Are you looking for a WordPress plugin that will enable you to increase engagement, improve your visitor experience and help you make more money? Sounds too good to be true? Read on to find out how WPCode can help you do all that and more with our list of 18 Power Hacks for WPCode.
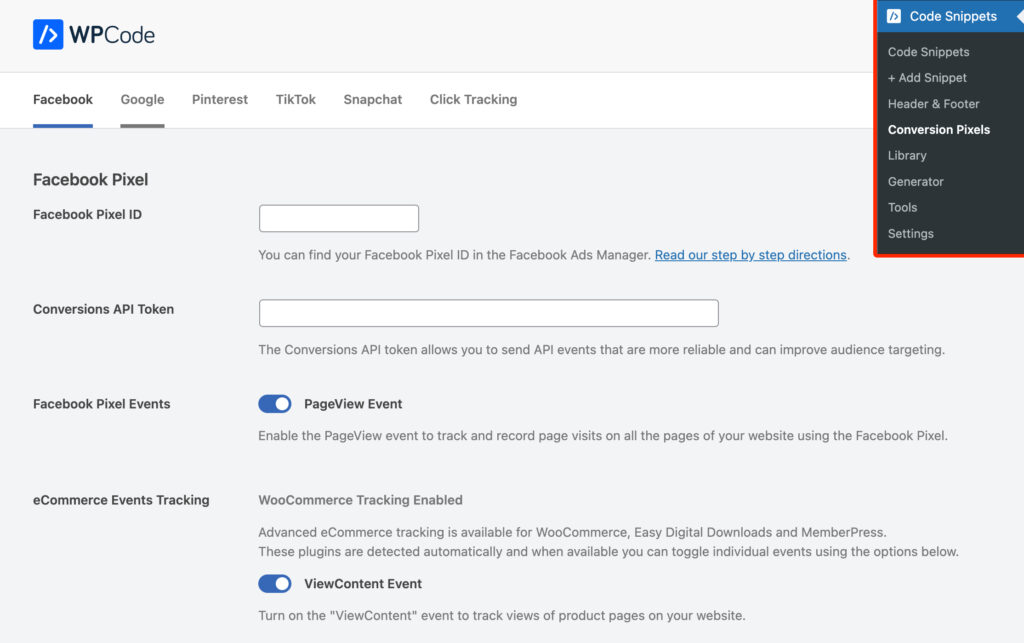
1. Add Conversion Pixels Tracking to your website

Adding Conversion Pixels Tracking to your site has never been easier than with WPCode. It’s your choice whether you want to add basic pixels or advanced eCommerce conversions tracking using the WPCode Conversion Pixels addon. Whichever you choose, WPCode ensures you don’t have to edit any files or make changes when you update your theme or plugins.
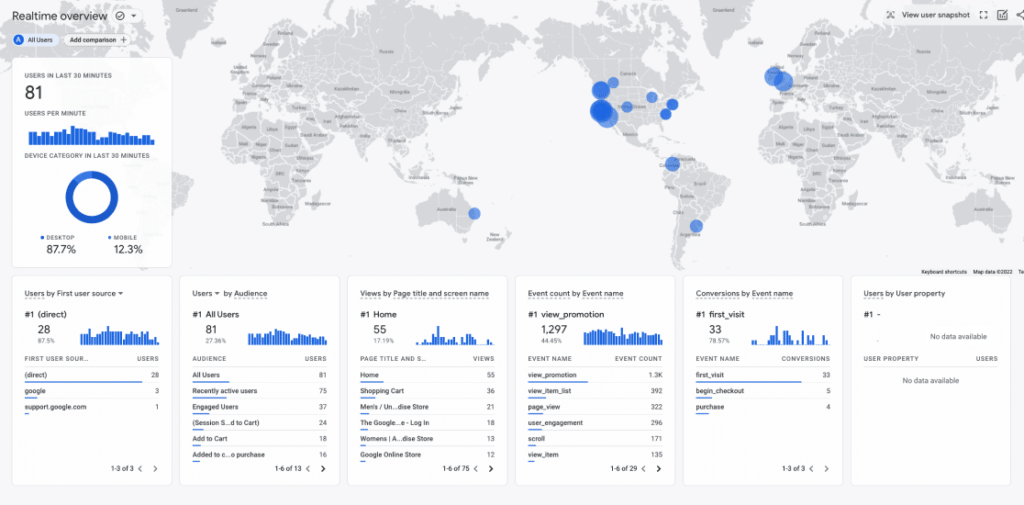
2. Measure your website traffic

