Do you want to add header and footer code in WordPress?
If you’re managing your own WordPress site, there will be times when you’ll need to add code to the header or footer of your site. This might sound overwhelming, especially if you’re new to WordPress.
Whether you’re integrating tools like Google Analytics and Facebook Pixel or adding custom CSS and JavaScript to personalize your site, adding code snippets to the header or footer is essential.
However, WordPress doesn’t provide a built-in option for adding code to the header and footer by default. This means you have to edit theme files manually, which can be risky if you’re not familiar with coding.
But don’t worry! In this article, we’ll show you a much easier and safer way to add header and footer code to WordPress without touching your theme files.
Why Add Code To The Header And Footer In WordPress?
Whether you’re looking to improve your site’s functionality, integrate third-party tools, or enhance its appearance, there are many reasons why you’d want to add code to the header and footer in WordPress. For example:
- Essential Integrations: Tools like Google Analytics and Facebook Pixel rely on header and footer scripts to track user behavior and provide data-driven insights. Without these, you miss out on valuable metrics for improving your content strategy and marketing efforts.
- SEO and Verification: Verifying your site ownership through services like Google Search Console involves adding code to the header. This step is necessary for monitoring your site’s search performance, indexing issues, and user engagement.
- User Experience Enhancements: Inserting custom CSS or JavaScript enables tweaking the appearance and functionality without changing core theme files. This allows you to add special styling or interactive features to boost user engagement.
- Third-Party Integrations: Services such as chat widgets, marketing tags, and automation tools often require code placed in the header or footer to function. This allows your site to connect with external services seamlessly.
- Future-Proofing and Flexibility: By adding code to these sections, you create a flexible environment where updates and changes are easier to manage without disrupting the rest of your website’s design or structure.
The Best Way to Add Header And Footer Code In WordPress
When it comes to adding code to your WordPress site’s header and footer, there are three main methods you can use, each with its pros and cons:
- Manually Editing Theme Files: This method involves editing your theme’s header.php and footer.php files directly. However, this is not recommended because it can break your site if done incorrectly, and any changes will be overwritten when you update your theme.
- Using Your Theme’s Built-in Feature: Some premium themes have a built-in option to add header and footer code. While this may seem convenient, switching to a new theme means losing all your previously added code.
- Using a Plugin: This is the safest and easiest option, especially for beginners and non-coders. With a plugin like WPCode, you can add code without touching theme files, ensuring that your changes remain intact even when your theme is updated or switched.
Using a plugin to add header and footer code in WordPress is the best option for any user, regardless of their technical knowledge. It keeps customizations safe and makes managing and organizing code easy.
Why Use WPCode To Add Header and Footer Code In WordPress
WPCode is a 100% free WordPress plugin that allows you to add header and footer code without editing your theme files. Whether you need to add tracking scripts, custom code, or third-party integration codes, WPCode makes it easy. Here are some of the key features that are freely available:
- Curated Snippet Library: WPCode provides an extensive library of pre-approved code snippets, all verified by the WPCode team. This allows you to enhance your site’s functionality without needing additional plugins.
- Auto-Insert Locations: You can decide precisely where your snippets should appear on your website. This includes options like placing them after a specific number of words in posts or pages.
- Smart Conditional Logic: This gives you more control by allowing you to define when and where snippets should be applied. You can set conditions based on factors like user roles, post types, or specific taxonomy terms.
- Versatile Code Support: In addition to header and footer code, WPCode supports custom PHP, JavaScript, CSS, HTML, and text snippets, giving you more flexibility for customizations.
- Error Protection & Debugging Tools: WPCode includes a safe mode feature that ensures you can still access and manage your site if an issue arises. Additionally, error logs help you identify and resolve any problems quickly.
- Theme Independence: Unlike built-in theme options, when you add code using WPCode, your code stays in place even if you change or update your WordPress theme.
Additionally, there’s a premium version of WPCode that comes with advanced features such as AI code generation, code revisions, conversion pixels, a multisite add-on, and more.
