Have you ever wanted to see what’s happening under the hood of a webpage?
When something goes wrong on a website—like a broken image or a misaligned section—it can be hard to figure out what caused it.
That’s where Developer Tools, specifically Inspect Element, comes in handy. This tool allows you to view and temporarily edit the code behind any webpage, helping you pinpoint errors and troubleshoot issues in real time.
Whether you’re dealing with broken links, layout problems, or JavaScript errors, Inspect Element is your go-to for troubleshooting and resolving issues efficiently.
And if you’re working with a code management tool such as WPCode, it’s even more essential. So, let’s see how to use Developer Tools and make the most of it.
Quick Access:
What Is Developer Tools (Inspect Element)?
Most modern browsers, such as Chrome, Firefox, Safari, and Edge, come with built-in tools for web developers, collectively known as developer tools. One of the most popular features is “Inspect Element,” which lets you view and interact with the code behind any webpage.
When you use “Inspect Element,” a panel opens showing the HTML, CSS, and JavaScript of the selected part of the page. This gives you a real-time look at how the webpage is built and works. You can make changes to the code and see how they affect the page without altering the actual website.
For example, if you use WPCode to add custom code to your WordPress site and it’s not displaying as expected, Inspect Element helps you quickly find out if there’s a problem with the code or a conflict with existing CSS. This instant feedback is crucial for fixing issues before they affect your live site.