Any analytics platform you want to connect to your website will require adding some kind of script on your website. WPCode makes that easy – just 1 step is needed to add the tracking script to all the pages of your website and never worry about it again.
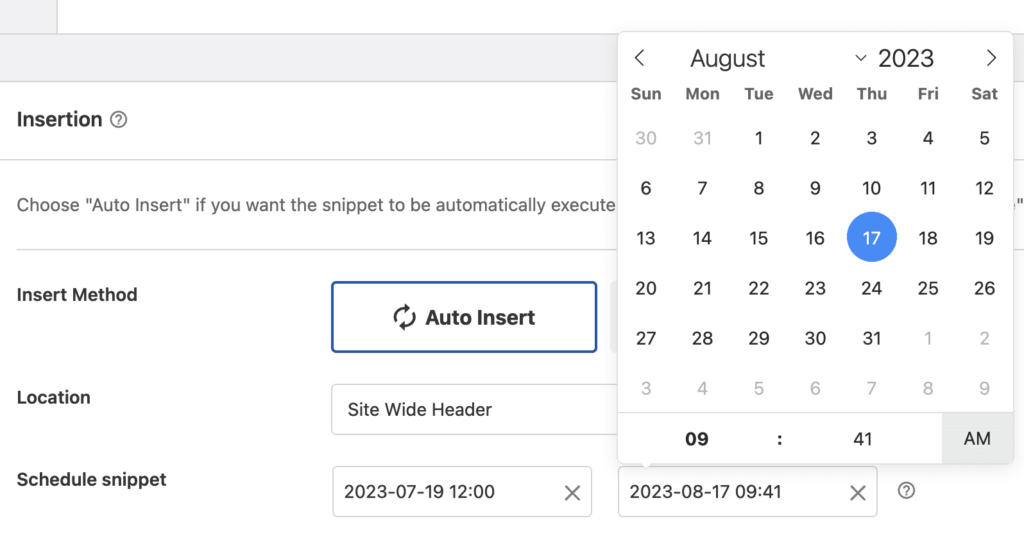
3. Schedule Campaigns and Promotions

Do you want to promote a sale or other type of limited-time promotion on your website? Besides making it easy to insert you promotional message in your site WPCode also enables you to choose exactly when the campaign will start and end. No more waking up at night to disable a campaign or change a message, WPCode handles scheduled snippets automatically.
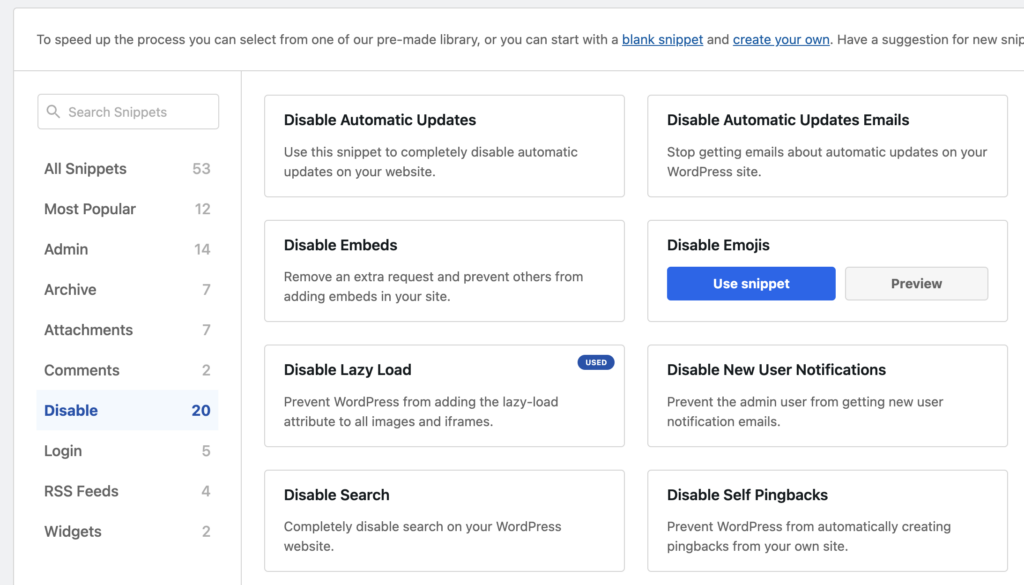
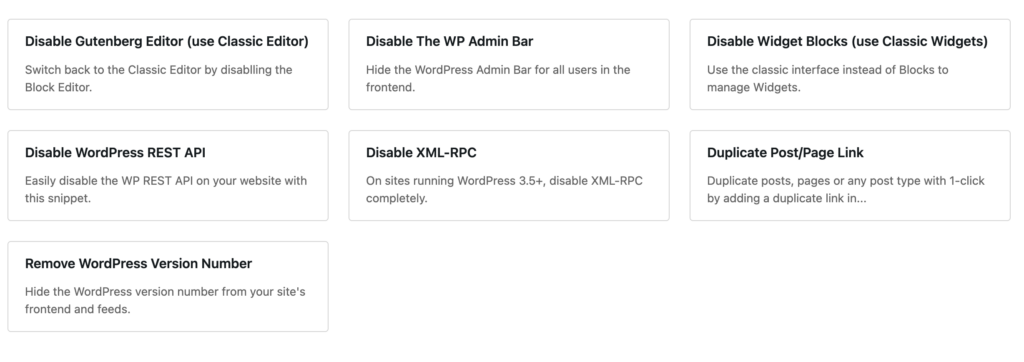
4. Disable unwanted features

