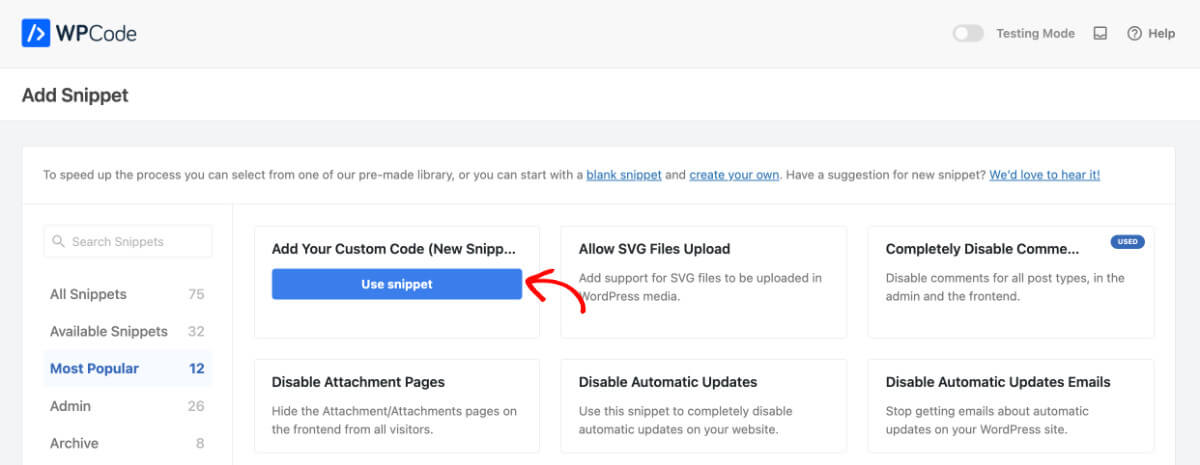
To add custom code, click on the “Use snippet” button underneath the “Add Your Custom Code (New Snippet)” option.

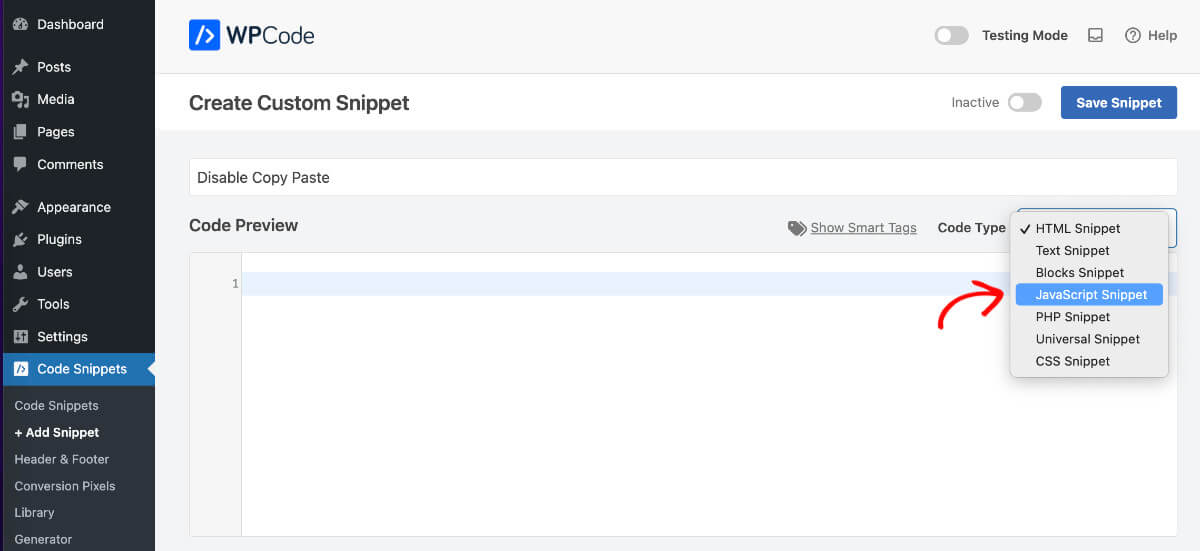
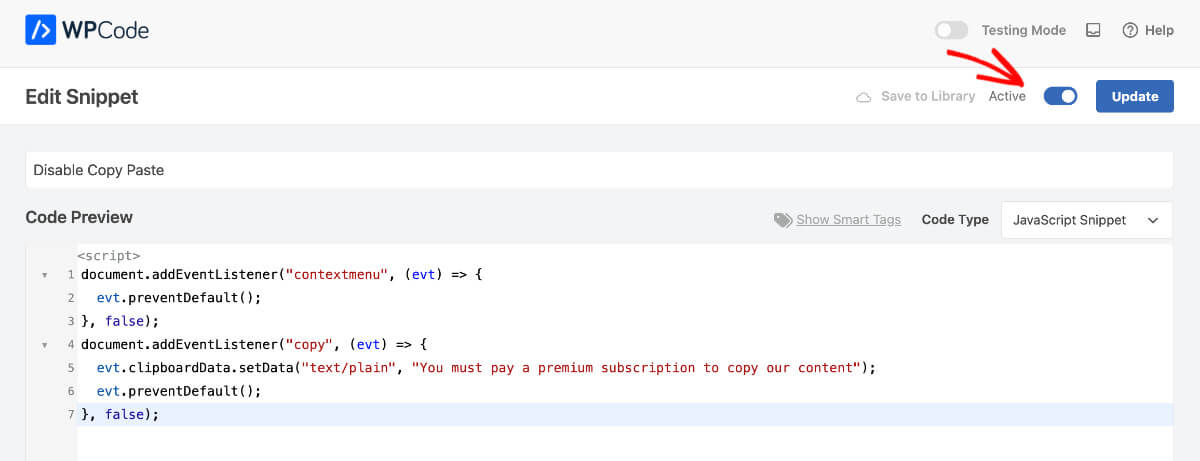
You can add the JavaScript code to this page. Give an appropriate name to this code snippet to reference later. Then, select JavaScript Snippet from the code type dropdown.