Whether you’re a developer, designer, or just curious, “Inspect Element” offers valuable insights into how any website works.
Why Is Developer Tools Necessary?
Developer Tools (DevTools) offer powerful tools that help developers build, optimize, and fix web pages. While you can’t make permanent changes to a webpage with DevTools, they are essential for developing and debugging.
Here are a few things you can do with Developer Tools:
- Real-Time Editing and Debugging: DevTools lets you quickly change HTML, CSS, and JavaScript directly in your browser. This is great for testing and fixing issues without refreshing the page or changing the original files.
- Responsive Design Testing: DevTools allow you to see your website’s appearance on different screen sizes and devices. This ensures your site works well on both mobile and desktop.
- Performance Optimization: DevTools help you check how fast your website loads and see which parts are slowing it down. You can watch network activity, find slow-loading resources, and fix them.
How To Access Developer Tools
If you are using major browsers, i.e., Google Chrome, Firefox, Safari, and Microsoft Edge, you can use the keyboard shortcut to access developer tools.
Keyboard shortcuts for launching developer tools in web browsers on:
- Windows: CTRL + Shift + I.
- MacOS: Command + Options + I.
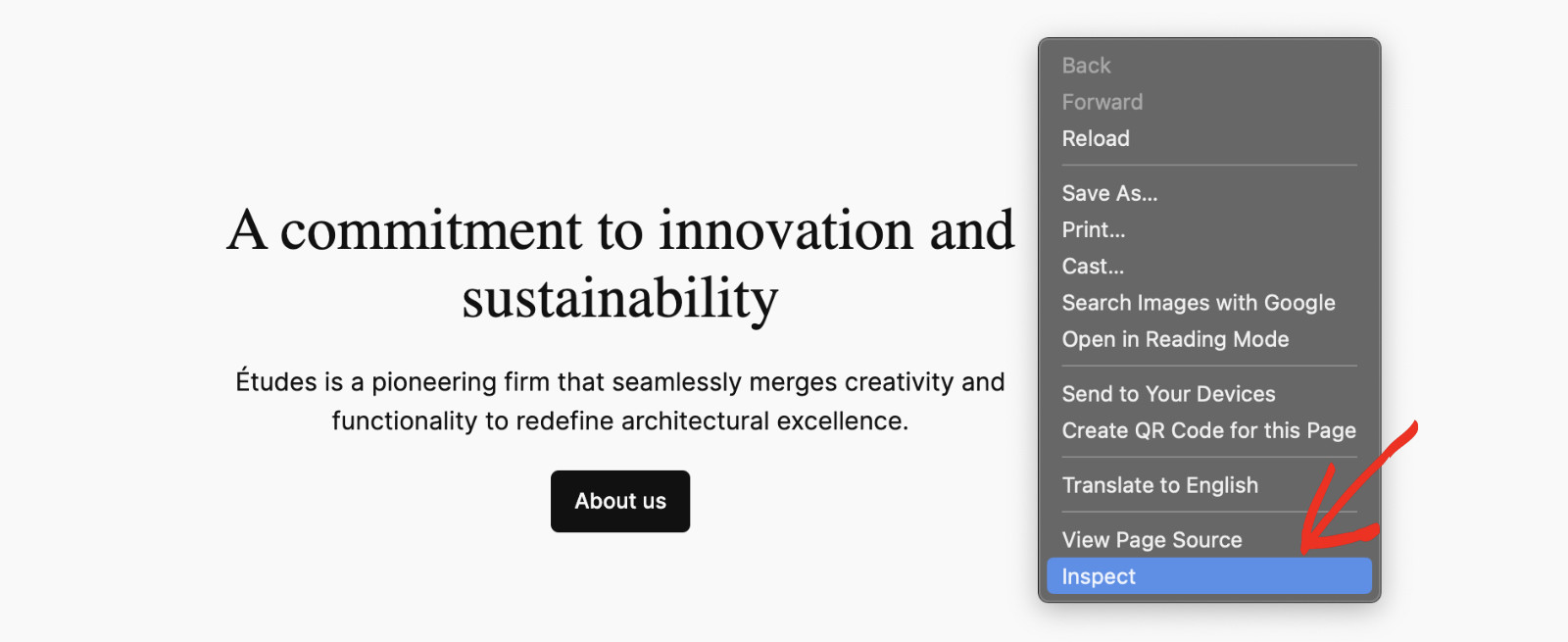
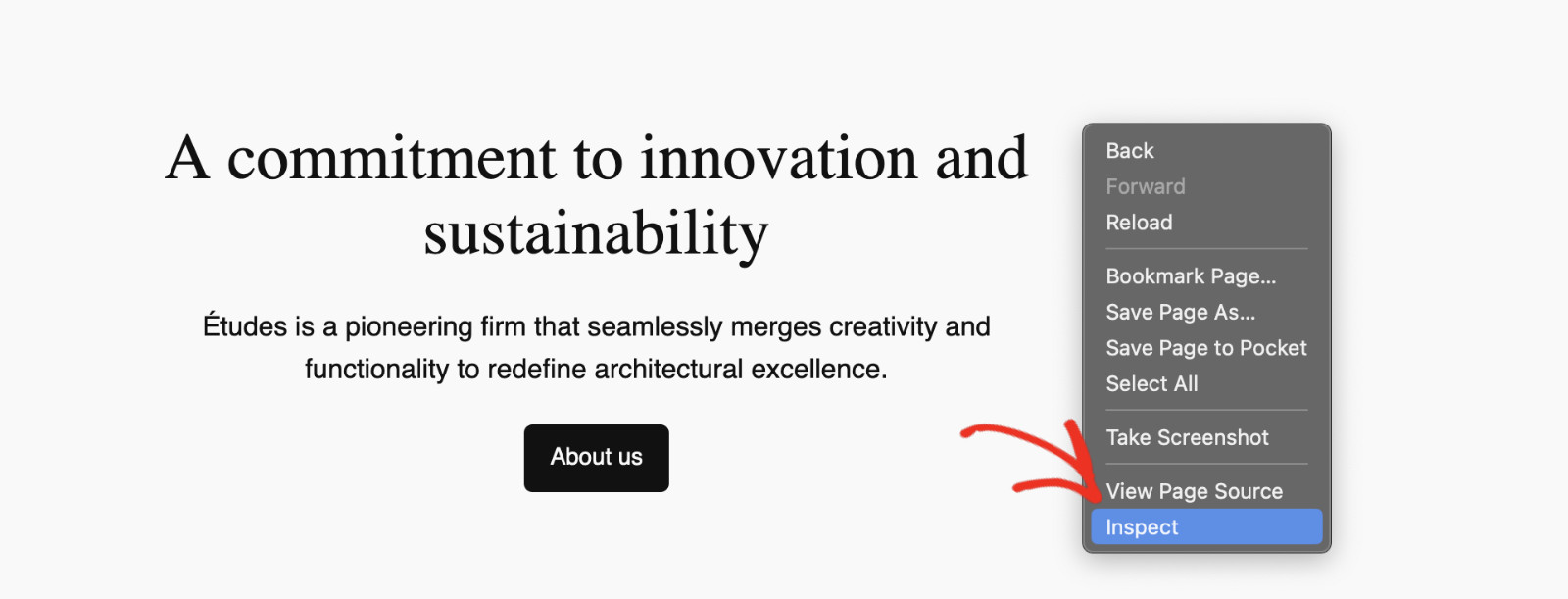
Alternatively, you can launch developer tools by right-clicking anywhere on a web page and selecting “Inspect,” regardless of your browser. Here’s an example of the Google Chrome browser.