Ever wanted to disable the comments on your company’s website? Or maybe you wanted to switch back to the classic editor in WordPress? Or disable the WordPress REST API?
You don’t need another plugin to do any of those. The built-in library in WPCode has a wide collection of code snippets that allow you to completely disable comments, the Gutenberg editor, stop sending unwanted emails and more. Check it out, just choose the Disable category in the in-plugin library.
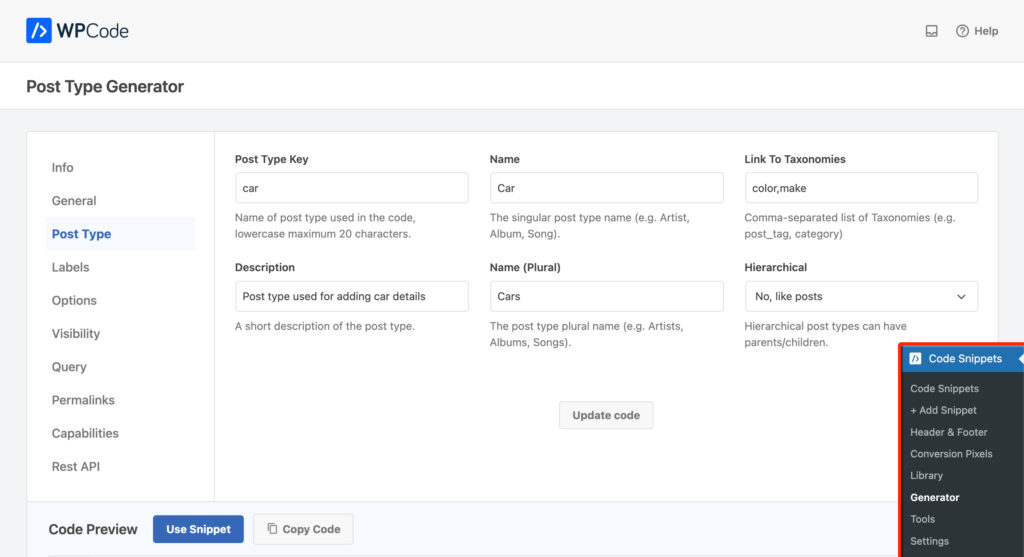
5. Extend your site with more content types