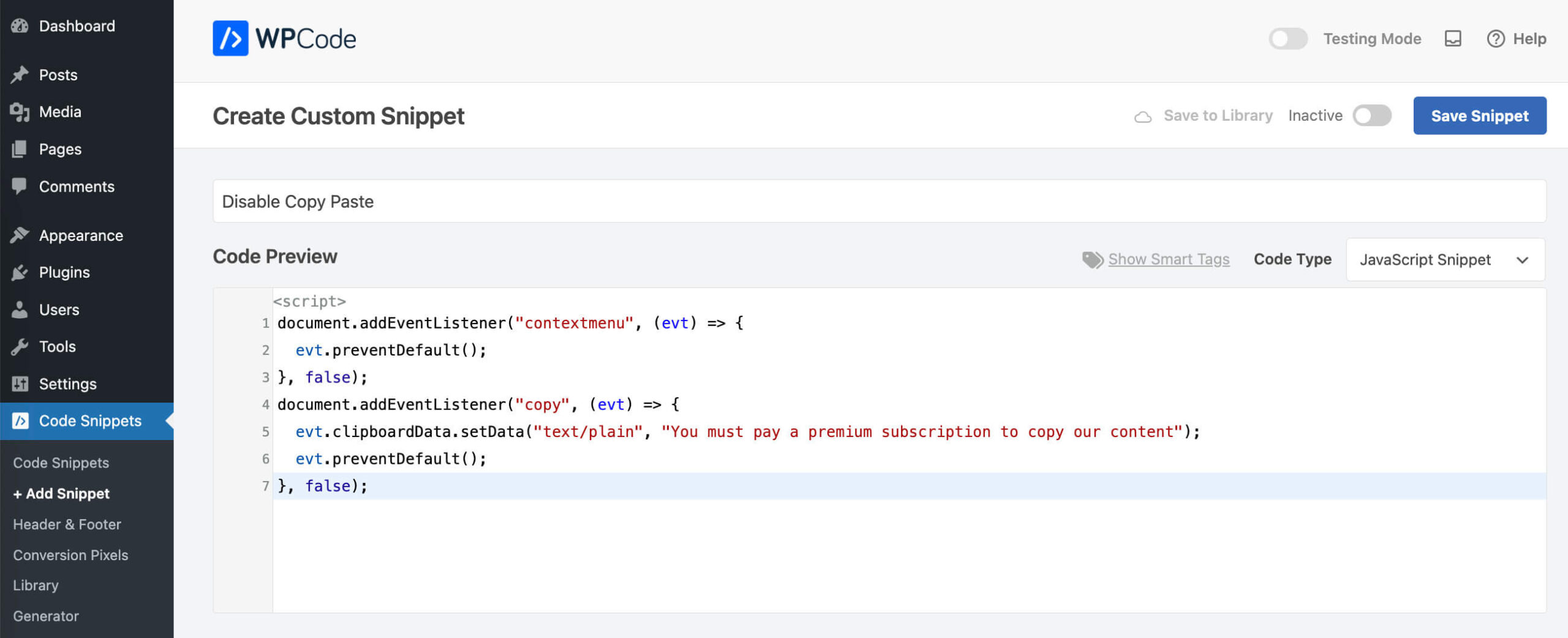
Now, type or paste your JavaScript code in the Code Preview area.