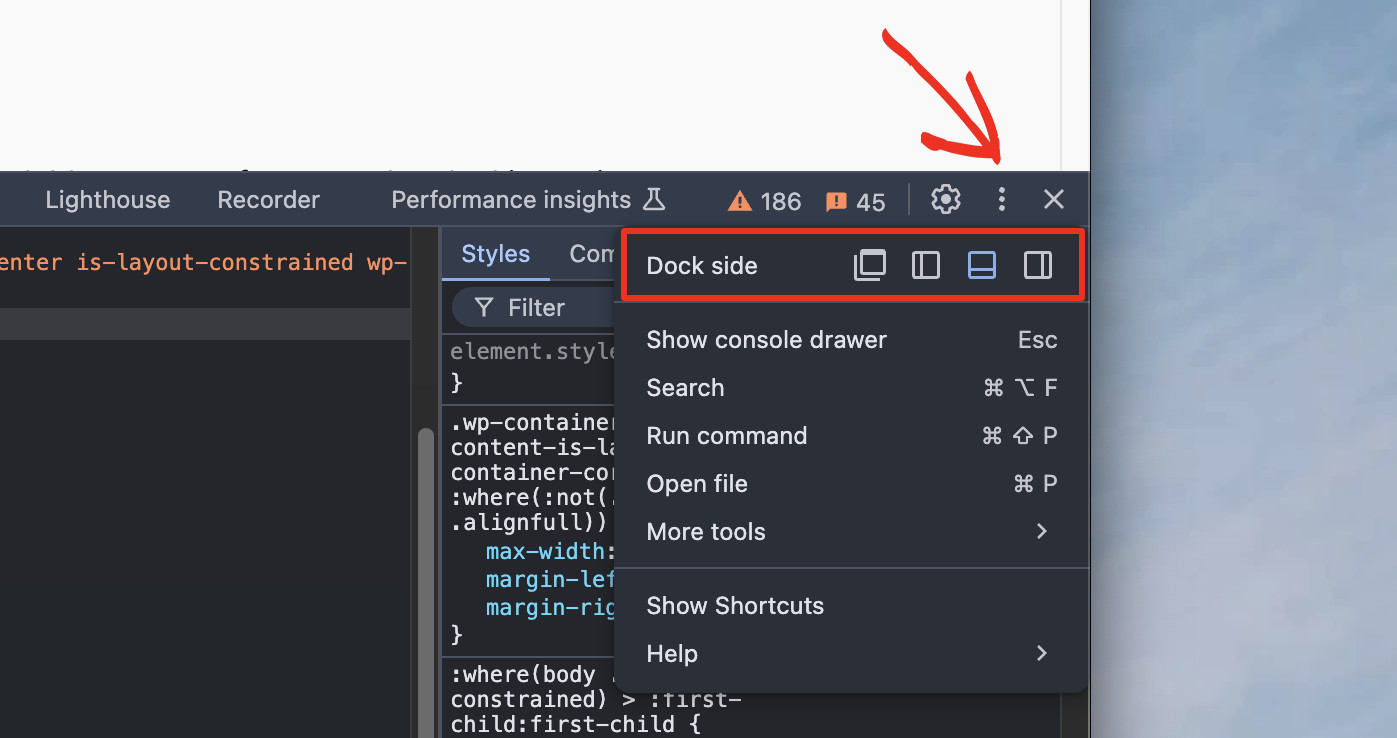
The position of the Inspect dock varies, but you can change it by clicking on the three-dot menu and selecting the ‘Dockside’ position. The icon to click is shown in the image below.