Did you know that besides Posts and Pages your WordPress site supports custom content types? These are called Custom Post Types and the way they work is similar to posts or pages but you can customize them for your needs. Combine them with custom taxonomies and you got yourself an easy way to display content on your site be it cars categorized by brands and colors or events categorized by location.
And the best part? You can easily generate the code needed to add those using the built-in code generators in WPCode. That means you can use a form to set up all the details for your custom post types or taxonomies – no code needed – and you can also use the same for to make changes as needed.
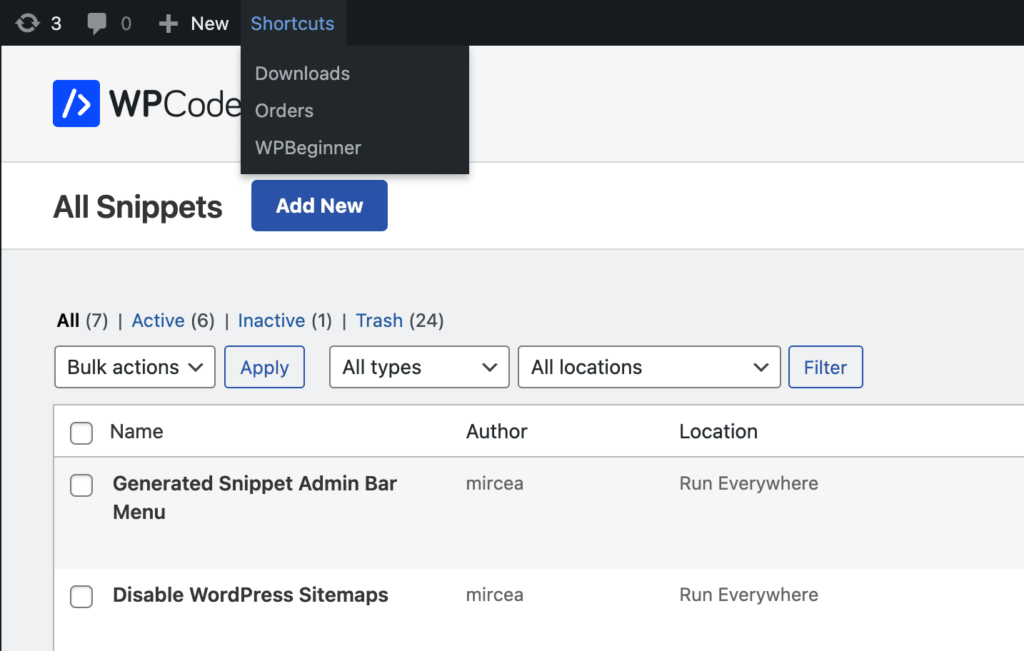
6. Add an easy-to-reach shortcuts menu in the admin

Did you ever find yourself wanting to create a custom menu for your most common WordPress admin pages that you can easily access? You no longer need to be a developer to do that. Using the WPCode Admin Bar Menu Generator you can easily create custom menus to add to your site’s admin bar. This will enable you to move faster and improve your workflows inside the WordPress admin.
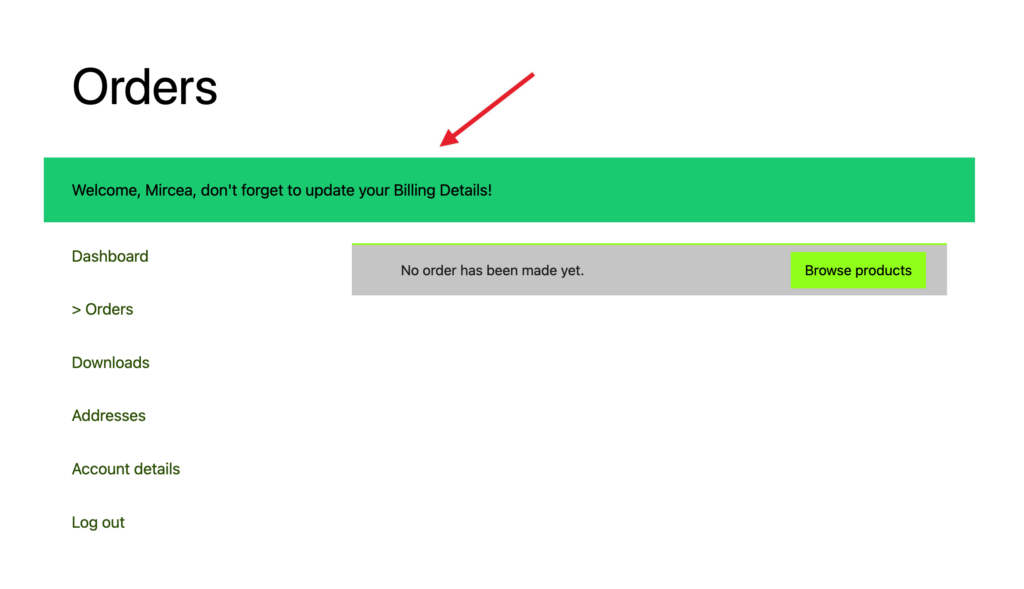
7. Show a message to logged-in user only

If you manage a site where your users can log in you probably wanted to show a message just to your registered users at least once. This can be pretty tricky depending on your site’s structure and you might even need a developer to edit or disable the message but that’s not the case anymore. With WPCode you can easily add messages to any page on your site and by leveraging the Smart Conditional Logic you can create a rule to make sure that message only shows up for logged in users. The best part? You can do that from the admin panel yourself and disable or edit it whenever you want.
8. Reduce the number of plugins you use