How To Add Header And Footer Code In WordPress Using WPCode
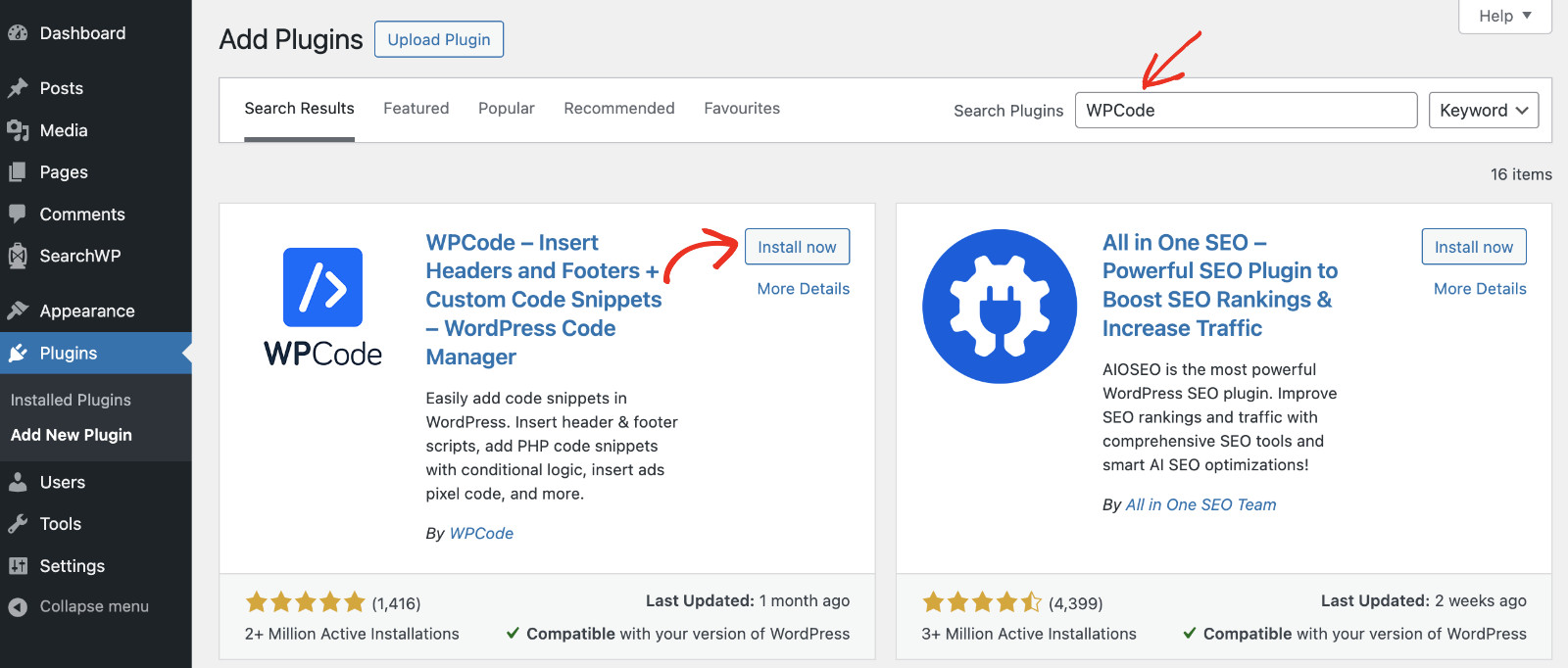
In order to add header and footer code in WordPress, you first need to install WPCode. To do that, log in to the backend of your website, then visit Plugins > Add New Plugin. Look for “WP Code” using the search box on this page. Click “Install” once you find it and then “Activate” it.