Click “Save Snippet” once you’re done. The example shown is a JavaScript code that disables copy-paste. You can steal it for your site. Here’s the code:
document.addEventListener("contextmenu", (evt) => {
evt.preventDefault();
}, false);
document.addEventListener("copy", (evt) => {
evt.clipboardData.setData("text/plain", "You must pay a premium subscription to copy our content");
evt.preventDefault();
}, false);
How To Insert HTML Code In WordPress
It’s the same process as shown before. Go to Code Snippets > Add New > Add Your Custom Code (New Snippet) and choose the HTML snippet, this time from the Code Type dropdown.
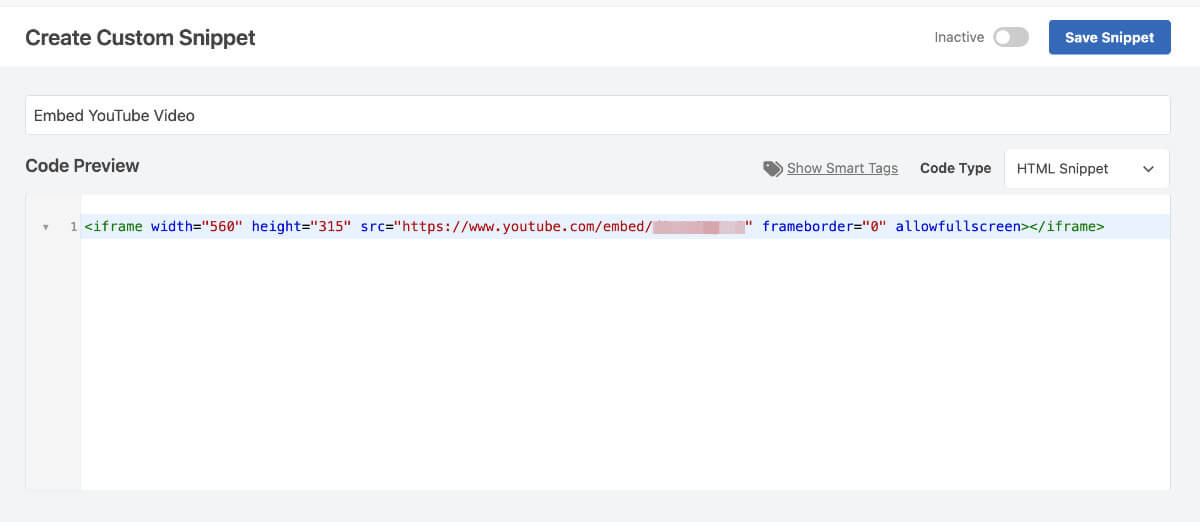
Name your HTML snippet appropriately and type or paste your HTML code in the Code Preview area.

Click “Save Snippet” once you’re done. The shown example is an HTML code that embeds a YouTube video. You can steal it for your site. Here’s the code:
<iframe width="560" height="315" src="https://www.youtube.com/embed/dQw4w9WgXcQ" frameborder="0" allowfullscreen></iframe>
How To Insert CSS Code In WordPress
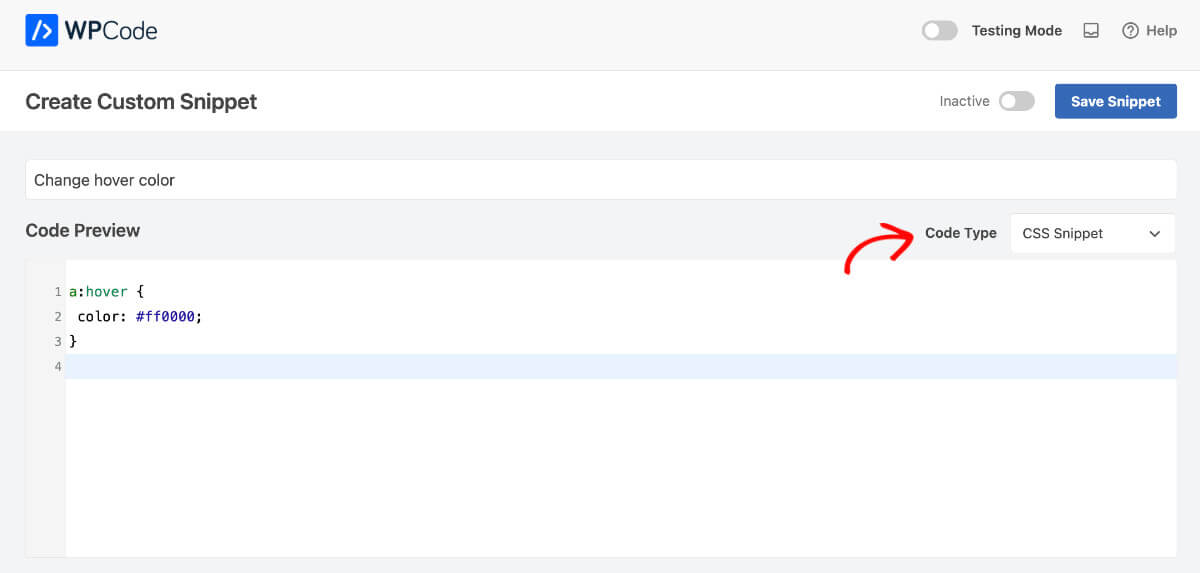
Follow the same process as shown before. Go to Code Snippets > Add New > Add Your Custom Code (New Snippet) and choose the CSS snippet, this time from the Code Type dropdown.
Name your CSS snippet appropriately and type or paste your JavaScript code in the Code Preview area.