We already mentioned that you can disable functionality and replace plugins using code snippets that you can 1-click install using WPCode. This, combined with the options available to generate custom code for your needs without having to code puts you in full control of your site without having to add a plugin for each such change that you want to make to your site. We found that our users can replace, on average 6 to 8 plugins using the snippets available in the WPCode library. This means, less plugins to update, less bloat as our snippets address just the core functionality needed, and an easier to maintain website.
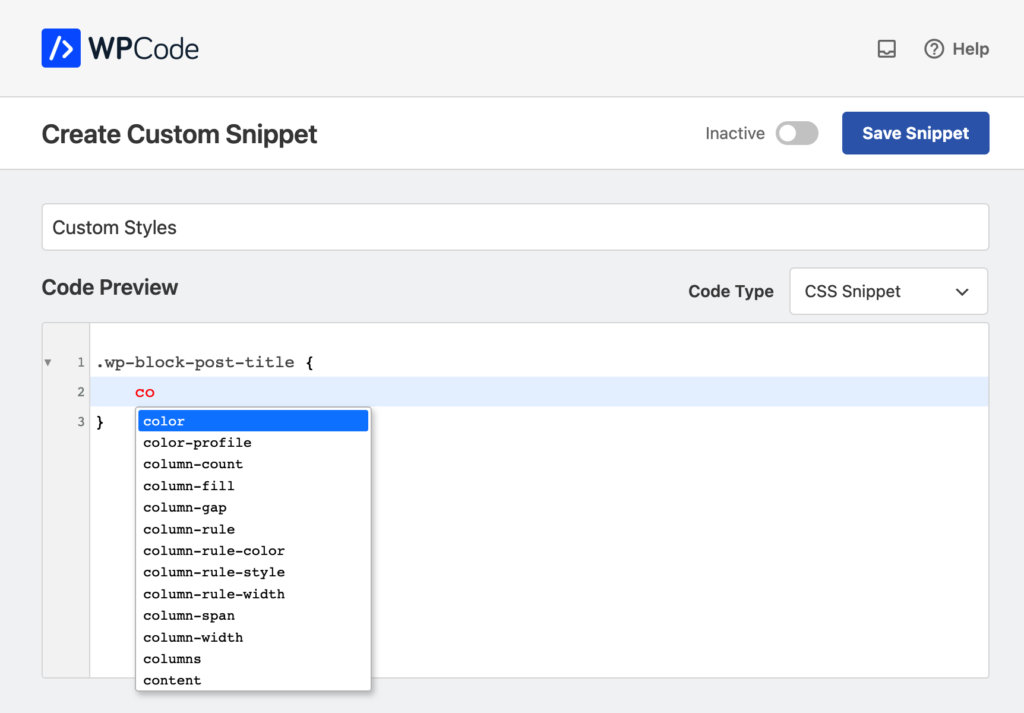
9. Customize your website styles

Have you found that small change that you want to make in styling that your theme settings don’t support? No need to change your theme. You can use WPCode to add a custom CSS snippet (or more) and customize those styles. This means you no longer need to create a child theme for such small changes or worry about updates to your theme overriding your customizations. The built-in CSS editor in WPCode will also validate your CSS code in real time and auto-complete properties so you can simply focus on the changes you want to make with confidence.
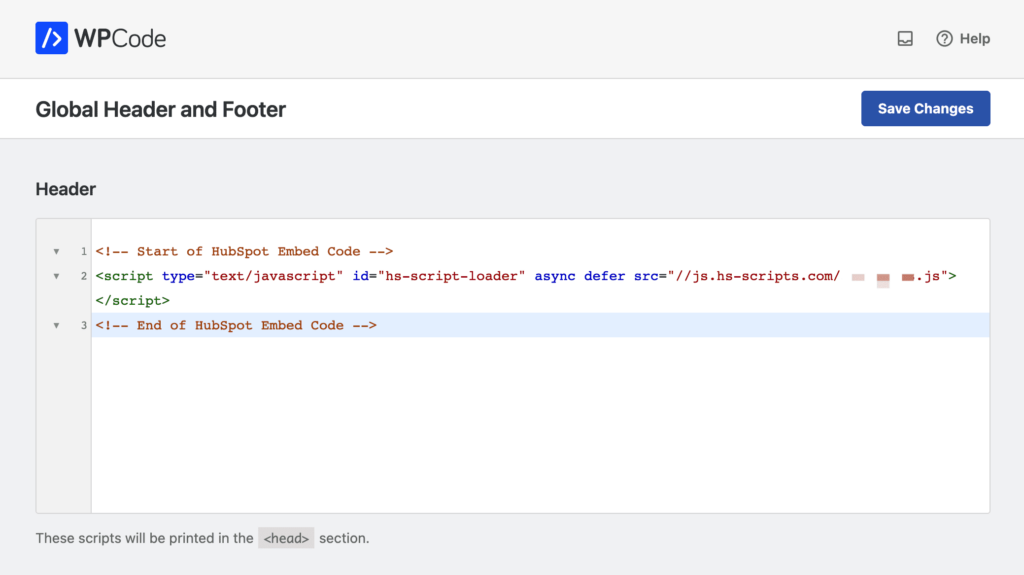
10. Connect external services