Practical Examples Of Developer Tools In Action
Developer tools are essential for designing and developing web pages. Let’s explore a few key features that are especially useful if you’re a WPCode user.
For the rest of this article, we’ll use the Google Chrome developer tools as a reference. Similar features are also available in all other major browsers.
Debug JavaScript Errors Using Developer Tools
JavaScript powers many interactive features on your website, but errors in the code can break functionality and disrupt the user experience. These errors are often hidden, making them difficult to spot.
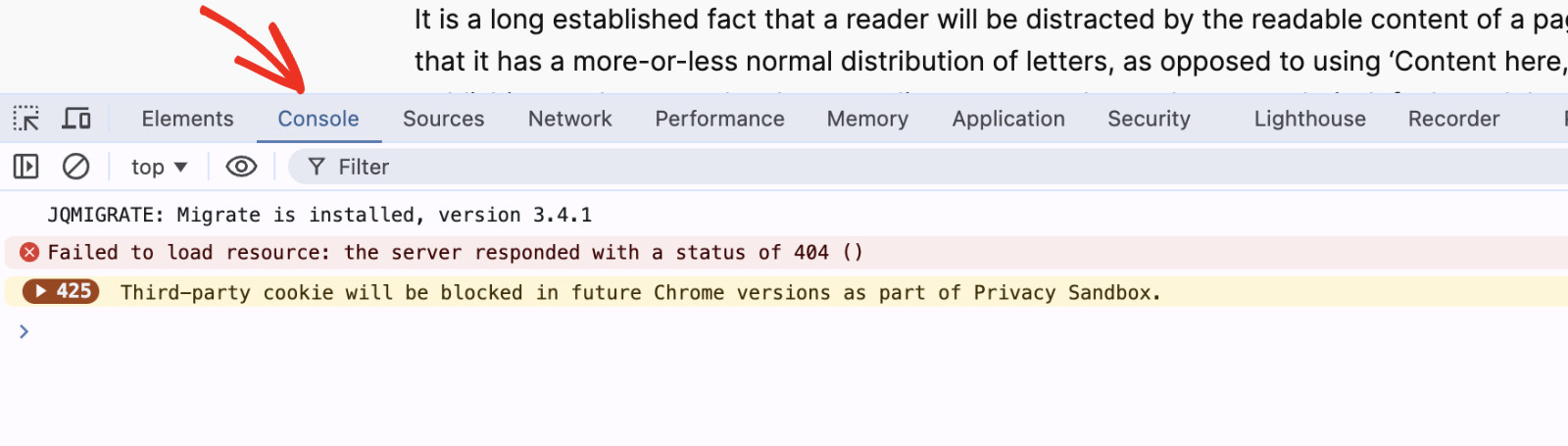
The Console in Developer Tools is the best tool for finding these issues. It logs errors, warnings, and other messages from your site, helping you quickly identify and fix problems.
To open the Console, go to Developer Tools and click on the “Console” tab. For quick access, you can use the keyboard shortcut “Ctrl + Shift + J” (Windows/Linux) or “Cmd + Option + J” (MacOS).

Look out for red error messages—they highlight where your code has a problem, explain what’s wrong, and point you to the exact spot in your code. You can go straight to the issue by clicking on these messages and start fixing it.
If you’ve added custom JavaScript using WPCode and it’s not working correctly, the Console will help you find out what went wrong and fix it quickly without affecting your live site.
Inspect and Modify HTML/CSS Using Developer Tools
One of the most powerful features of Developer Tools is the ability to inspect and modify your website’s HTML and CSS in real-time. This feature is particularly useful for making quick adjustments or trying out new designs without changing your main code.