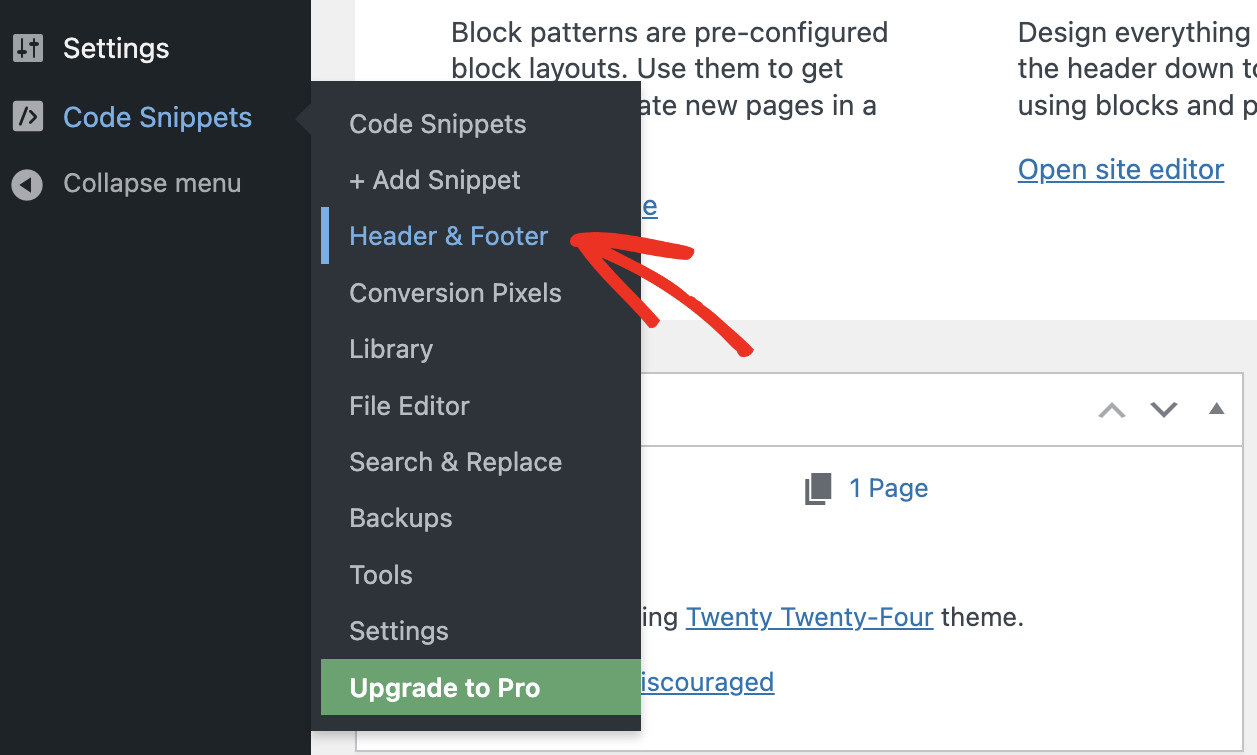
Once activated, a new menu item called “Code Snippets” will appear in the sidebar. To add header and footer Code in WordPress, visit Code Snippets > Header & Footer.