When managing a website these days you need all the help you can get. And sometimes, that help is coming from an external platform that enables you to get subscribers for your email list or run experiments on your website from an external platform. Whether it’s Mailchimp, Hubspot, VWO or others, all these platforms will need a way to connect to your site and change the content to allow you to take advantage of their power. WPCode makes it really easy to copy-paste their scripts into your header with no configuration needed. 1-click and boom, you’re connected.
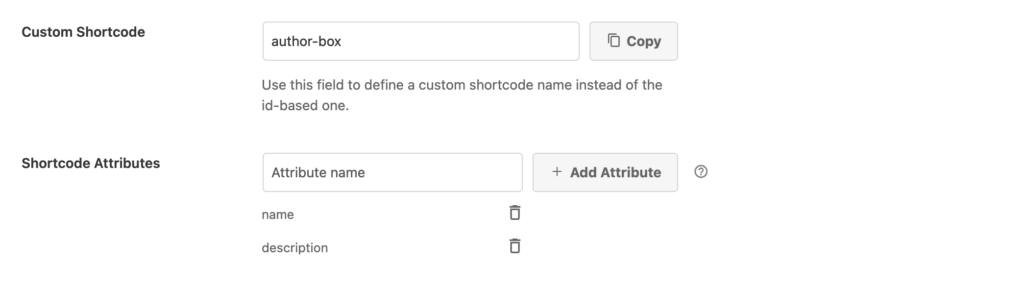
11. Create dynamic shortcodes

Ok, this is really powerful. Using WPCode you can create shortcodes with attributes and change the output of your snippets based on parameters passed from the page you are using the shortcode in. Imagine having to add an author box in each page where you write a review to a book, instead of having to build the same thing each time you can now create a single snippet with Smart Tags (or PHP variables) for the shortcode attributes and manage all the author boxes on your site in one place. You can create as many such shortcodes as needed, there’s no limit to the customizations you can make with WPCode.
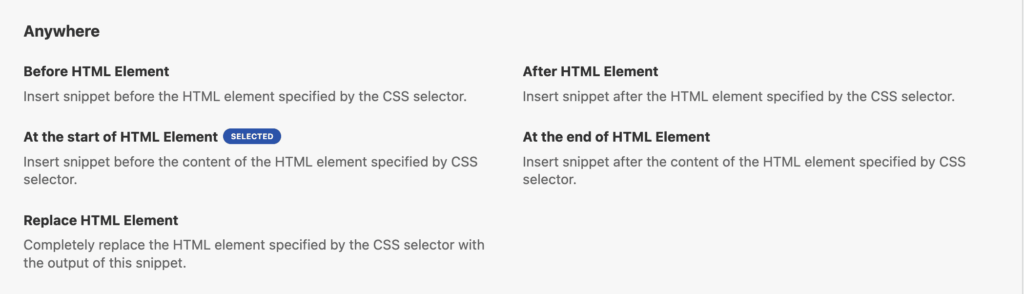
12. Change any element on your site

Now here’s something most of us ran into at some point. You’re using a plugin or theme that allows you to make a lot of customizations but, somehow, there’s that one thing you can’t change without making edits to the files directly. Even if you’re a developer – there’s no filter available. Having to maintain such a change can easily become a huge chore and slow you down.
WPCode has you covered in this case too – using the Insert Anywhere locations you can literally choose any element on your site and insert your snippet’s content right there. All you need is the CSS selector for that element. Not only can you insert a snippet before or after any element, you can now also completely replace any HTML element with the output from your snippet. How cool is that?
13. Monetize your site with display ads