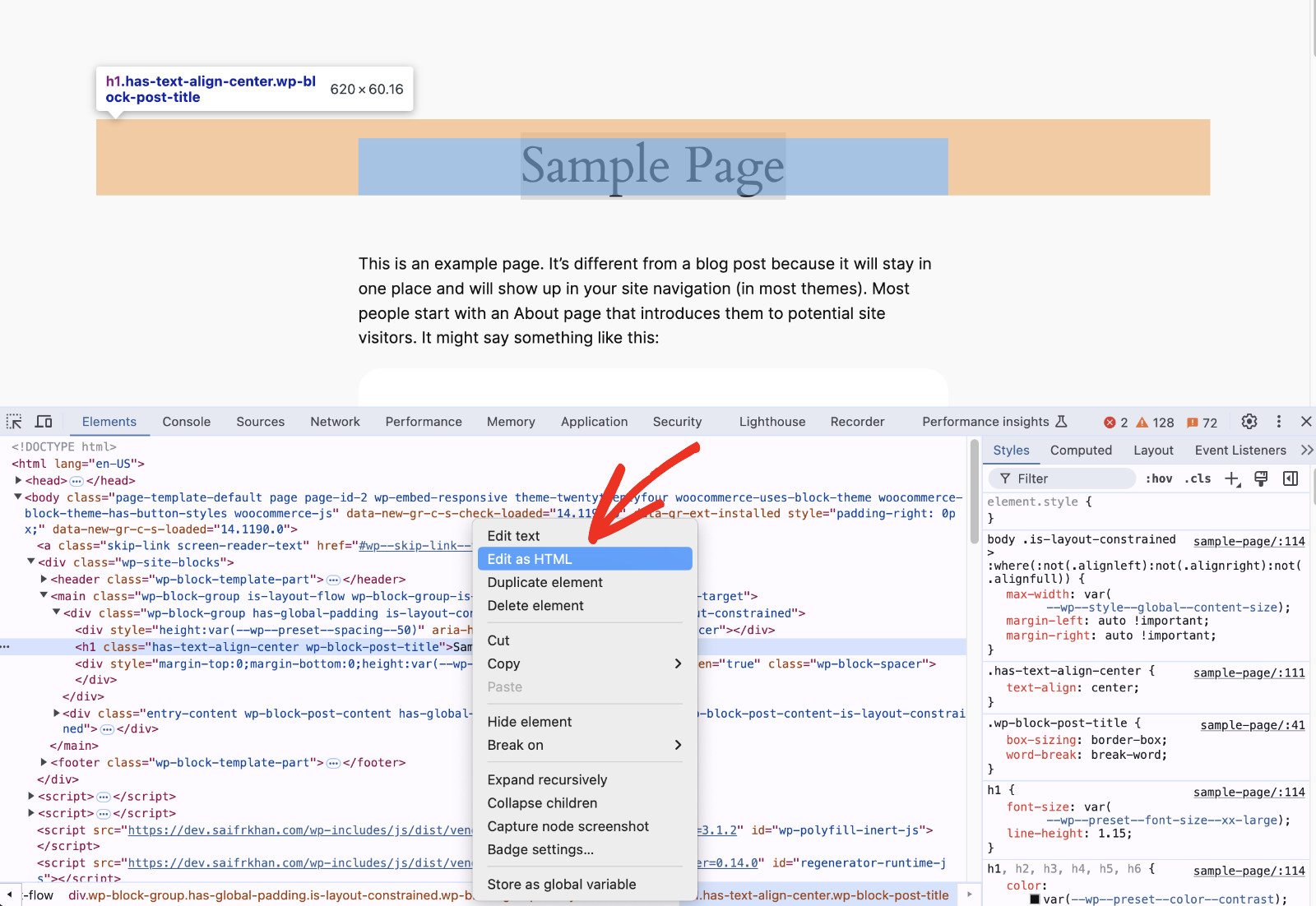
To get started, open the “Elements” panel in Developer Tools. You can do this by right-clicking on any part of your webpage and choosing “Inspect” or by pressing “Ctrl + Shift + I” (Windows/Linux) or “Cmd + Opt + I” (Mac).

You’ll see the HTML for the selected part highlighted and the CSS rules on the right. Here, you can edit the HTML or CSS directly. For example, you can change the text in a “<div>” tag or adjust the color of an element.

These changes are immediately reflected on your webpage, allowing you to see how your edits look immediately. This is useful for adjusting the layout or styling of your site.
For example, if you added a custom CSS rule with WPCode that is not rendered as expected, use the Inspect tool to find the problem. You might discover that another CSS rule is conflicting with your custom style. You can then test different fixes directly in the browser.