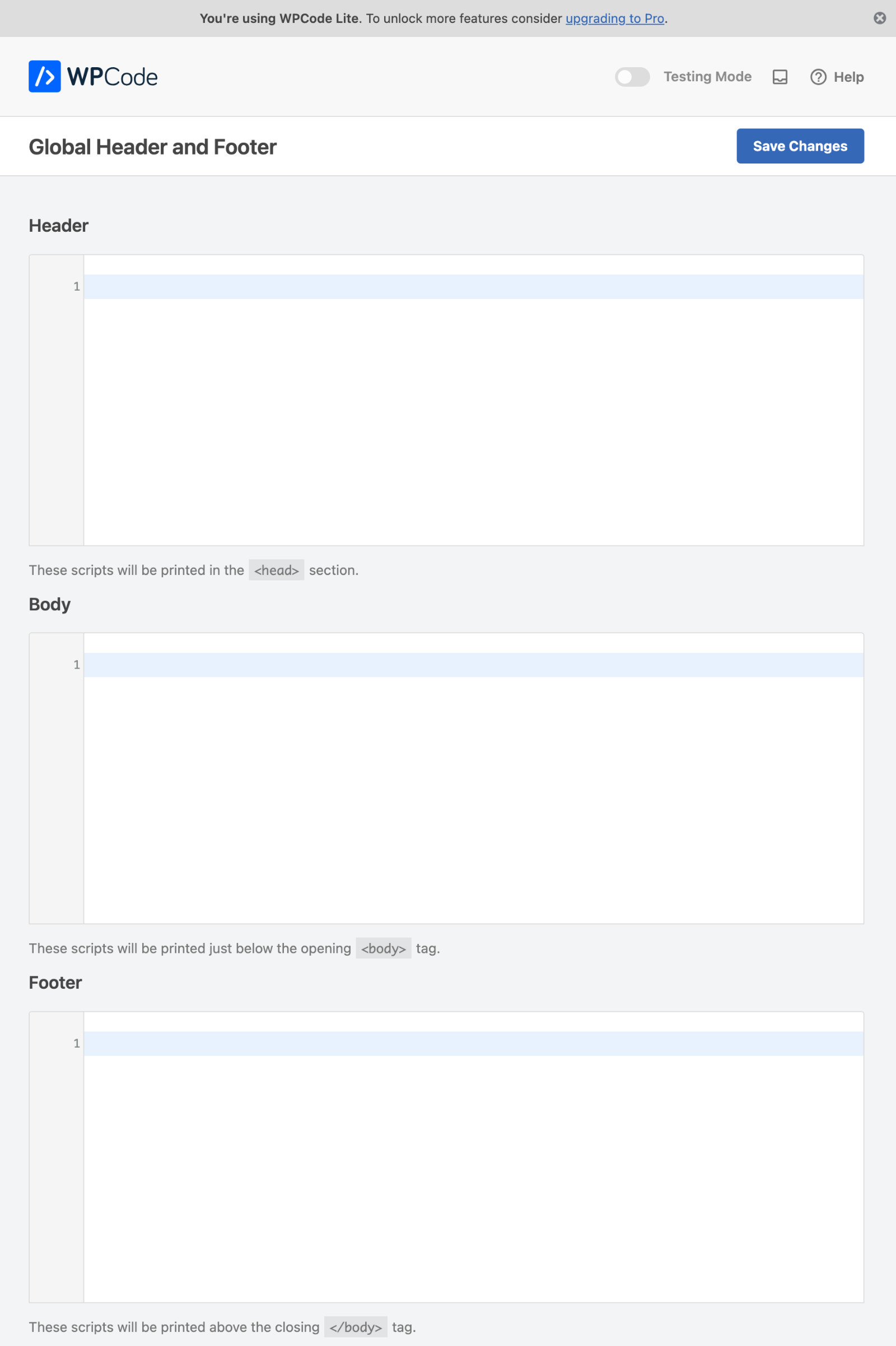
Now, on this Global Header and Footer page, you’ll see three sections for adding Header, Body, and Footer code.

Simply paste the code into one of the three boxes. If you need to add header code, then write/paste your code in the Header section. Similarly, if you need to add footer code, then write/paste it in the Footer section. Once done, click “Save Changes” to store the code.

From now on, WPCode will automatically load the code in the respective locations on your WordPress site!
Here are a few things to keep in mind:
- You can edit or remove any code snippets whenever needed.
- WPCode must remain installed and active to ensure the custom code is applied to your site.
- If the plugin is deactivated, custom code will no longer be added to your site.
- Even if the plugin is deactivated, the code remains securely stored in your WordPress database. Reactivating or reinstalling the plugin will restore the code’s functionality.
- If you use a caching plugin on your site, clear your WordPress cache after saving changes to ensure the code updates appear correctly.
Conclusion
To expand your website’s functionality, you need to add header and footer code to WordPress sites. WPCode makes this process simple and beginner-friendly. Instead of worrying about manually editing theme files or losing code after a theme update, you can rely on WPCode to safely manage all your header and footer code.
Get WPCode Pro today to add more advanced features to grow your website!