Combining the features described above enable you to add display ads to your site in almost any way. Whether you’re using an ads platform like Google Adsense or manage ads yourself you can add the code from your platform anywhere on your site or use snippets to create ad boxes which you can then add to your site, schedule, create conditions for, and more. WPCode enables you to monetize your traffic regardless of the approach you have for placing ads on your site.
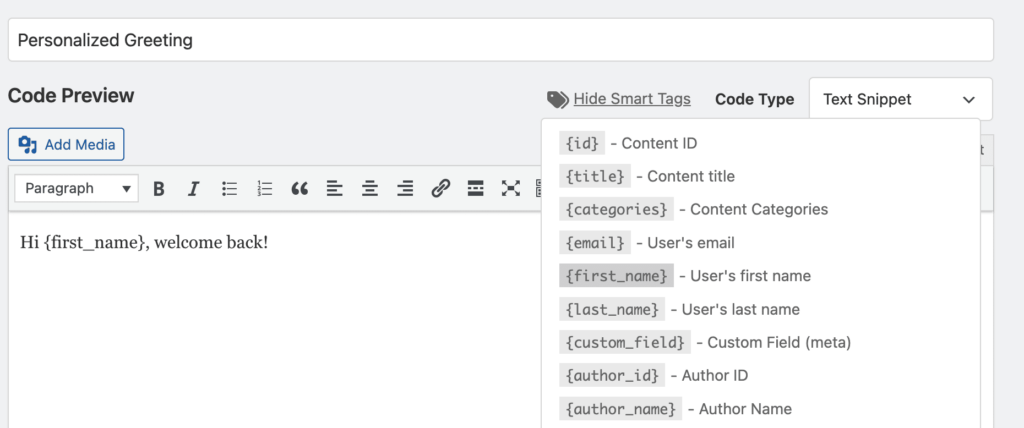
14. Display a personalized greeting for your users

Who doesn’t like a personalized message? Well now you don’t need any coding skills to add personalized messages to your site. Using the WPCode Smart Tags it’s as easy as 1 click to insert the user’s first name or last name or other info directly in your snippet and make them feel at home. You can also use Smart Tags for content-specific information to combine user-specific info with the content they are viewing – the author name, URL or even custom fields are all at your fingertips with no coding needed.
15. Add a chatbot to your site

Have you considered adding more options to get in touch with your website visitors? Chatbots allow you to free up time by automatically answering common customer questions (WPBeginner). Where does WPCode come in? All these platforms require you to add a script to your site’s footer to load the chatbot interface. Using WPCode is the easiest way to add those scripts to your site’s footer and also control where the chatbots are loaded. Maybe you don’t want to load the chatbot on the checkout page? There’s a rule available for that in the Smart Conditional Logic and in just a few clicks your user’s experience is improved.
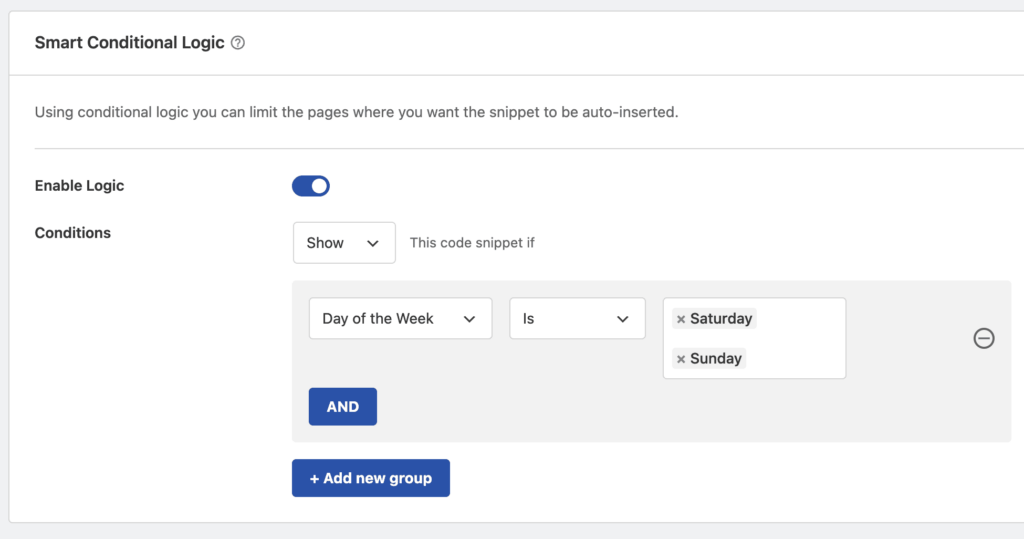
16. Highlight content relevant to the day of the week

We talked about scheduling content already but did you know that with WPCode you can also use time-based conditions to create conditional logic rules? That’s right. Let’s say you want to highlight a different schedule during the weekends versus the rest of the week – with WPCode it’s as easy as creating a CSS snippet that makes one larger than the other and adding a rule where you choose the relevant days when this snippet should be active. Your visitors will thank you for making it so easy to find the information they were looking for.
17. Cross-promote WooCommerce products