Test Responsive Design Using Developer Tools
As more people use mobile devices, it is important to ensure your website works well on all screen sizes. Developer Tools can help you test how your site looks and works on different devices and screen sizes.
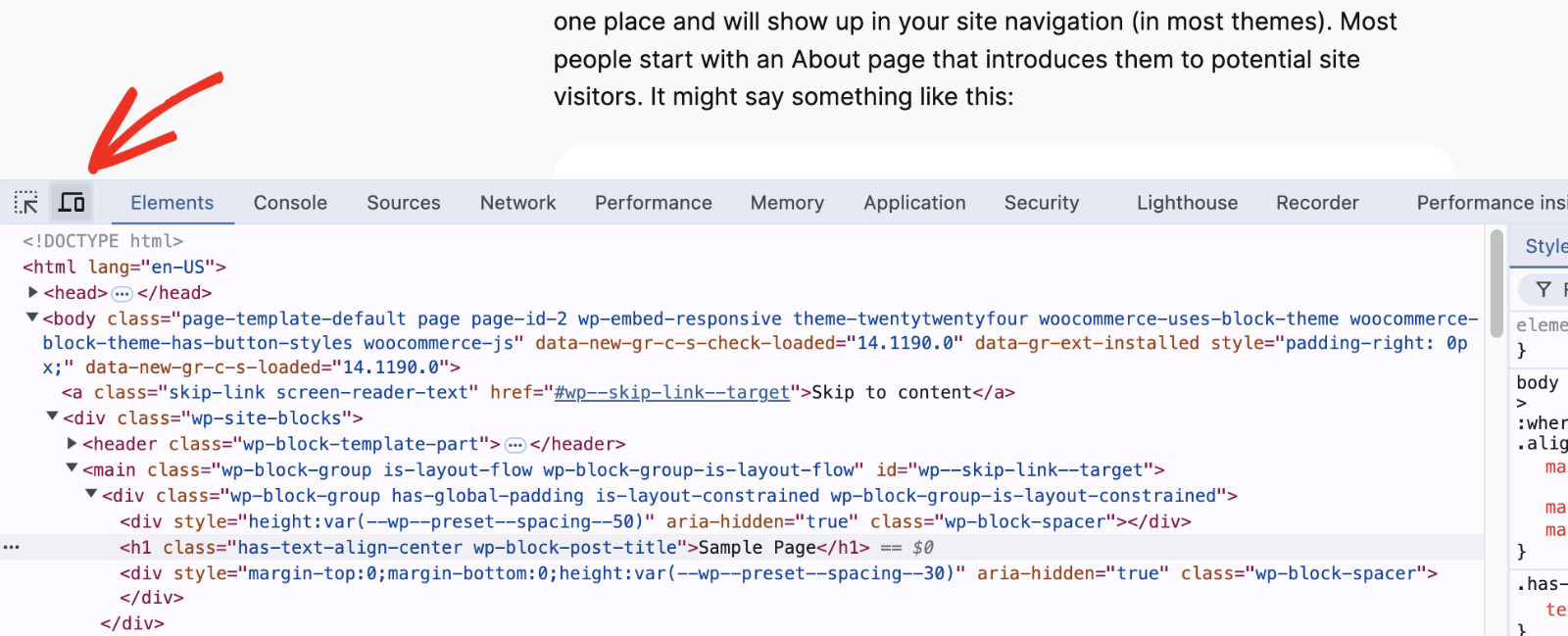
To start testing, open the Device Toolbar by clicking the device icon in the top-left corner of Developer Tools or by pressing “Ctrl + Shift + M” (Windows/Linux) or “Cmd + Shift + M” (Mac) when the panel is open.