Click “Save Snippet” once you’re done. The shown example is a CSS code that changes hover effects for links. You can steal it for your site. Here’s the code:
a:hover {
color: #ff0000;
}
How To Run HTML, CSS & JavaScript Code In WordPress
Now that you know how to add different types of code snippets to your WordPress website. You need to know how to run them on your website.
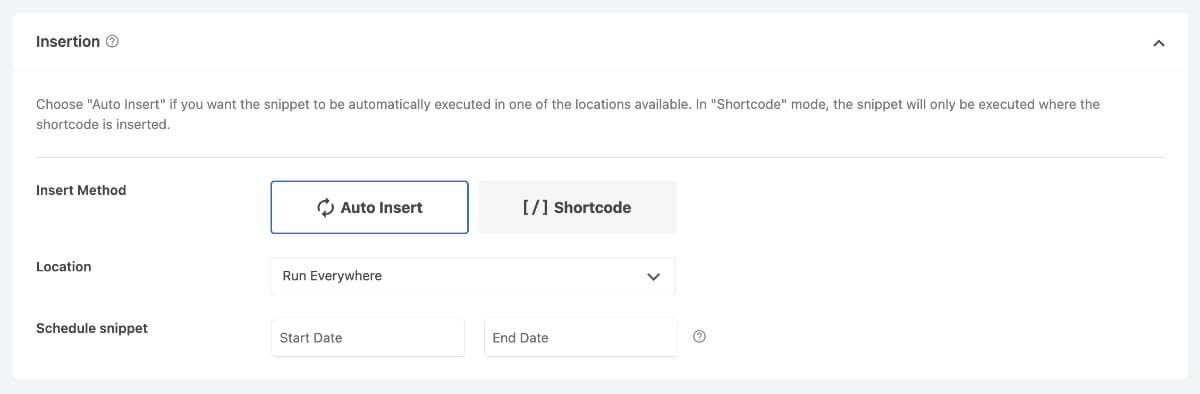
The section right below the Code Preview area (where you wrote your code) is called Insertion. You can use different logic for each of your code snippets.
You can automatically run your code by choosing Auto Insert. Then, you need to define in the Location whether it’s a global or page-specific code.
You can also enable scheduling by choosing the Start and End Date in the Scheduling snippet.

There’s a way for you to manually insert the code snippets using shortcodes. For that, you need to select “Shortcode” in Insert Method. It’ll generate a shortcode for your snippet, which you can paste wherever you want.
Finally, you need to activate the snippet by clicking the Active/Inactive switcher in the top right corner.

Done! Now you know how to add a snippet anywhere in WordPress or how to add a script in the header to your WordPress site.
Conclusion
Inserting scripts into your WordPress site can transform its appearance and functionality, making it stand out. And adding custom code to a website isn’t just for experts. With the right tools and guidance, even beginners can safely and effectively enhance their websites. We hope that we were able to help you overcome the fear of coding and ensure a smooth, error-free process for adding custom code or scripts to your WordPress site.



Missing from this tutorial is how to insert a shortcode. You’re supposed to be able to add a ShortCode block and enter in the code, like , then Publish/Save, and voilà. But that process does not work. Are there permissions that need to be enabled? Am I making an error?