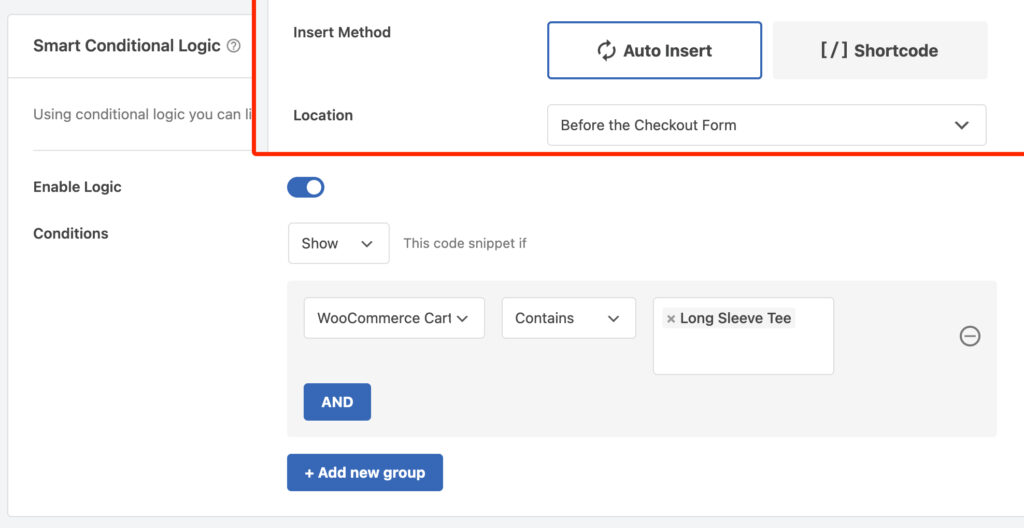
Sometimes highlighting a relevant product is not just about increasing revenue but also improving the overall shopping experience. Imagine you are buying a toy that needs a special type of battery to run. You wouldn’t want to find that out after you already gave it as a present. With WPCode you can create a box using the Gutenberg Block Editor and highlight the battery or any other relevant product right on the cart or checkout page of your website only when your visitor’s cart contains the compatible toy. That surely will improve conversions and reduce frustration.
18. Add a telephone button on mobile

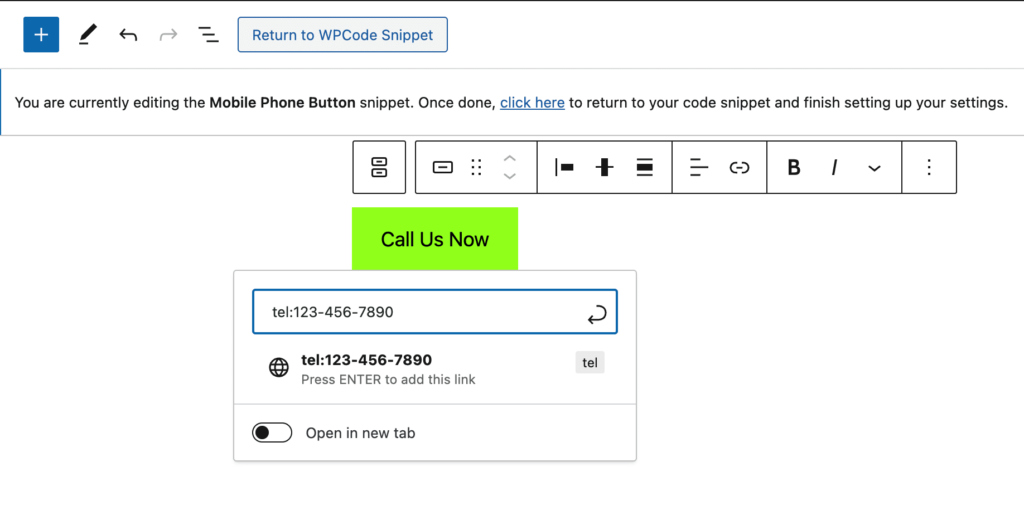
Ever visited a restaurant website and wished there was a quick way to call them to make a reservation? Adding a button that allows you to 1-click call a phone number may be very useful for your business but that’s not really relevant most times when visiting the website from a desktop. Using WPCode’s device rules it takes just 1-click to limit loading the snippet with your button for the telephone just to mobile devices. The other way around works too if you have some elements that are not relevant on mobile.
And with that we end our guide of how WPCode can help improve your online presence. As you can see, the flexibility and ease of use that WPCode adds to your website enables endless ways to grow your business. How are you using WPCode to improve your site? We’d love to hear from you in the comments section or by reaching out.



Perfect. Thanks you.