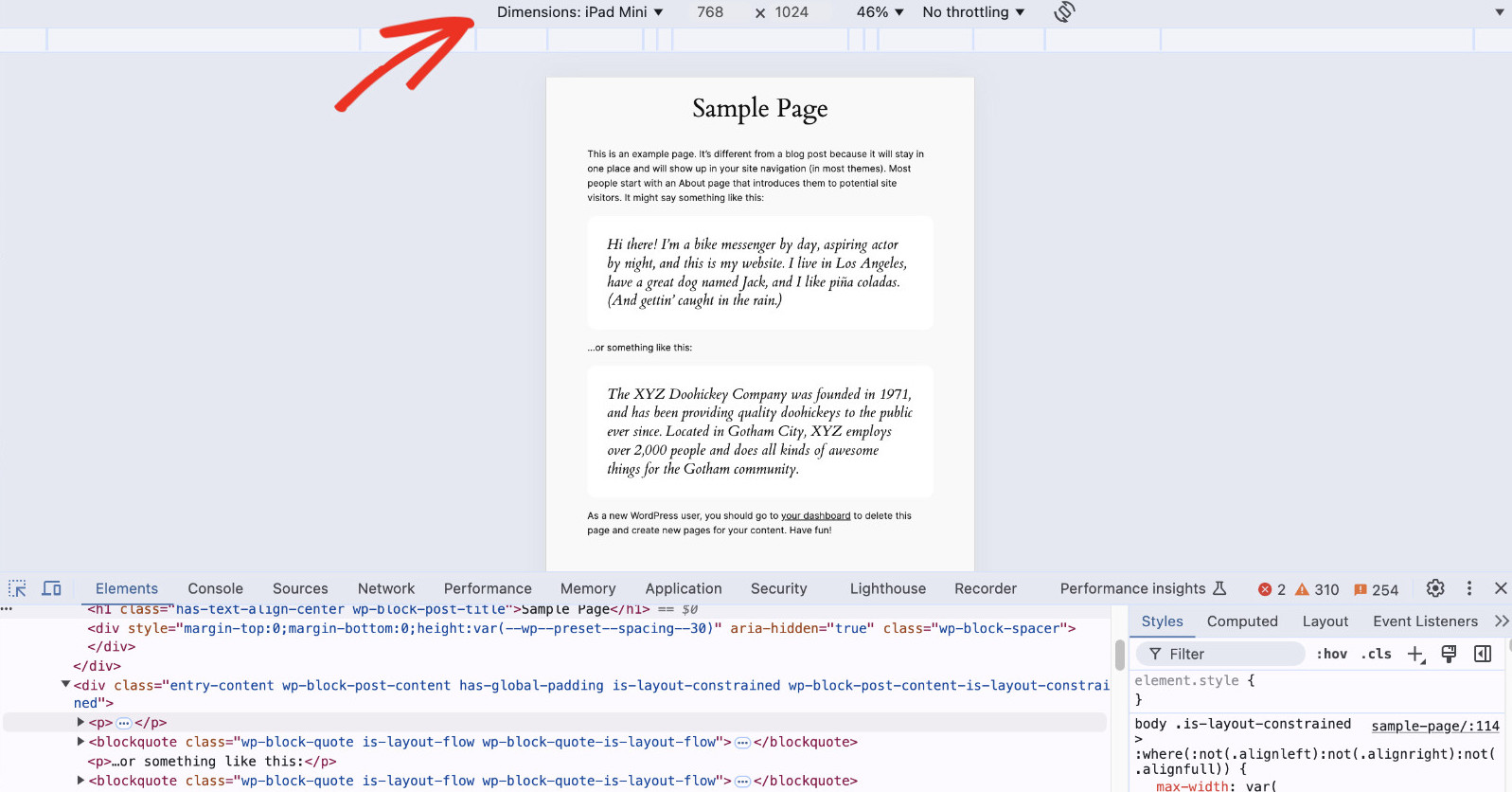
The Device Toolbar lets you choose from different devices, like iPhones or Android tablets, and even set custom screen sizes. You can resize and rotate the screen to see how your site adjusts to different sizes and orientations. This helps you check if your CSS media queries are working correctly and your site looks good on all devices.

For WPCode users, this tool is great for testing custom code snippets (like banners or sliders) on different devices. If a snippet doesn’t work on mobile, you can find out why and fix it, like adjusting a CSS rule for smaller screens.
Conclusion
Developer Tools is like a Swiss Army knife for web developers. It has many features that help you build, test, and improve websites more easily. Whether you’re new to web development or an experienced developer making final tweaks, knowing how to use Developer Tools will make your work much easier!
We hope you were able to learn how to use Developer Tools efficiently. If you like this tutorial, we believe you’d love to know how to insert scripts in WordPress.